如何實現table表格中的斜線表頭效果? - Toments 找話題 - css3 背景 斜線
如何實現table表格中的斜線表頭效果? - Toments 找話題
145 個最佳免費WordPress 主題,讓您的博客脫穎而出- Affde營銷
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅](https://photo.minwt.com/img/Content/CSS/css-bg-alpha/css3-bg-transparent_04.jpg)
CSS利用mask實現圖片的斜線拼接- 每日頭條
CSS祕密花園:複雜背景圖案- IT閱讀
CSS秘密花园:斜切角_CSS秘密花园教程_W3cplus
第132期】使用CSS mask 實現圖片的斜線拼接- 人人焦點
GitHub - zuobaiquan/css3: css深入学习
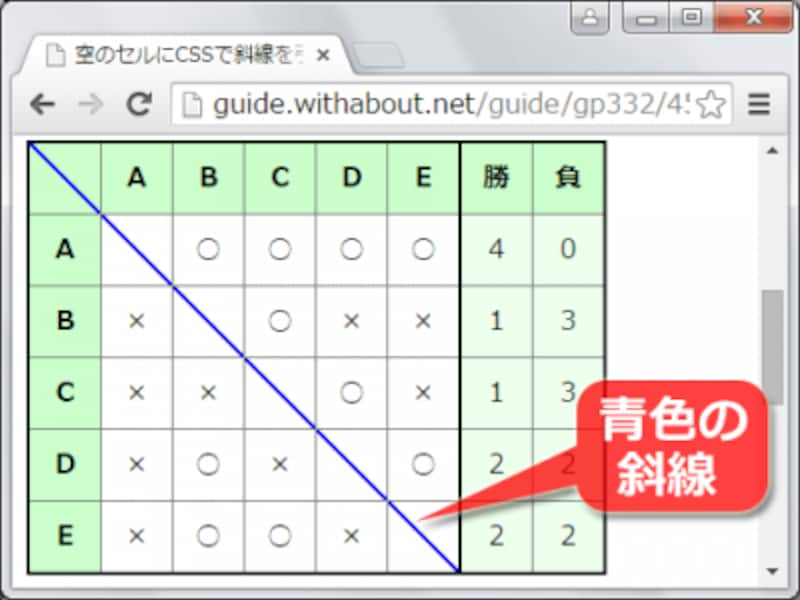
CSSで斜線を引く方法:表の空セルなど任意のHTML要素に [ホームページ 
譯] CSS border-radius 還可以這麼用? IT人![譯] CSS border-radius 還可以這麼用? IT人](https://i.iter01.com/images/f604504c534db7ce4c2315a5dbfd06d5e845fb424322c7fdbdb5020db4130fdd.png)
有趣的CSS題目(9):巧妙實現CSS 斜線_前端大全- 微文庫
html 斜線表格斜線_CSS/HTML u2013 QAXNL
0 Response to "如何實現table表格中的斜線表頭效果? - Toments 找話題 - css3 背景 斜線"
Post a Comment