jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web - css3 背 景 デザイン
jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web 
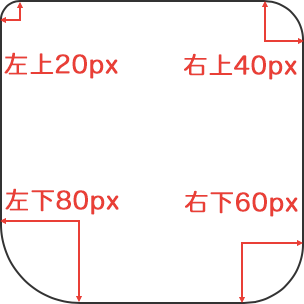
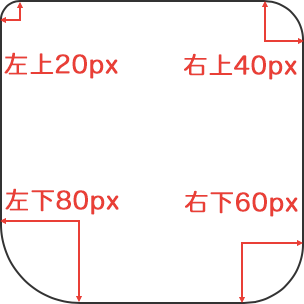
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
最先端のデザイン!フラットデザインをサイトに導入する方法 LISKUL
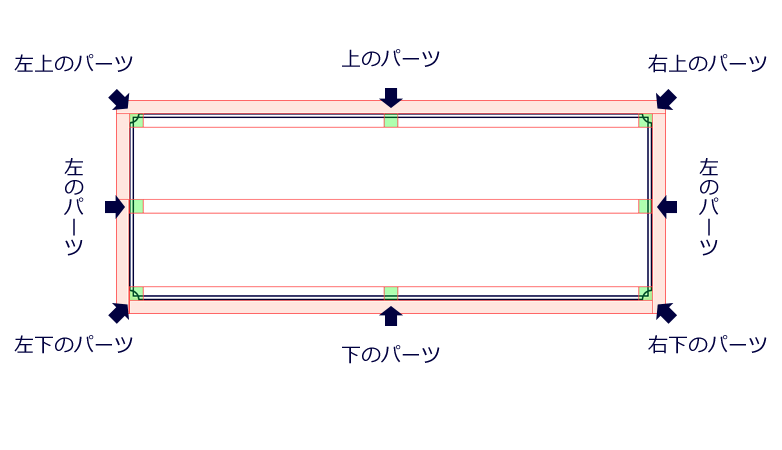
CSS3で組む、可変する枠 web制作会社 Maromaro Blog
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
楽天ブックス: CSS3スタンダード・デザインガイド - サンプルで 
HTML5&CSS3デザイン 現場の新標準ガイド マイナビブックス
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
CSS 色々な図形を描画するCSSサンプルコード集 ONE NOTES
CSS3で実現!JS不要の便利&時短技5選 デザインやWEBに関する情報を 
0 Response to "jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web - css3 背 景 デザイン"
Post a Comment