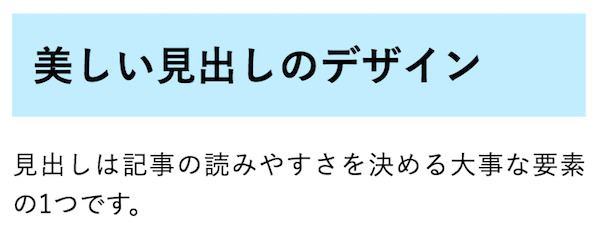
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css3 背景 ストライプ
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
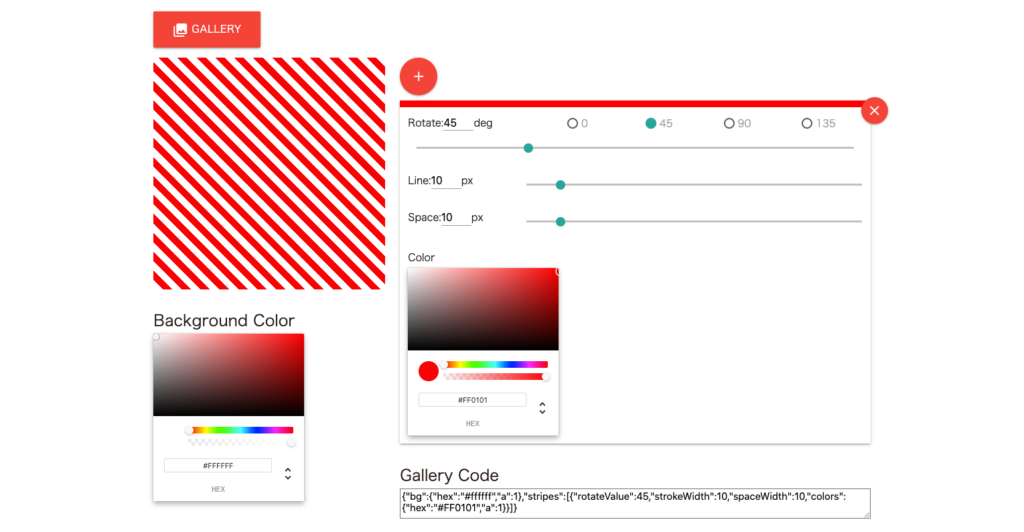
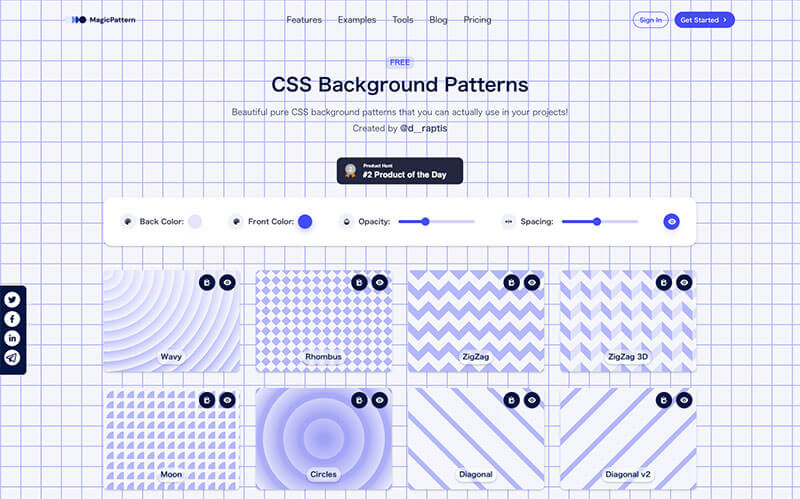
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
ASCII.jp:CSS3のセレクターで作るストライプテーブル (1/3)
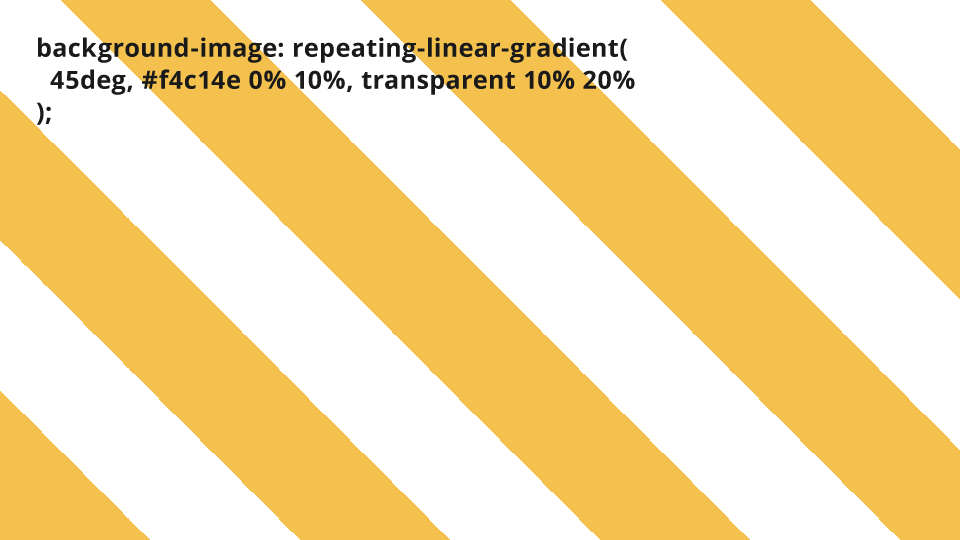
縦・横・斜めも自由自在!CSSで作るストライプは意外とカンタン
IE6、7、8をCSS3に対応させる便利なライブラリ Webデザインリリック
画像を使用せずにCSSのみで作るストライプ、チェック、ボーダーなどの 
1歩踏み込んでみる! CSSグラデーションのマニアックな世界 - ICS MEDIA
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
CSS3のグラデーションサイズを小さくして敷きつめ過ぎるとFirefoxが
HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ
ドットやストライプでクールにデザインされた無料の「世界地図」素材 
0 Response to "HTML・CSS】見出しの左右両端に線を入れる方法 デザインレベルアップ - css3 背景 ストライプ"
Post a Comment