マウスオーバーした時、背景カラーをふわっと変える設定 - My Vector Space - cssアニメーション 背景 ふわっと
マウスオーバーした時、背景カラーをふわっと変える設定 - My Vector Space
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
アニメーション特集 -2】CSSアニメーションの基本・作り方まとめ 
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
CSSアニメーション Transition u2013 css
スクロールするとふわっと現れる文字や画像 UNORTHODOX WORKBOOK Blog
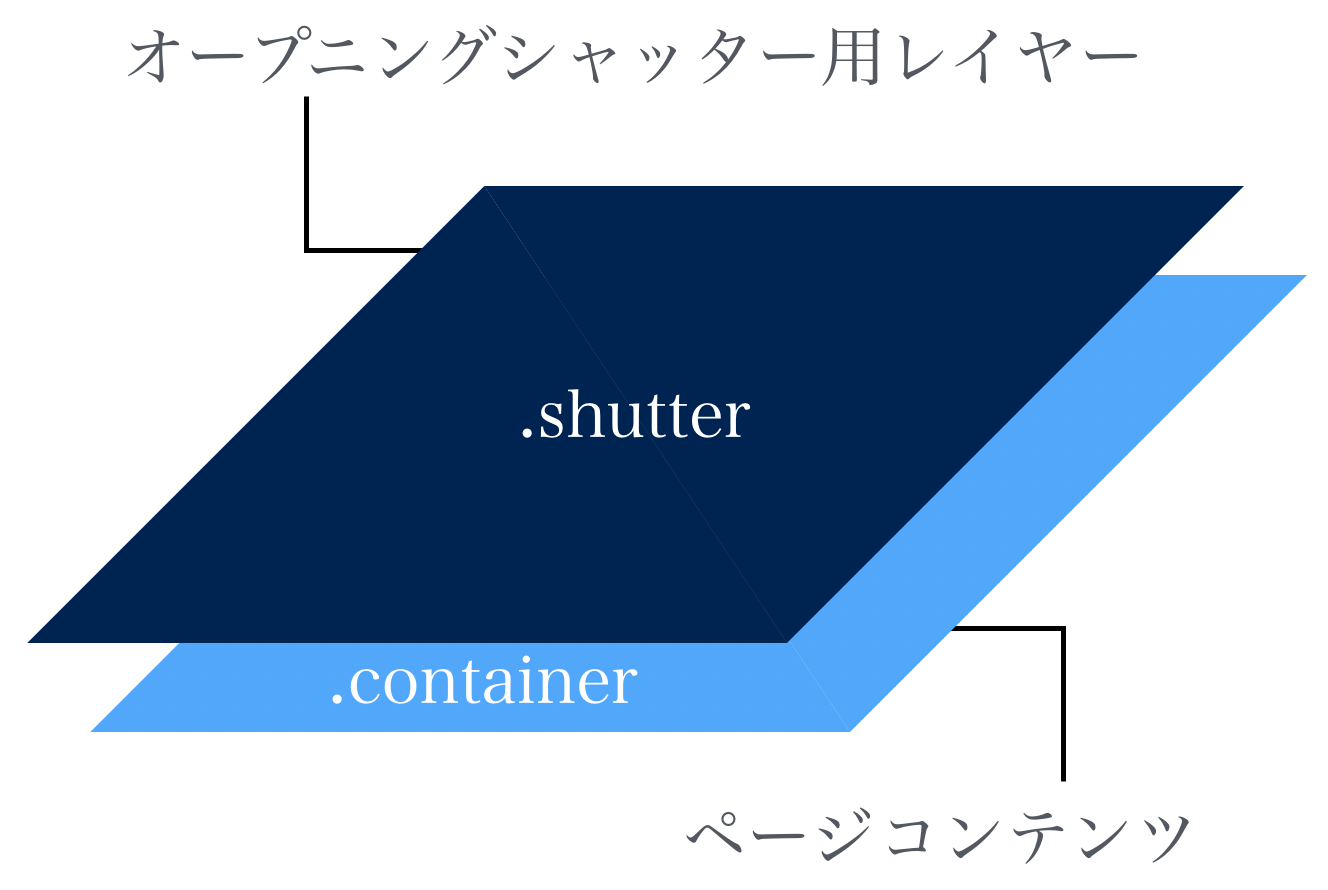
CSS のみでページを開くときのオープニングシャッターアニメーションを 
CSSのグラデーションボタンをホバー(マウスオーバー)で 
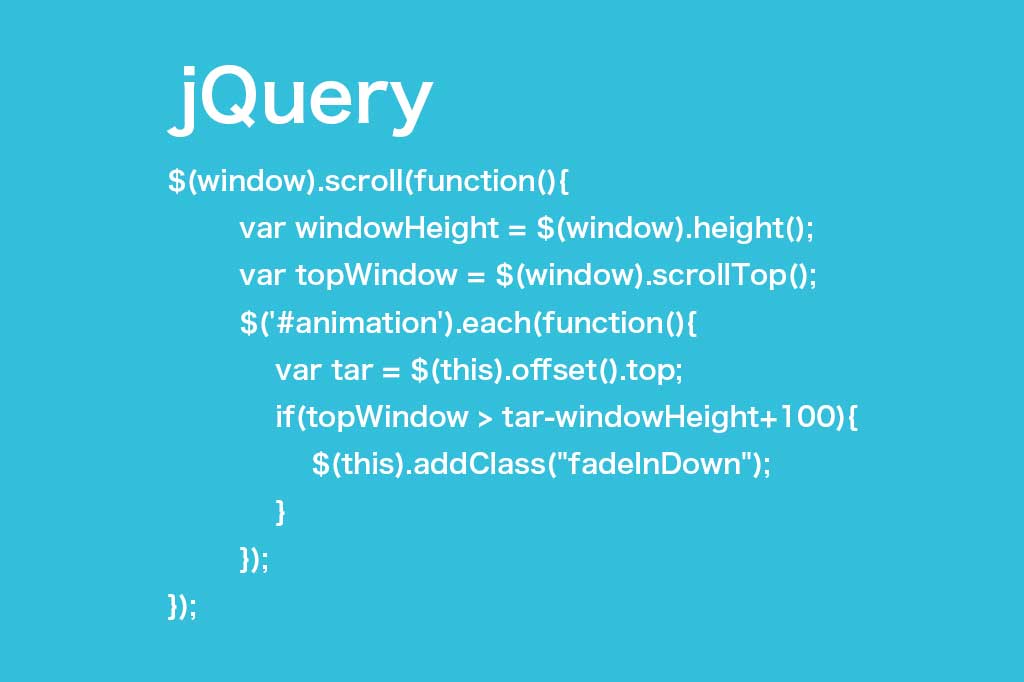
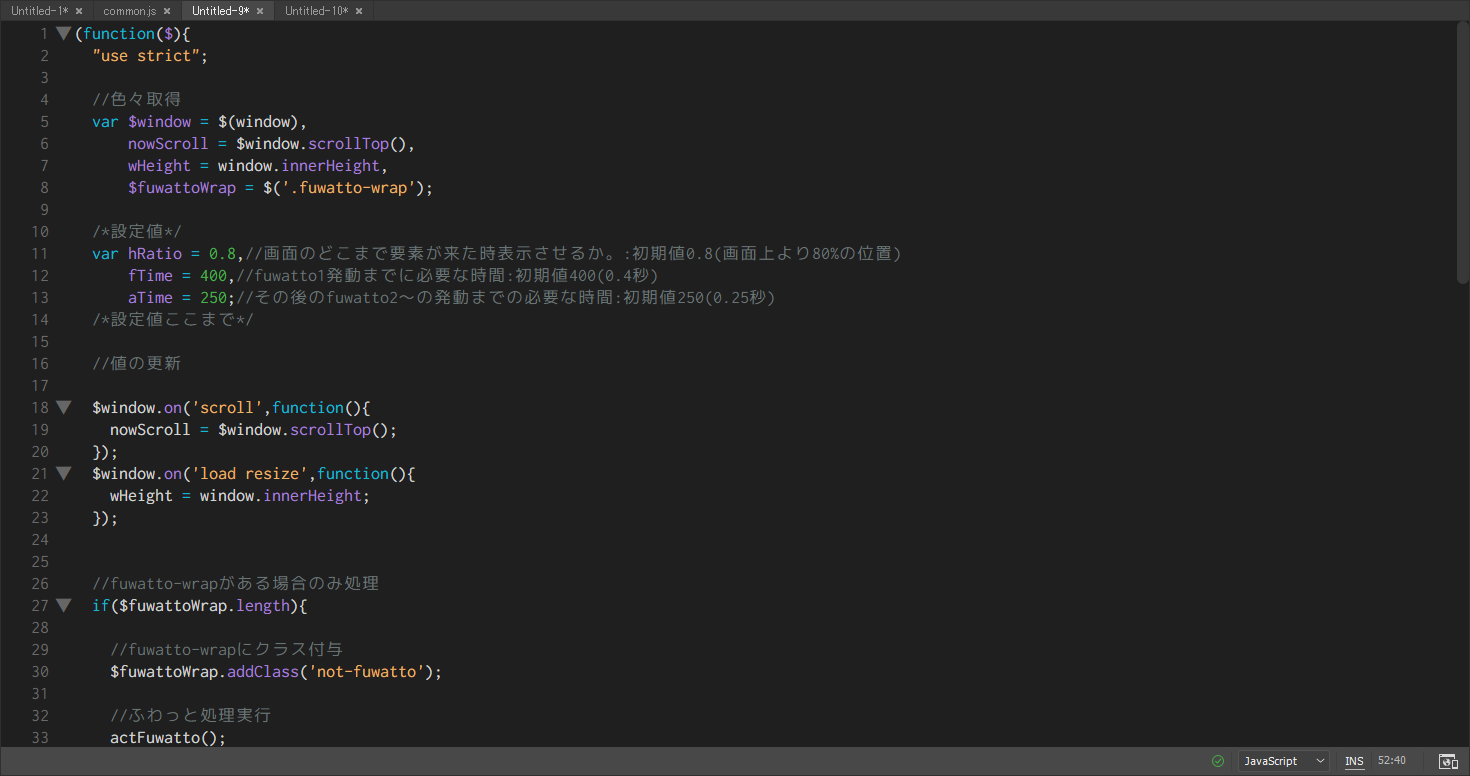
コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ 
