CSS]クロスブラウザ対応、CSSグラデーションを使ったボタンの実用的な - css3 背景にグラデーション
CSS]クロスブラウザ対応、CSSグラデーションを使ったボタンの実用的な ![CSS]クロスブラウザ対応、CSSグラデーションを使ったボタンの実用的な](https://coliss.com/wp-content/uploads-2011/2011020301.png)
CSS3] 10分で背景を「変化するグラデーション」にする - Qiita![CSS3] 10分で背景を「変化するグラデーション」にする - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-1150d8b18a7c15795b701a55ae908f94.png?ixlibu003drb-4.0.0u0026wu003d1200u0026mark64u003daHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTg0MCZoPTM4MCZ0eHQ2ND1XME5UVXpOZElERXc1WWlHNDRHbjZJT001cG12NDRLUzQ0Q001YVNKNVl5VzQ0R1o0NEtMNDRLdzQ0T3A0NE9INDRPODQ0SzM0NE9uNDRPejQ0Q040NEdyNDRHWjQ0S0wmdHh0LWNvbG9yPSUyMzMzMyZ0eHQtZm9udD1IaXJhZ2lubyUyMFNhbnMlMjBXNiZ0eHQtc2l6ZT01NCZ0eHQtY2xpcD1lbGxpcHNpcyZ0eHQtYWxpZ249Y2VudGVyJTJDbWlkZGxlJnM9YTdiNzllMGUwOTQ0MTIwMDM0NWUyNjFmZjRkNmZkODUu0026mark-alignu003dcenter%2Cmiddleu0026blend64u003daHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTg0MCZoPTUwMCZ0eHQ2ND1RR3RoZEhOMWJXRjBZVjl5ZVc4JnR4dC1jb2xvcj0lMjMzMzMmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NDUmdHh0LWFsaWduPXJpZ2h0JTJDYm90dG9tJnM9MmRjNzIxYWVmY2U0YjNkMjMxNzc4M2RmNmVmZjhkOTEu0026blend-alignu003dcenter%2Cmiddleu0026blend-modeu003dnormalu0026su003dda94b53fd0713d59cc607bd87154abbe)
CSSでテキストを彩る装飾サンプル集 ONE NOTES
FFBlog スマホサイトはCSS3の背景色グラデーションを複数指定しま 
CSS3] 10分で背景を「変化するグラデーション」にする - Qiita![CSS3] 10分で背景を「変化するグラデーション」にする - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.amazonaws.com%2F0%2F20865%2F53c5c9db-762c-cc8f-a81e-7bb153abdf85.jpeg?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d90666ea70dba582933775c7186204ba2)
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 
CSSでグラデーションと画像を一緒に使う方法
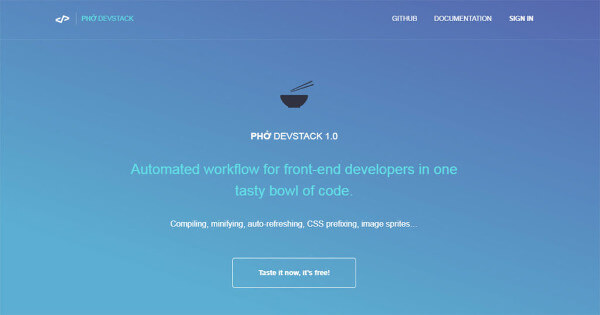
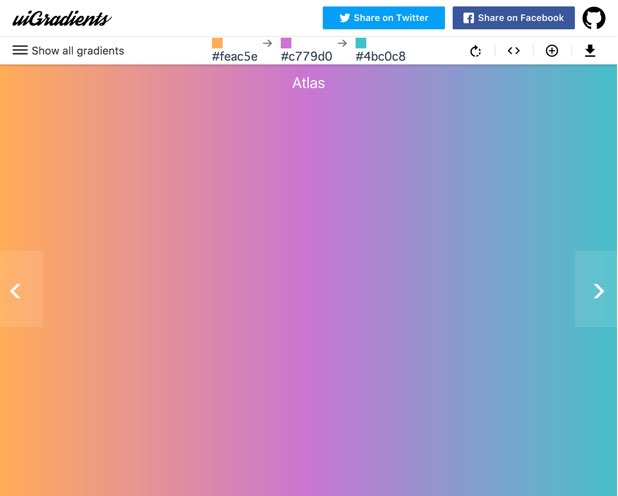
グラデーションを取り入れたWebデザインu2015注目のトレンドからツールまで 
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSS3でグラデーションを設定する - WeBridge|WeBridge
円形グラデーション|radial-gradientの使い方 コトダマウェブ
FFBlog スマホサイトはCSS3の背景色グラデーションを複数指定しま 
0 Response to "CSS]クロスブラウザ対応、CSSグラデーションを使ったボタンの実用的な - css3 背景にグラデーション"
Post a Comment