CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ() - css3 背景 画像 回転
CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ()
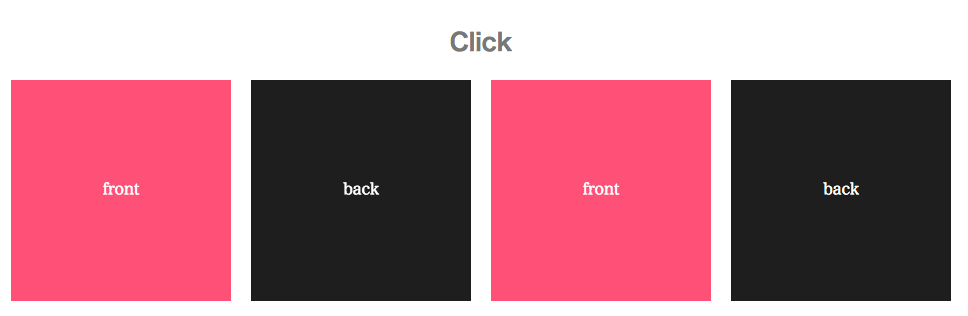
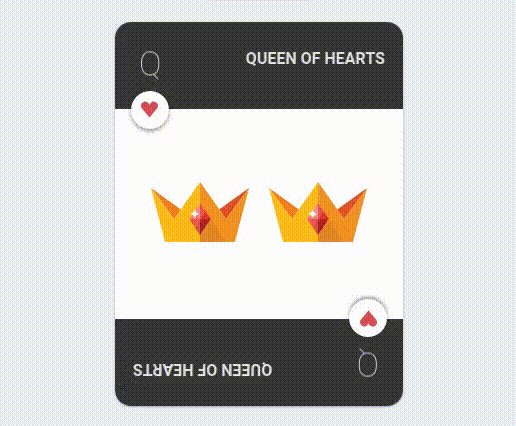
CSSとJSで作るコンテンツを回転させるチュートリアル Flipping Card 
CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ()
CSSを使って雪を降らせる方法 Designmemo(デザインメモ)-初心者 
回転で作る斜めのメニュー+立体的なCSSリボン u2013 学び家.com
Black Everyday Company: CSS3 背景画像だけにガウスぼかしをかける方法
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
Web最新テクニックはこれ!コピペで実装できるすごいHTML/CSS 
CSSで画像を白黒・セピア・ぼかし技術!filterで実現可能 静岡発の 
回転アニメーションがおしゃれなカードデザイン! 【 HTML/CSS 
CSS いろいろなチェック柄背景のサンプル集 ONE NOTES
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
0 Response to "CSS3 3D効果アニメーション 立体四角形作成 transform rotateZ() - css3 背景 画像 回転"
Post a Comment