CSSで「要素が空の時の擬似セレクタ」を使う。 - css背景 gifアニメ
CSSで「要素が空の時の擬似セレクタ」を使う。
初心者OK! CSSアニメーションで動きのあるwebサイトにする方法をまとめ 
GIFアニメで「スットントン」の動きを作る! カルアカはWebが無料で 
GIFアニメーションをAfter EffectsとPhotoshopを使って作る|blog 
ツールチップのホバー効果を使用して純粋な CSS ソーシャル メディア 
背景】デザインに使えそうな「模様パターン」が探せる?!【CSS 
CSS】画像をクリックしたら動き出すイベントを作る方法 EGUWEB
CSS】擬似要素(beforeやafter)内のbackground-colorプロパティの値を動 
1分でわかる5秒でGIFアニメーション(動く画像)を作成する方法 iwb.jp
CSS のみでページを開くときのオープニングシャッターアニメーションを 
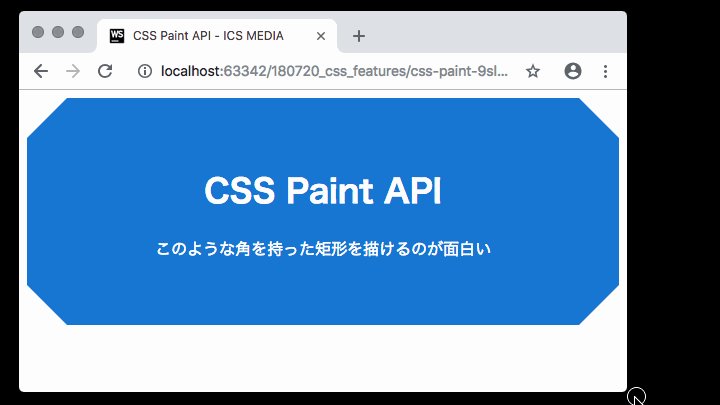
どんな背景でも自由に描ける! CSS Paint APIの使い方 - ICS MEDIA
星の点滅効果を実現するCSSアニメーション - Css
0 Response to "CSSで「要素が空の時の擬似セレクタ」を使う。 - css背景 gifアニメ"
Post a Comment