HTMLとCSSでスクロール出来るブロックを作成する方法 - css背景 スクロール 変更
HTMLとCSSでスクロール出来るブロックを作成する方法
scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ 
星空背景のCSSアニメーションサンプル ONE NOTES
CSS】overflowの使い方:hiddenやscrollの違いは?
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
星空背景のCSSアニメーションサンプル ONE NOTES
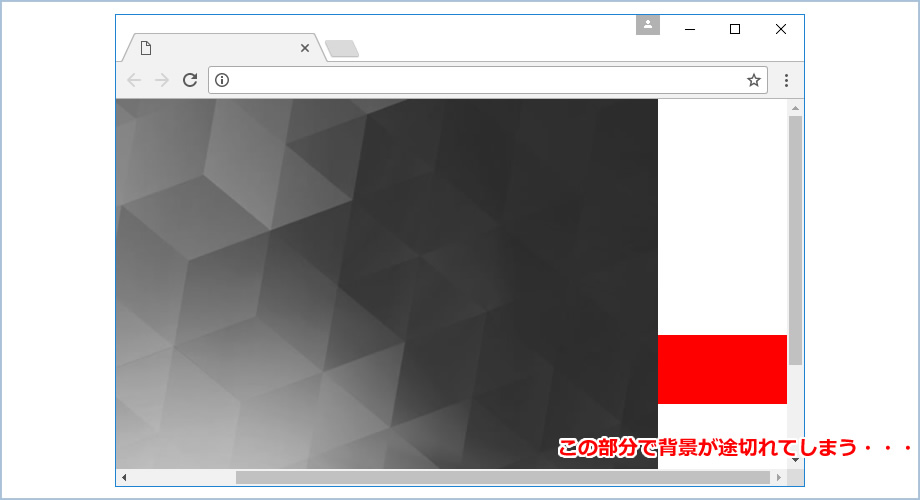
ウィンドウ幅を狭めると背景が切れてしまう現象について htmlとcss3 
WordPress!ページ・カテゴリ毎に背景画像を変更CSSほぼコピペ ビバ 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
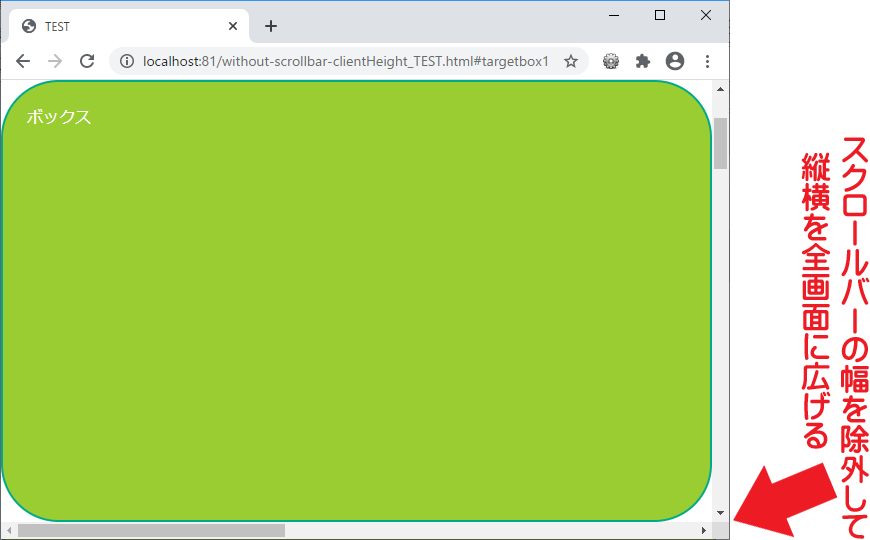
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
jQueryとcssで下スクロールで消えて上スクロールで表示されるバナーを .png)
スクロールでふわっと現れるフェードインの動きをjQueryで実装
0 Response to "HTMLとCSSでスクロール出来るブロックを作成する方法 - css背景 スクロール 変更"
Post a Comment