カラフルな三角形状の抽象的背景からなるウェブバナーデザイン - css三角形の 背景
カラフルな三角形状の抽象的背景からなるウェブバナーデザイン
CSSでレスポンシブ対応のボタンやグリッドに使える六角形 SPYWEB
CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!
覚えておいて損はない、CSSのみで画像を円形や三角形に切り抜く方法
css】線形グラデーションを背景に配置できるlinear-gradient()の使い方 
抽象的な背景、ピンクの三角形 のイラスト素材・ベクタ - . Image 
コピペOK】CSSだけで背景を斜めに区切る方法【レスポンシブ対応 
CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus
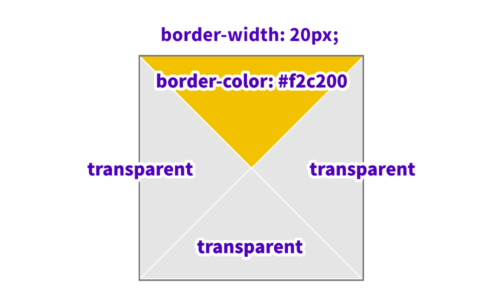
CSSで三角形のいろいろな実装例 Stocker.jp / diary
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
The Strange Storage: CSSだけで三角形を描く
html - 如何根据u003cimgu003e的base64编码背景数据比率设置宽度和高度? - IT 

0 Response to "カラフルな三角形状の抽象的背景からなるウェブバナーデザイン - css三角形の 背景"
Post a Comment