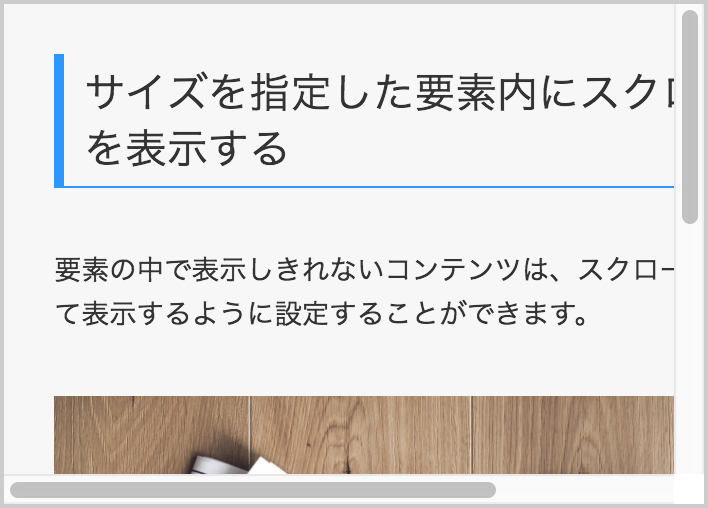
サイズを指定した要素内にスクロールバーを表示する GRAYCODE HTMLu0026CSS - css背景 スクロール 変更
サイズを指定した要素内にスクロールバーを表示する GRAYCODE HTMLu0026CSS
CSSでスクロールスナップ(scroll-snap)の実装方法【デモ有】 キノコログ
CSSでグラデーションを背景に使う方法:スクロール固定するには?
プラグインで慣性スクロールとパララックスを簡単に実装する【Luxy.js 
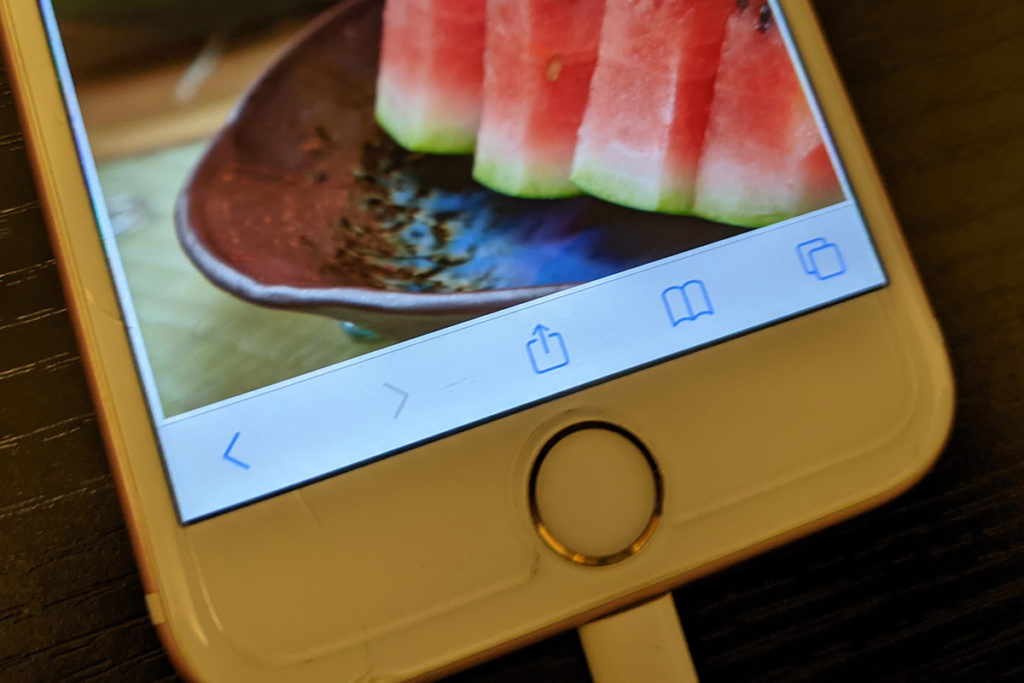
