css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css3 背 景 デザイン
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSS3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 
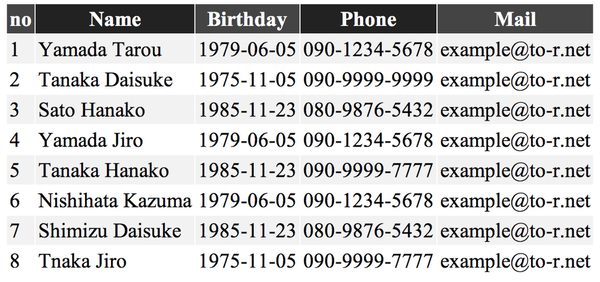
ASCII.jp:CSS3のセレクターで作るストライプテーブル (1/3)
技術の進化に左右されないWebサイトの作り方がわかる、プロを目指す人 
知識】CSS2とCSS3はどう違うの? わかるWeb
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
コピペでできる!cssとhtmlのみで作るいい感じの背景パターン 12選
CSS3だけでつくる付箋紙(Post it)風Box ホームページ制作・運営 
Web 開発シールド標識のベクトル コレクション Html5、css3 
input background color 透明 CSS:CSS3の「rgba()」で背景色を透過 
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 

0 Response to "css】複数の背景画像(background-image)を同一要素内に重ねて表示 - css3 背 景 デザイン"
Post a Comment