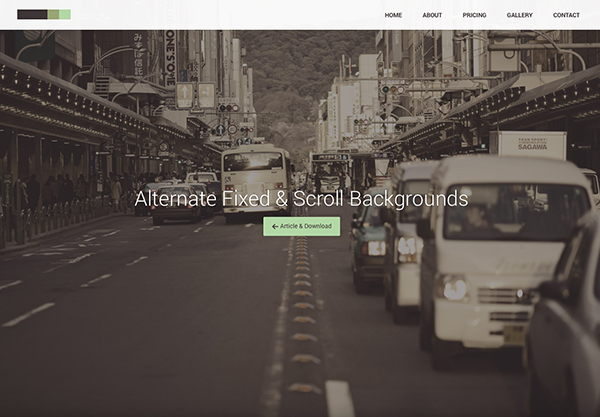
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css3 背景動画
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet 
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
HTML5 u0026 CSS3/2.1全事典
CSSのみで背景を全体的に斜めにして傾斜をつける方法 UNORTHODOX 
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
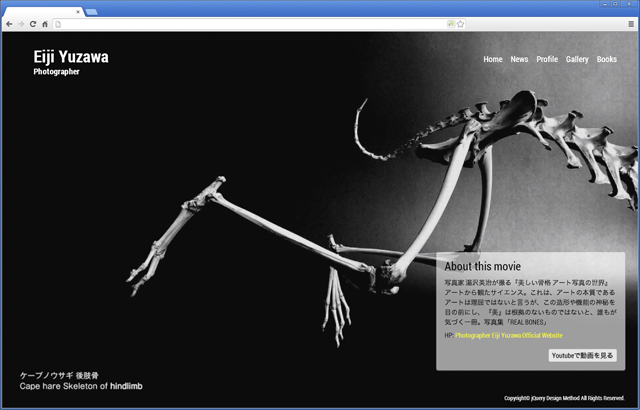
WEBページに動画を埋め込みする:videoタグ・Youtubeリンク
プラグインを使用してYOUTUBEの動画をブラウザの背景全体に再生させる 
CSS3でできること - 2017/01/05 [Schoo]![CSS3でできること - 2017/01/05 [Schoo]](https://s3-ap-northeast-1.amazonaws.com/i.schoo/images/article/matome/107.jpg)
HTML5 u0026 CSS3/2.1全事典
HTML5、CSS3とは?特徴・新機能や書き方について解説! デジハリ 
CSS3】SCSSで作るスライドメニュー!マウスオーバーで背景色チェンジ 
0 Response to "CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング - css3 背景動画"
Post a Comment