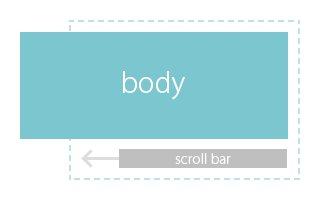
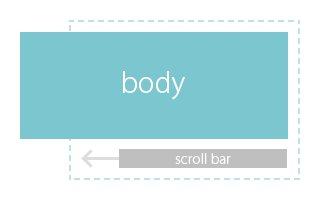
width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 スクロール 変更
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
WordPress!ページ・カテゴリ毎に背景画像を変更CSSほぼコピペ ビバ 
CSSでスクロールバーをお洒落にデザインする方法 | 向壁虚造
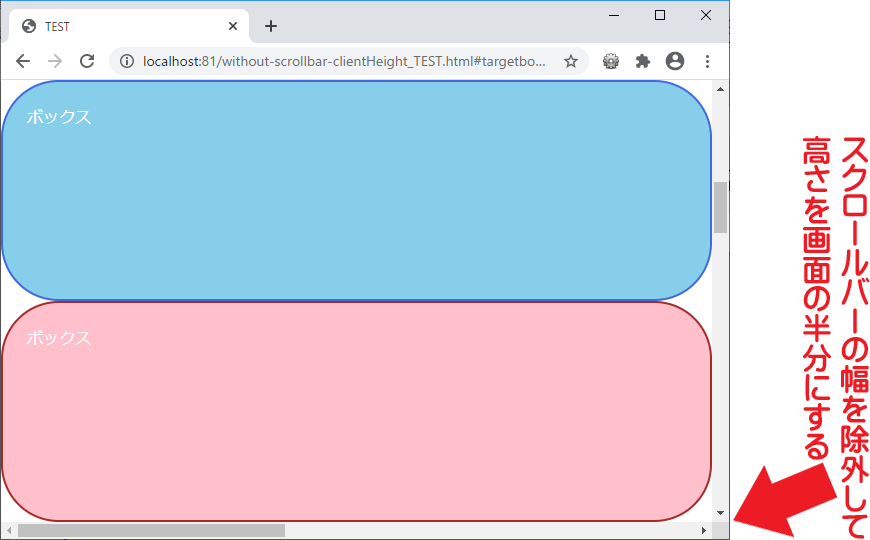
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
background-attachmentプロパティの意味と使い方 CSS できるネット
スクロールするとヘッダー背景画像が拡大 動くWebデザインアイディア帳
WordPress!ページ・カテゴリ毎に背景画像を変更CSSほぼコピペ ビバ 
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
スクロールしている時の背景画像にパララックス効果を加える方法 
width:100%;を指定した要素の背景が横スクロールのときに消えないよう 
カスタムスクロールCSSとJSを使用してバグ修正の日数を節約する方法
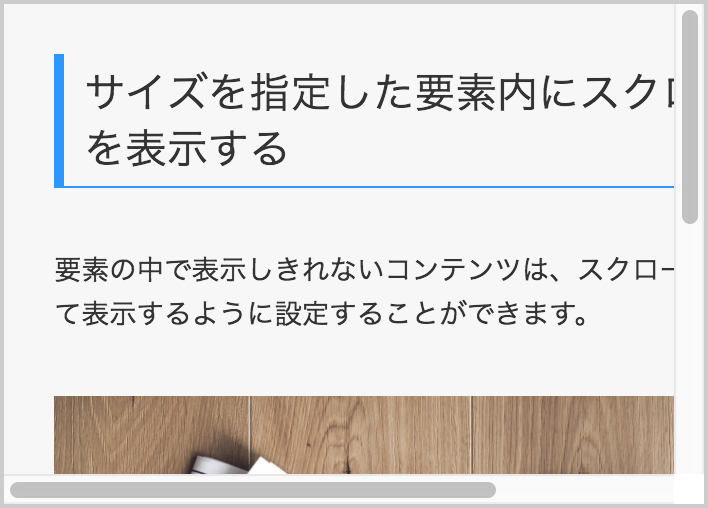
サイズを指定した要素内にスクロールバーを表示する GRAYCODE HTMLu0026CSS

0 Response to "width:100%;を指定した要素の背景が横スクロールのときに消えないよう - css背景 スクロール 変更"
Post a Comment