CSS】CSSのみでパララックスを実装する方法 GOKAN DESIGN STUDIO - css背景 スクロール 変更
CSS】CSSのみでパララックスを実装する方法 GOKAN DESIGN STUDIO
スクロールしている時の背景画像にパララックス効果を加える方法 
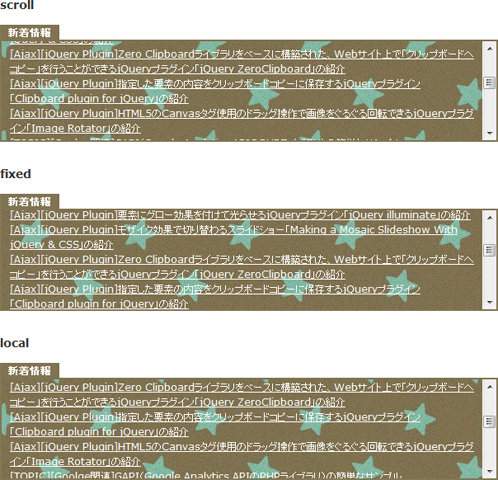
CSS|iPhoneやiPadでも背景を固定 golbitz
background(背景プロパティの一括指定)|Background - 背景 
css] 背景の多重スクロールで遠近感を演出 Tips of Rubbish![css] 背景の多重スクロールで遠近感を演出 Tips of Rubbish](https://wordpress.ideacompo.com/wp-content/uploads/2020/08/space_1-640x300.jpg)
CSSのbackground-imageで左右に別々の背景画像を表示する方法|Into 
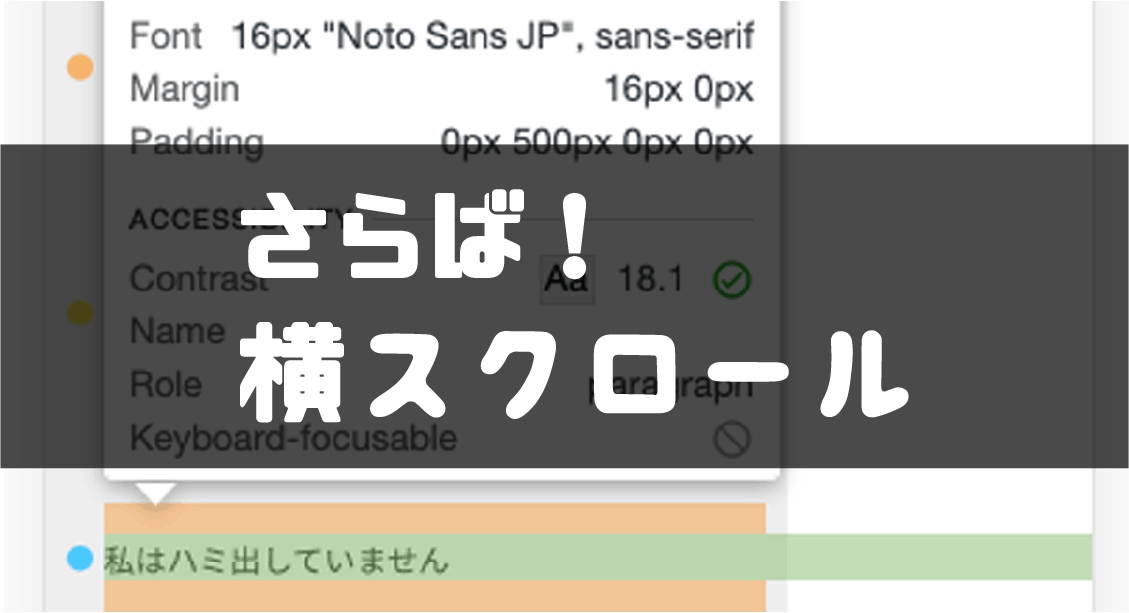
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
css] 背景の多重スクロールで遠近感を演出 Tips of Rubbish![css] 背景の多重スクロールで遠近感を演出 Tips of Rubbish](https://wordpress.ideacompo.com/wp-content/uploads/2020/08/space_1-640x300.jpg)
WordPressテーマ『JIN』で簡単に表を横スクロールさせる方法 メモブログ
レスポンシブ】横スクロールバーが出現する原因と消す方法 どぎブロ
アメブロデザイン体験記u2015その5:CSS編集、新デザインでヘッダーの 
CSS|iPhoneやiPadでも背景を固定 golbitz
0 Response to "CSS】CSSのみでパララックスを実装する方法 GOKAN DESIGN STUDIO - css背景 スクロール 変更"
Post a Comment