CSS 円形グラデーションの基本的な使い方 ONE NOTES - css3 背景 複数 グラデ ーション
CSS 円形グラデーションの基本的な使い方 ONE NOTES
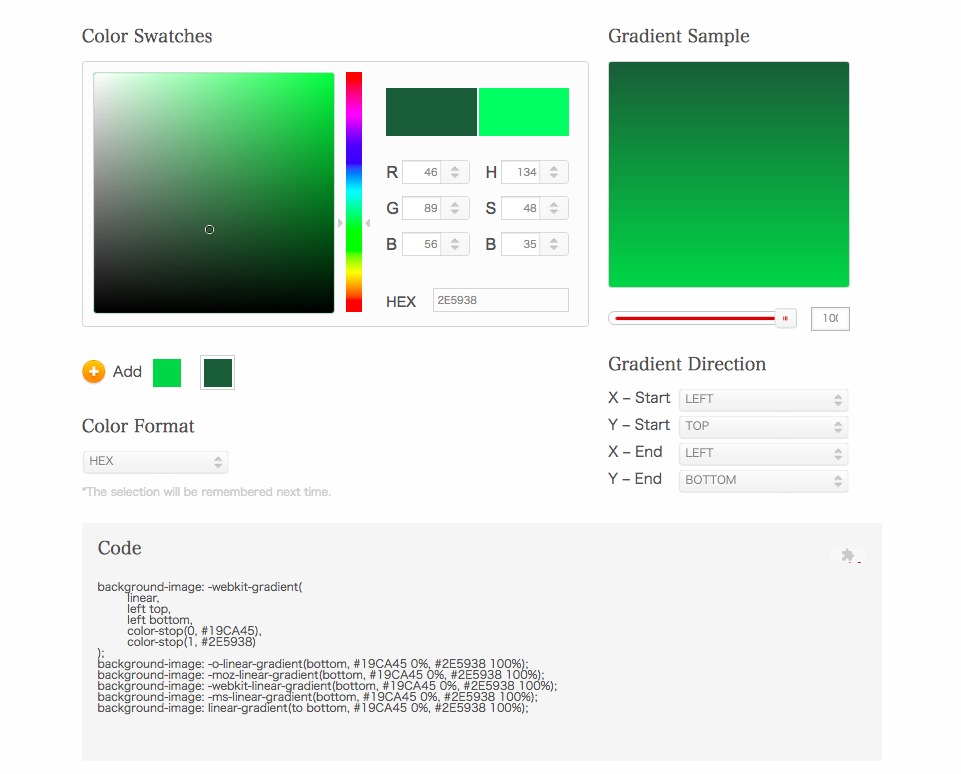
CSSによる グラデーション の作成方法【CSS3 ジェネレーター ツール 
CSS3入門道場 - 【実践サンプル】
グラデーションを繰り返すrepeating-linear-gradient ミフネWEB
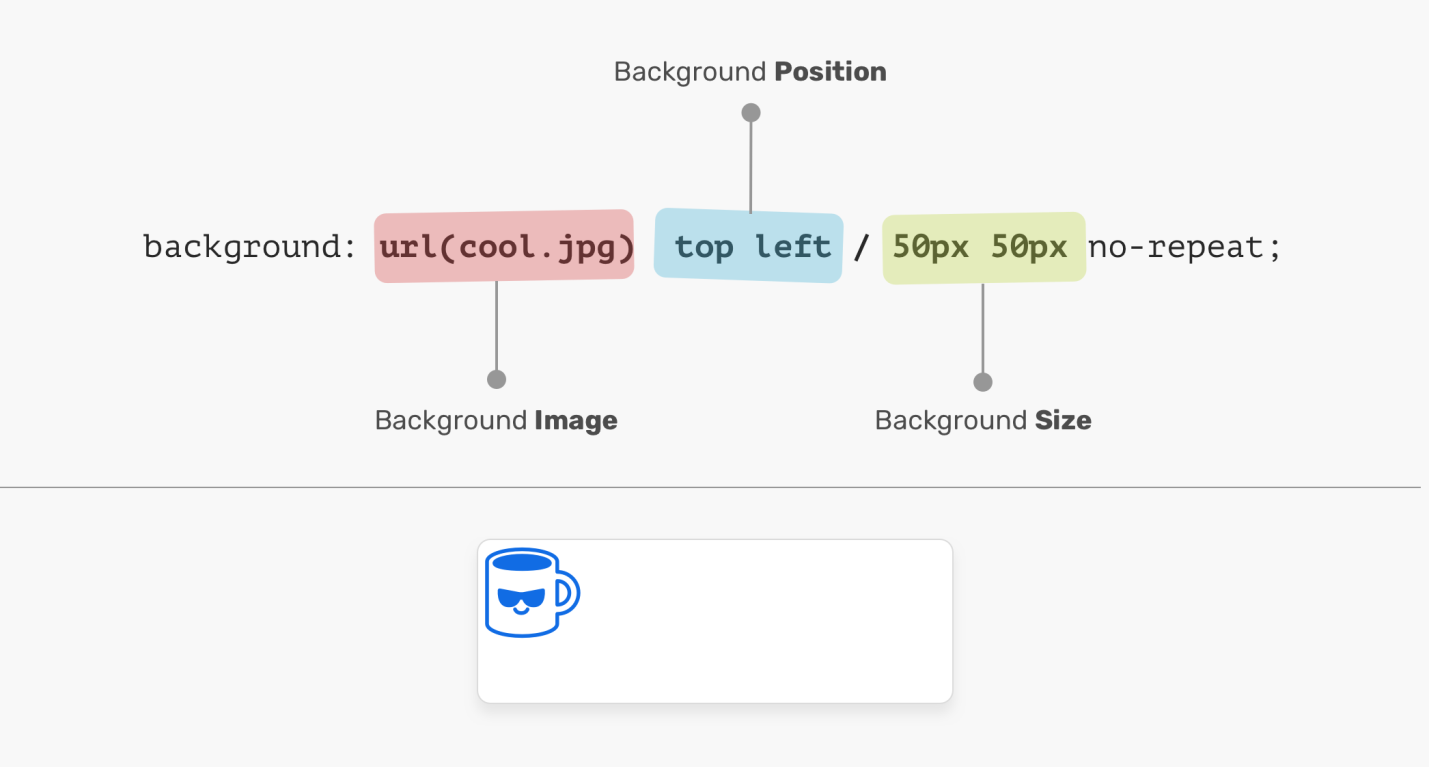
SafariのCSS 3対応--1つの要素に複数の背景画像を表示する - builder 
linear-gradient()-CSS3リファレンス
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
🦏 👉🏼 🧡 CSSと複数の背景 🙎🏻 😡 ✌🏽
CSSのグラデーションの使い方!線形や円形の解説(サンプル付き 
サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 
linear-gradient() - CSS: カスケーディングスタイルシート MDN/linear-gradient.png)
CSSで背景グラデーション+アニメーションで変化する背景色を実装
0 Response to "CSS 円形グラデーションの基本的な使い方 ONE NOTES - css3 背景 複数 グラデ ーション"
Post a Comment