position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox - cssfixed 背景 消えた
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
要素が消えた!?CSSで即、解決するいくつかの方法 - 初めてのブログ
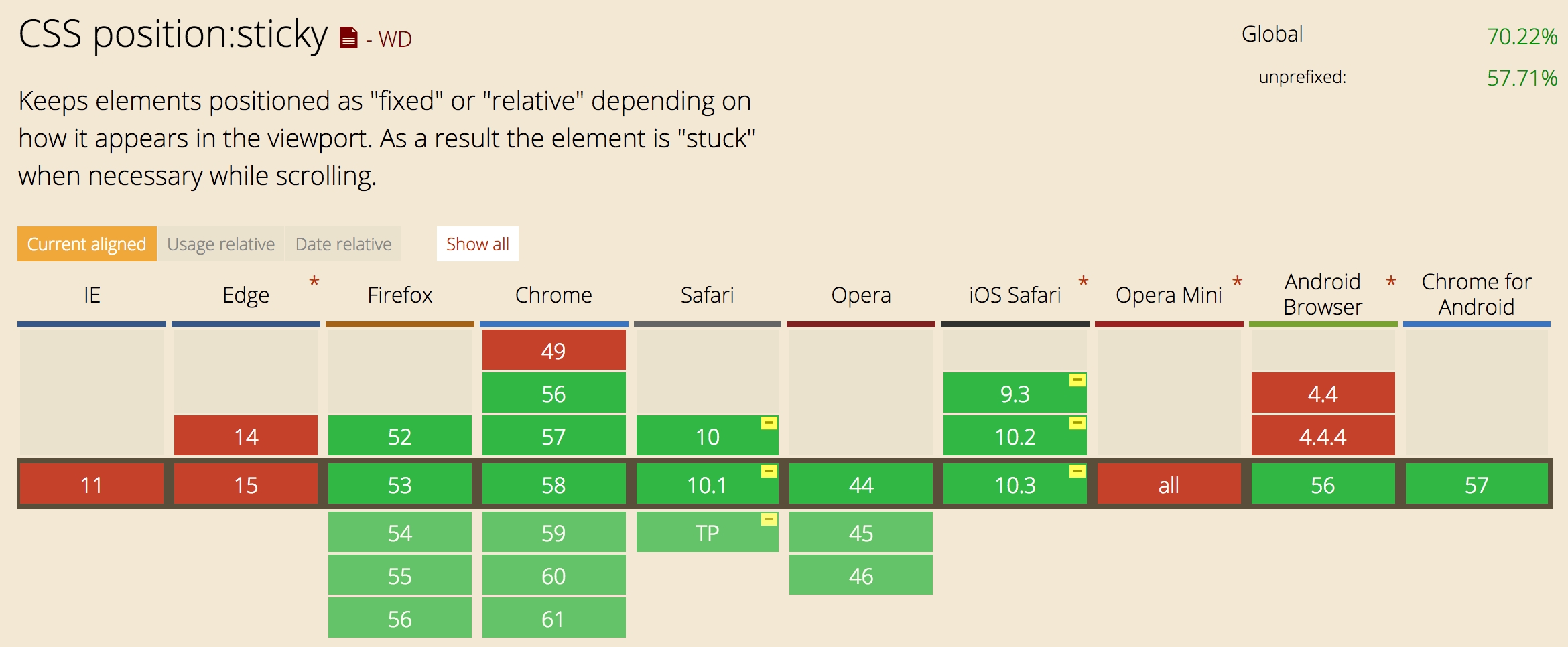
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
表現の幅が広がる!CSSで縦書きレイアウトを導入してみた ノマクリ
CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP 
決定版】印刷用CSSはこれでいこう! m-pixel labo|神戸市西区の ![]()
幸男 稲垣 (youyoui14)」のプロフィール|Pinterest
なぜか前面に表示されない?position:relative,absoluteとz-indexでの
はてなブログカスタマイズ - IMUZA.com
position: stickyの面白い使い方と使用時の注意点 Rriver
CSS】position:sticky;で簡単固定!スティッキーヘッダー6選 

0 Response to "position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox - cssfixed 背景 消えた"
Post a Comment