jQueryで最初にトップページを開いたときに画面全体やロゴをフェード 
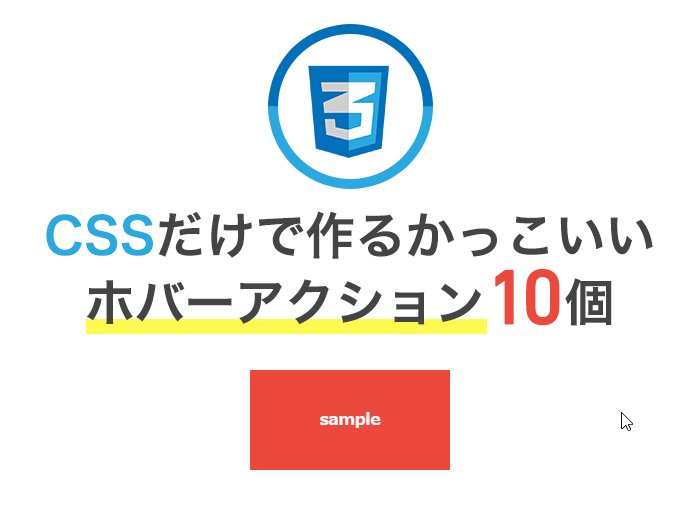
CSSだけで作る!かっこいいホバーアクション10個 u2013 東京のホームページ 
ロールオーバーでふわっとした動きをつける Designmemo(デザイン 
0 Response to "マウスオーバーした時、背景カラーをふわっと変える設定 - My Vector Space - cssアニメーション 背景 ふわっと"
Post a Comment