Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS - css背 景 repeat ずれる
Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS 
リスト要素を横に並べたらずれました!! -関係ありそうなHTMLとCSSは 
background-sizeでcontainすると縮小で余白サイズが変わってしまいます 
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
背景画像の繰り返しに頼らない!CSSでストライプを作る方法 会津ラボ
加工なし CSS のみで画像にグリッチと RGB ずらし効果をかける
コピペでできる斜め背景【CSS】 u2013 ゆきまるブログ
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
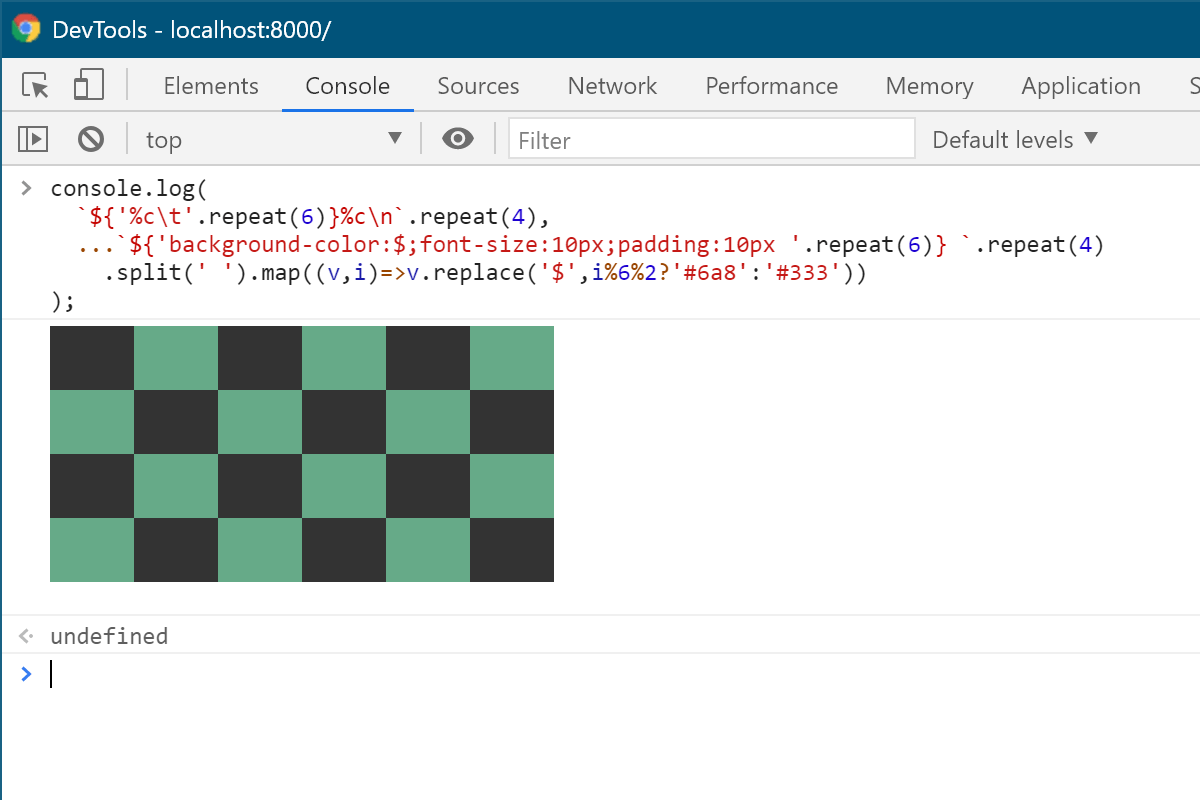
console.log()の出力スタイルをCSSで装飾する(ひとり DevTools Advent 
background-sizeでcontainすると縮小で余白サイズが変わってしまいます 
IE8バグ?:a要素内に画像があってa要素に背景を指定した時に位置が 
13.スタイルシートのいろいろな使い方
0 Response to "Safari・Chrome・Firefoxでありがちなバグの対処法について(主にCSS - css背 景 repeat ずれる"
Post a Comment