圆形半透明div标签组成酷炫动画效果-100素材网 - css3 背景画像 半透明
圆形半透明div标签组成酷炫动画效果-100素材网
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![]()
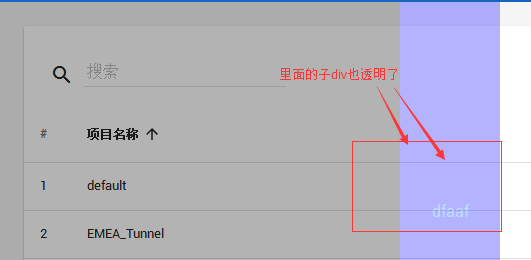
html在图片上弹出遮罩层半透明,css实现遮罩层,父div透明,子div不透明 
教學] CSS3 半透明背景的四種設定方法(RGBa、HSLa、Opacity、HEX) 梅 ![]()
CSS揭秘整理之半透明边框- 简书
css中设置背景半透明的方法- web开发- 亿速云
css如何设置背景图片透明- html中文网
使用CSS background-clip属性实现半透明边框
css第二部分总结
CSS3实现背景透明文字不透明的效果-css教程-PHP中文网
css背景图片透明(第1页) - 要无忧健康图库
background 透明度css css設置背景透明度-百度經驗u2013 Earm
0 Response to "圆形半透明div标签组成酷炫动画效果-100素材网 - css3 背景画像 半透明"
Post a Comment