CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQu0026A 侍 - css3 背景画像レスポンシブ
CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQu0026A 侍 
Flexboxで、レスポンシブWeb用のフレームを作成する|レンタルサーバー 
css】レスポンシブコーディングでボックスの横幅と高さの比率を維持し 
HTML・CSS レスポンシブな正方形を作って、その中央にコンテンツを表示 
CSS3 - 親要素に子要素の背景をつける事は可能でしょうか?|teratail
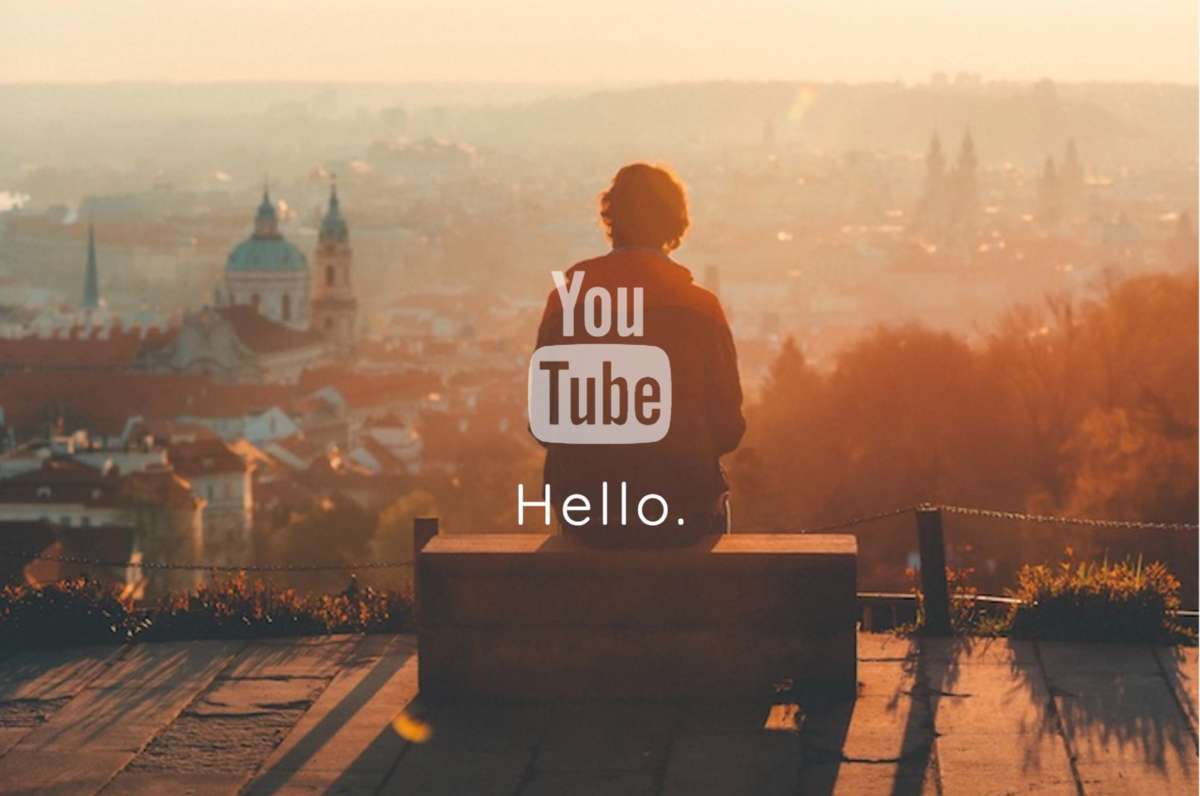
レスポンシブな背景画像にコンテンツを重ねて表示させる3つの方法 
CSSで背景画像を複数設定する cly7796.net
画像の上におしゃれに文字やボタンをのせる方法(CSS)
レスポンシブ 背景画像 高さ 118471-レスポンシブ 背景画像 高さ
CSSの進化がすごすぎる!新しいレスポンシブデザインの実装方法を解説 
子要素をコンテナーからはみ出して画面いっぱいに広げる方法 
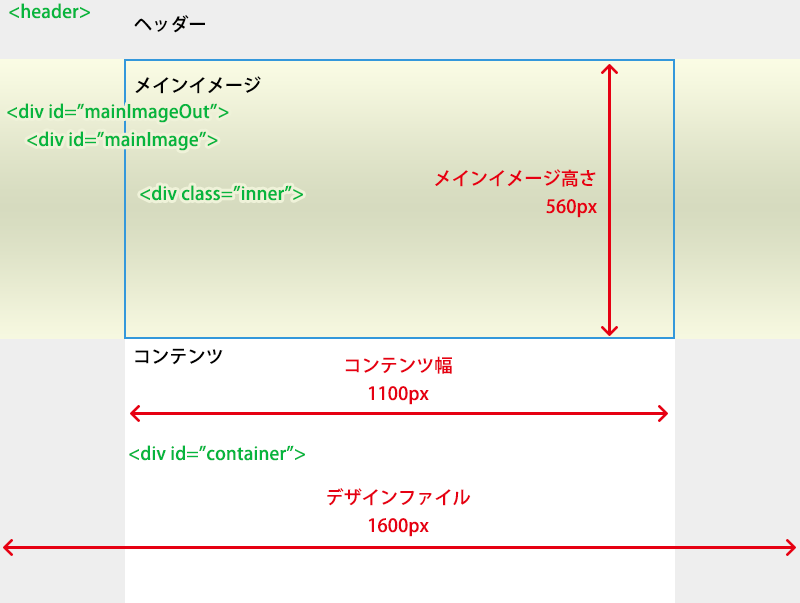
横幅いっぱいのメイン画像を配置したレスポンシブコーディング AP 
0 Response to "CSSでスマホ対応!レスポンシブサイトの作り方と初心者向けQu0026A 侍 - css3 背景画像レスポンシブ"
Post a Comment