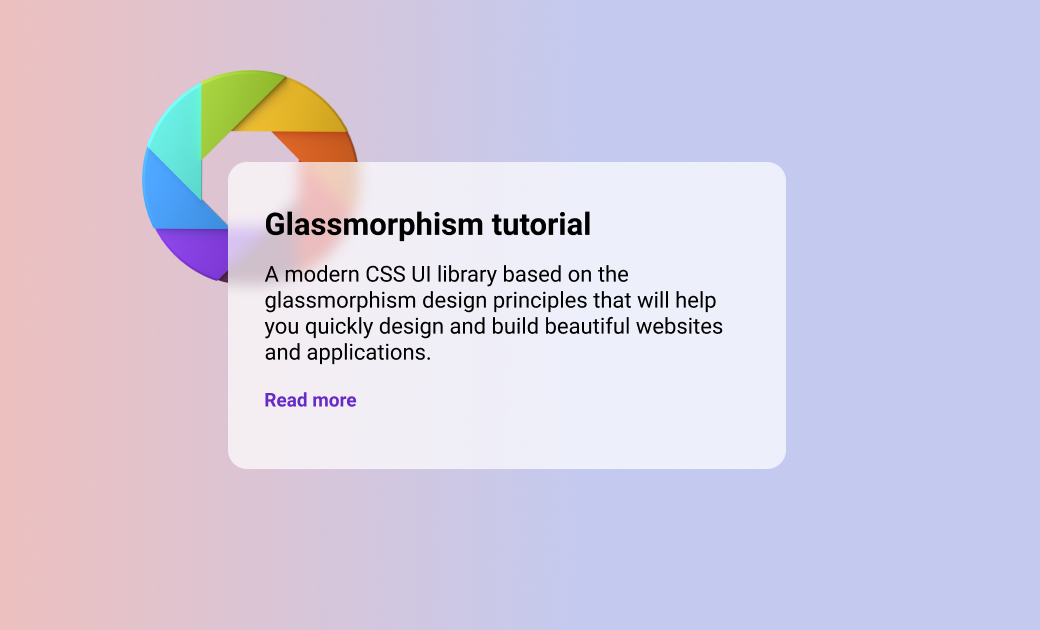
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css3 透明 背景
什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现
css div怎么渐变到透明- SegmentFault 思否
CSS3鼠标悬停图片半透明渐变颜色背景遮罩动画特效- 风云极资源-风云极资源
CSS3 巧妙实现聊天气泡 Orangeu0027s Blog
CSS秘密花园:磨砂玻璃效果_CSS秘密花园教程_W3cplus
css - 透明背景上图标和元素周围的部分边框- IT工具网
CSS] 利用CSS3 构建一个气泡对话框u2013 技术学习小组
关于html:具有透明背景和伪元素的CSS盒子阴影 码农家园
css背景图片透明- 搜狗图片搜索
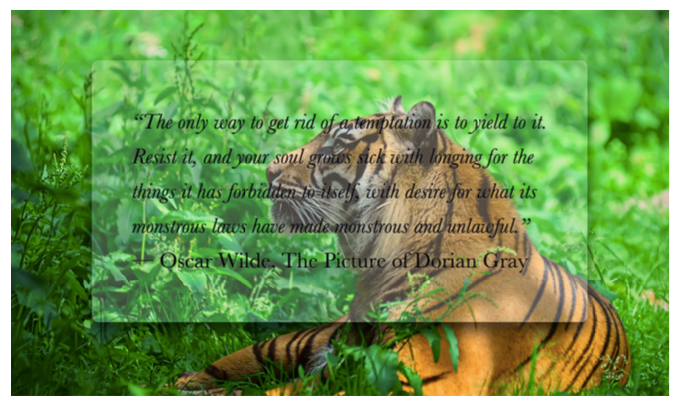
css3半透明遮罩背景lightbox图片展示-百度经验
点击css3圆角阴影3D按钮背景颜色变化jQuery代码-100素材网
CSS自定樣式]日誌CSS半透明效果的探討@ 狗貓的家!Xuite名稱的由來

0 Response to "什么是毛玻璃效果(Glassmorphism)?仅使用HTML 和CSS 来实现 - css3 透明 背景"
Post a Comment