用css3实现一个奥运五环-css教程-PHP中文网 - css3 背景位置調整
用css3实现一个奥运五环-css教程-PHP中文网
CSS 語法、用法教學:完整版- Daco Note
CSS中背景图片定位方法- 阮一峰的网络日志
如何使用css3 transform 属性来变换背景图- SegmentFault 思否
CSS background(背景)
CSS 實現背景圖尺寸不隨瀏覽器縮放而變化- IT閱讀
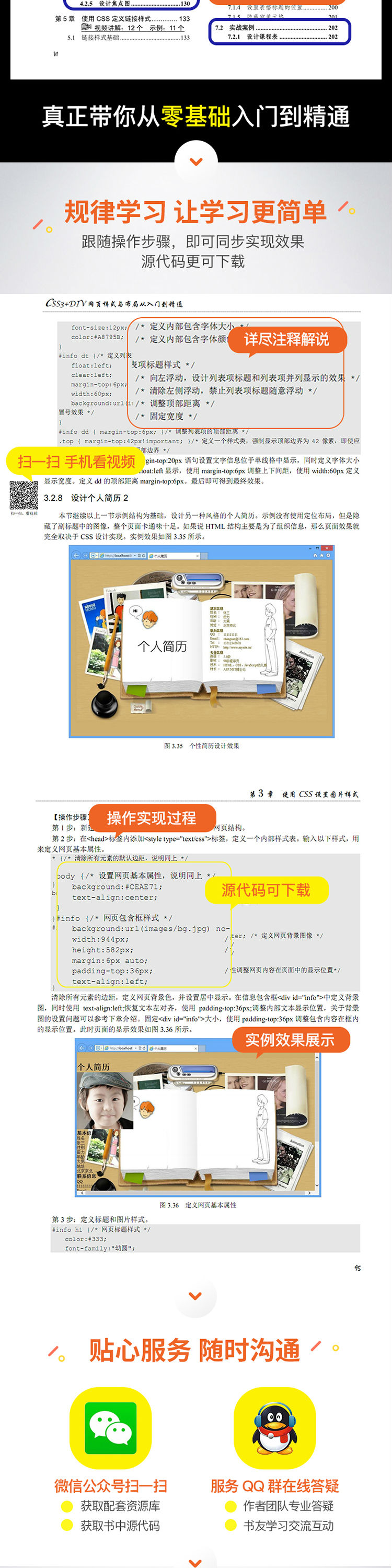
CSS3+DIV网页样式与布局从入门到精通计算机与互联网书籍新华书店官方 
css 透明度背景css如何設置透明背景? u2013 Enhti
使用CSS渐变绘图_CSS, gradient, 渐变, CSS自定义属性教程_W3cplus
Day 3 CSS ] 背景屬性--調整你的位置與大小- iT 邦幫忙::一起幫忙 ![Day 3 CSS ] 背景屬性--調整你的位置與大小- iT 邦幫忙::一起幫忙](https://ithelp.ithome.com.tw/upload/images/20200916/20129145hx0OktxtCB.png)
html 背景漸層u2013 Sauer
CSS Background 属性完全指南

0 Response to "用css3实现一个奥运五环-css教程-PHP中文网 - css3 背景位置調整"
Post a Comment