ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css3 背景 ピッタリ
ファーストビュー画像・要素をウィンドウの高さに合わせる方法 
CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 
CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All ![HTMLで画像を隙間なくぴったりくっつける方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/1200/900/aa/gm/article/2/3/7/6/9/1561883894/topimg_original.png)
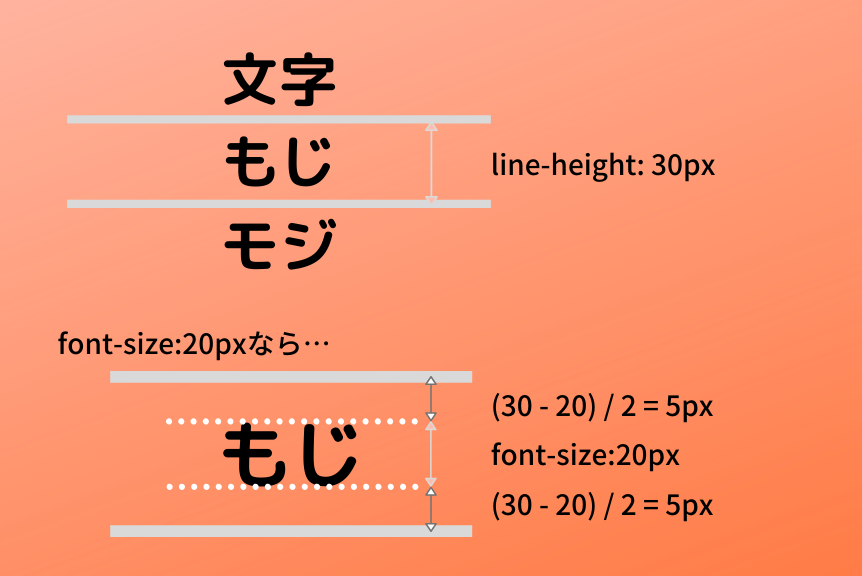
デザイン通りに近づけたい!文字に関するCSSプロパティ総まとめ u2013 東京 
任意の子要素にスタイルを反映させるCSS疑似クラス「:nth-child 
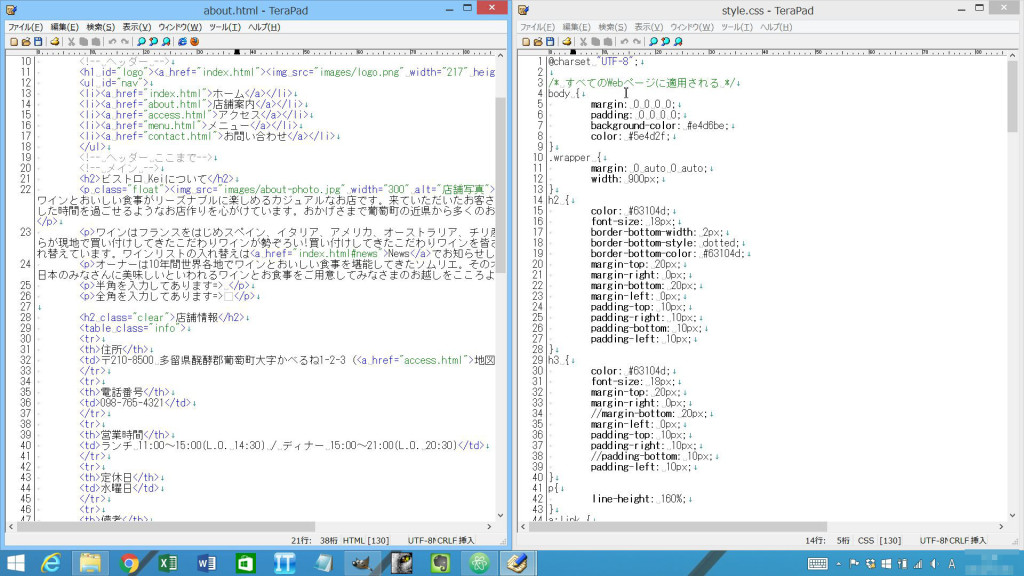
html・cssファイルのウィンドウを左右に並べて表示させ、編集作業の 
header,main,footerタグにおける背景色設定につ - Yahoo!知恵袋
カスタム CSS ラジオ ボタンの作成
背景画像をブラウザの枠いっぱいに表示するテクニックの考察 コリス
イラストでよくわかるJavaScript Ajax・jQuery・HTML5/CSS3のキホン 
0 Response to "ファーストビュー画像・要素をウィンドウの高さに合わせる方法 - css3 背景 ピッタリ"
Post a Comment