CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト - cssfixed 背景 消えた
CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト
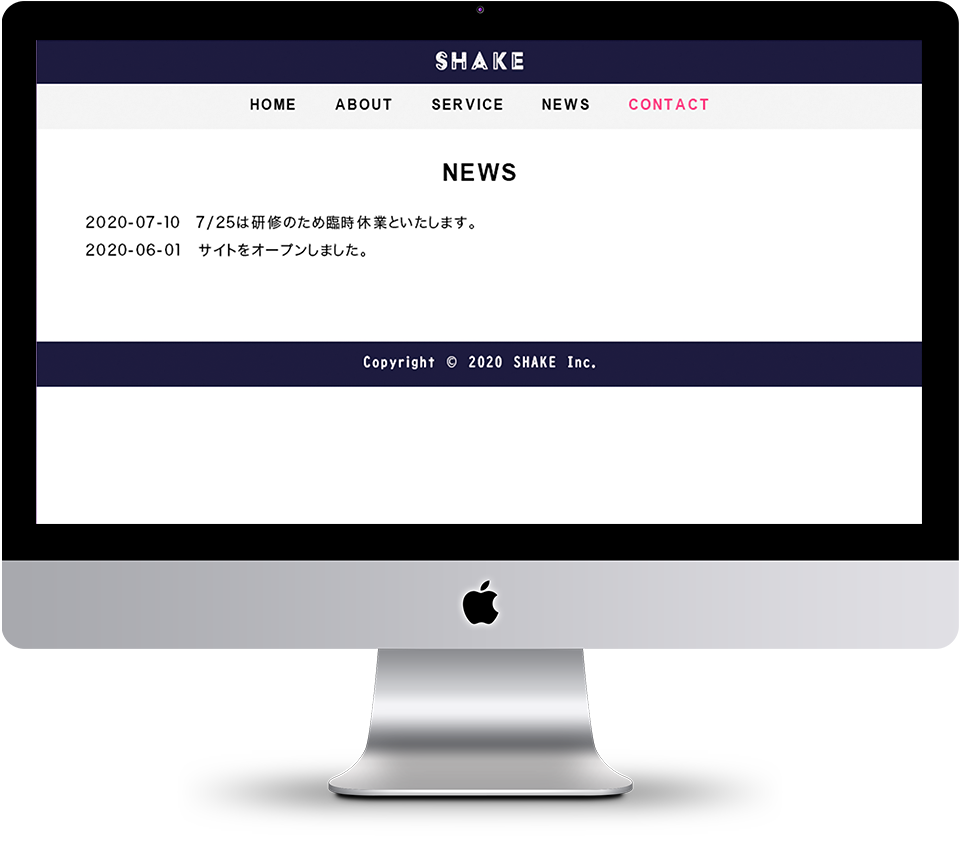
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
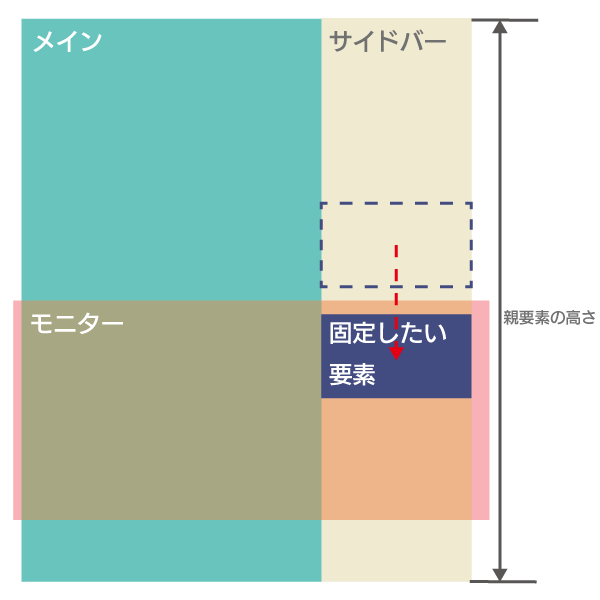
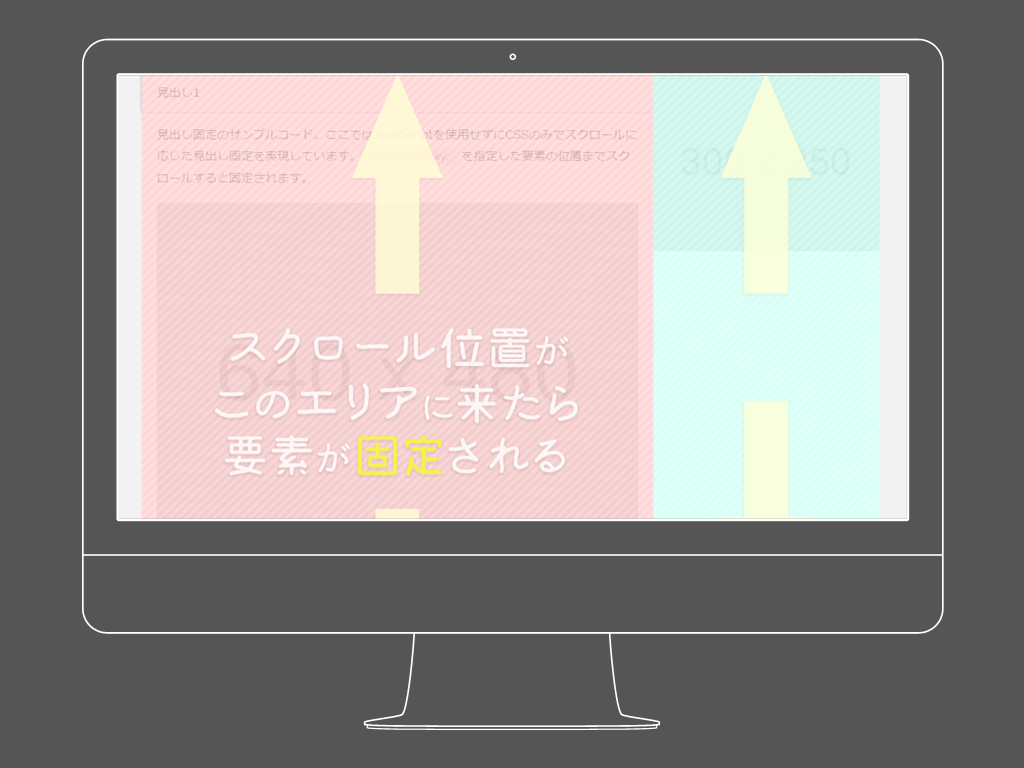
JavaScript不要!スクロールに応じて要素を固定するCSS「position 
ブログ全体に背景画像を固定する アメブロデザイン屋~アメブロ 
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
HTMLu0026CSS】フッターの下に余白ができないようにする Points u0026 Lines
CSS カテゴリーの記事一覧 - 青いやつの進捗日記。
CSS】position:sticky;で要素を追従させる方法|notes by SHARESL
CSS】z-indexの基本と使い方|効かない時の原因はコレ JAJAAAN
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
幸男 稲垣 (youyoui14)」のプロフィール|Pinterest
特定の位置までスクロールしたら消える要素の実装方法 │ ここつぶ

0 Response to "CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト - cssfixed 背景 消えた"
Post a Comment