iPhoneでスクロールすると、背景画像が一瞬カクッとなる u2013 CSSレスキュー
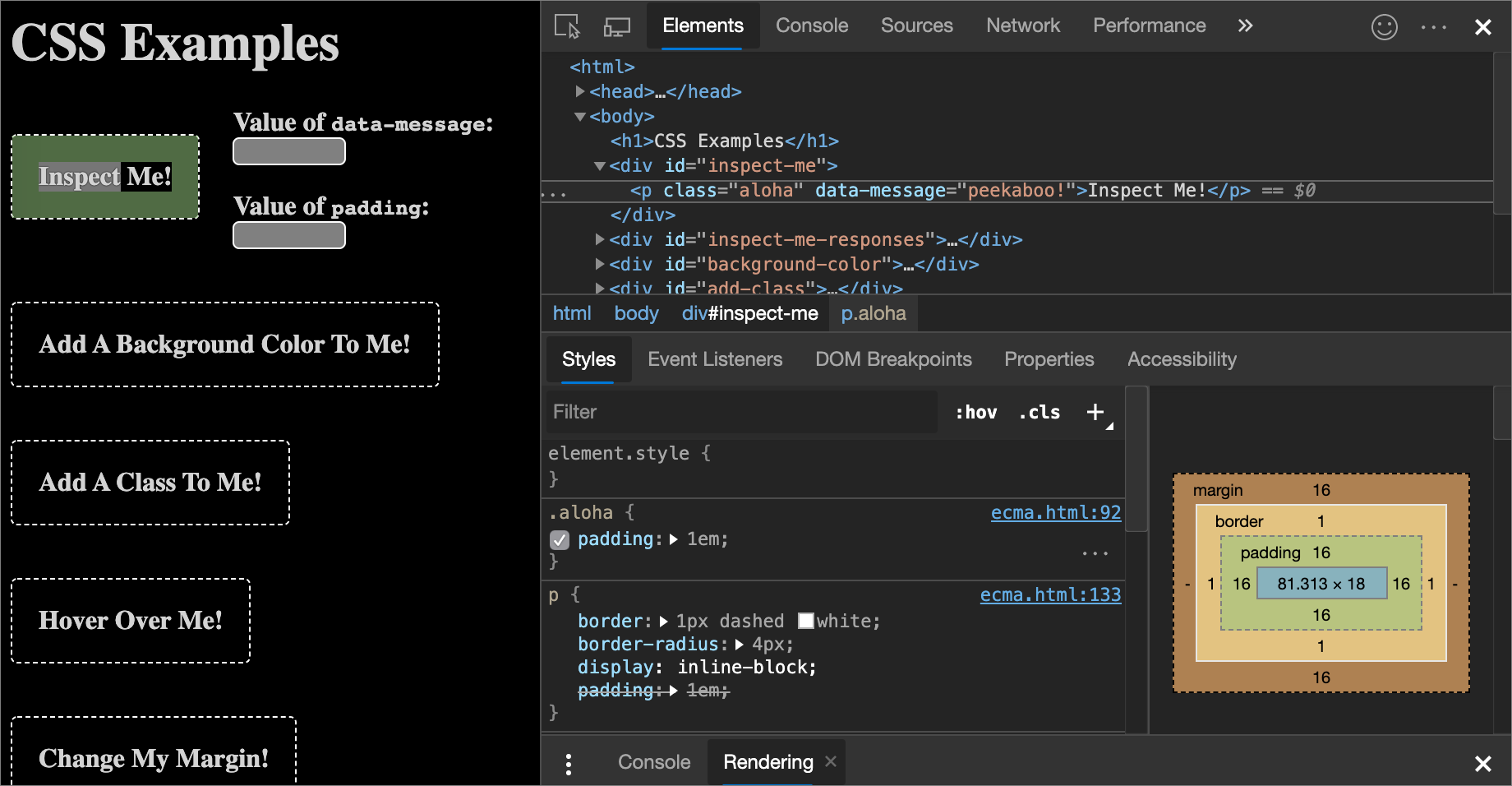
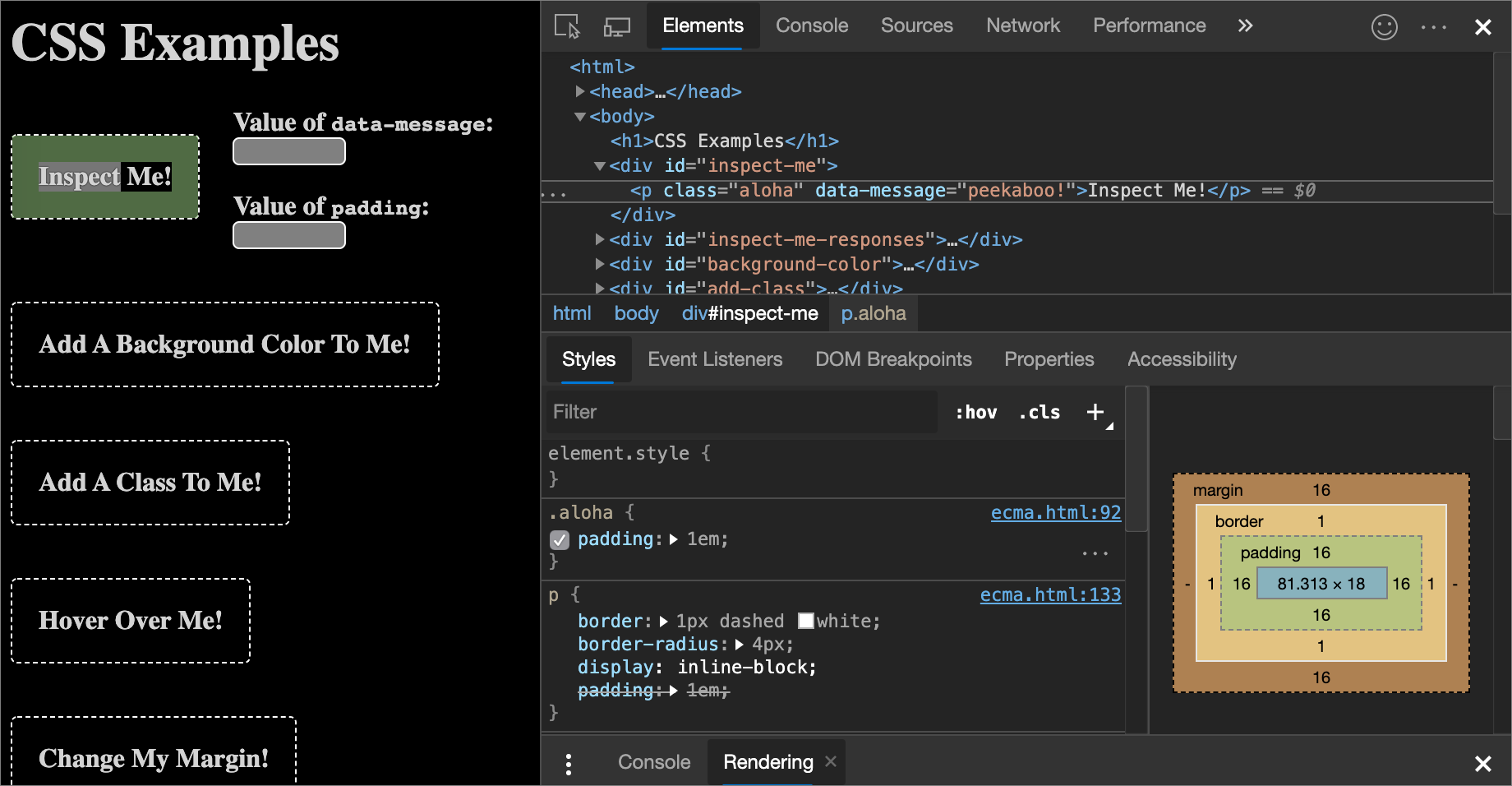
CSS の表示と変更の概要 - Microsoft Edge Development Microsoft Docs
パララックス効果が秀逸なWebサイト&作り方まとめ
画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく
CSS】CSSのみでパララックスを実装する方法 GOKAN DESIGN STUDIO
CSS の表示と変更の概要 - Microsoft Edge Development Microsoft Docs
scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ 
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
0 Response to "サイズを指定した要素内にスクロールバーを表示する GRAYCODE HTMLu0026CSS - css背景 スクロール 変更"
Post a Comment