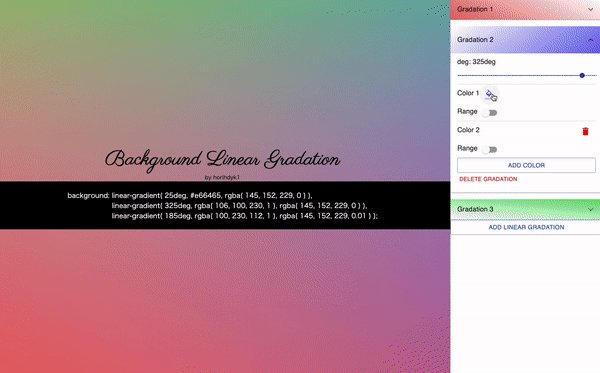
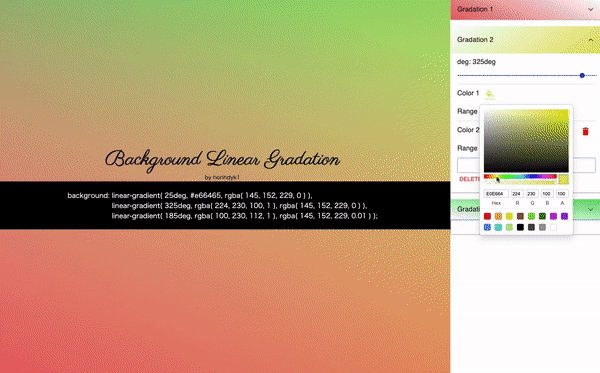
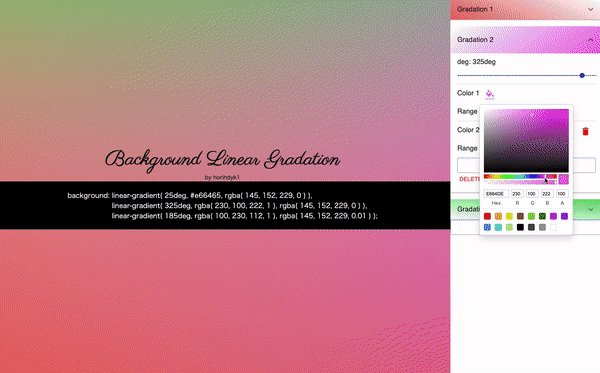
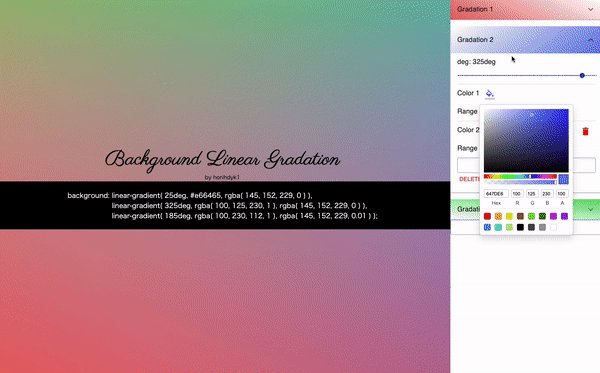
複雑なCSSを簡単に生成できるCSSジェネレーターWebサービス りーほ - css背 景 gifアニメ
複雑なCSSを簡単に生成できるCSSジェネレーターWebサービス りーほ 
1分でわかる5秒でGIFアニメーション(動く画像)を作成する方法 iwb.jp
jQueryとcssでファミコン風サイトを簡単に作れる!「NES.css」と 
注目gifアニメアイコン - 魔術師見習い工房 - BOOTH
GIFって何?GIF画像のメリットと作り方 デザインやWEBに関する情報を 
HTML - 【HTML,CSS】background-colorのwidthが画面いっぱいに表示 
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS 
装飾系]アニメーション ハートがドキドキするアニメーション copypet ![装飾系]アニメーション ハートがドキドキするアニメーション copypet](https://copypet.jp/contents/wp-content/uploads/cp_anime10.gif)
すぐ使えるXD Tips vol.5 - テキストアニメーションをコーディング編 
SVGにCSSやJSを組み込んでローディングアニメーションを作成する 
ファイル:Brackets live preview.gif - Wikipedia
CSS】背景の上にGIF画像を貼り付けたい サリシヤのブログ
0 Response to "複雑なCSSを簡単に生成できるCSSジェネレーターWebサービス りーほ - css背 景 gifアニメ"
Post a Comment