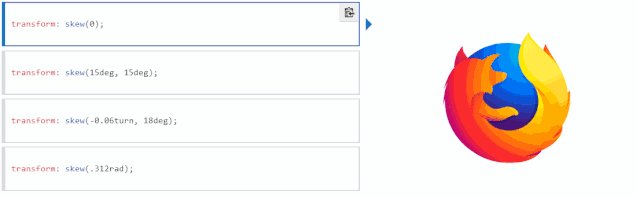
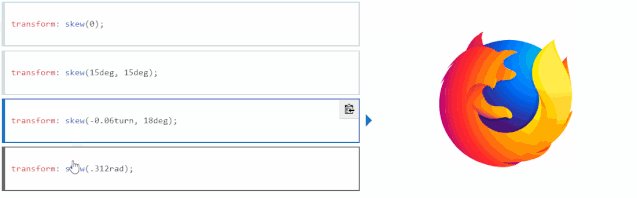
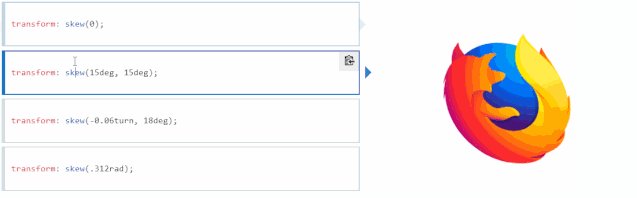
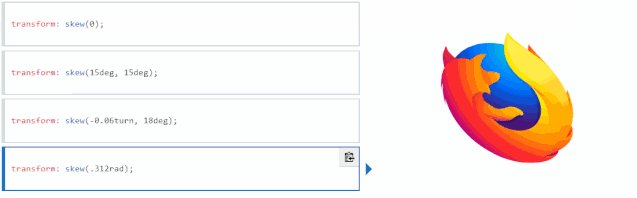
skew()實現帶圓角斜線效果_wendZzoo - MdEditor - css3 背景 斜線
skew()實現帶圓角斜線效果_wendZzoo - MdEditor
HTML5之按鈕背景不同動畫特效設計- 壹讀
譯] CSS border-radius 還可以這麼用? IT人![譯] CSS border-radius 還可以這麼用? IT人](https://i.iter01.com/images/2975cea92fc2228b0796c97e0f93b067e3525241110ae3e3277588b12bc0de92.png)
網站建站遇到的問題小總結(1) - 台部落
html 斜線表格斜線_CSS/HTML u2013 QAXNL
動畫互動網頁程式入門-課程綱要
CSS秘密花园:斜切角_CSS秘密花园教程_W3cplus
CSS保健室|background-image
有趣的CSS題目(9):巧妙實現CSS 斜線_前端大全- 微文庫
GitHub - zuobaiquan/css3: css深入学习
第132期】使用CSS mask 實現圖片的斜線拼接- 人人焦點
巧用HTML5給按鈕背景設計不同的動畫簡單實例_HTML5教程


0 Response to "skew()實現帶圓角斜線效果_wendZzoo - MdEditor - css3 背景 斜線"
Post a Comment