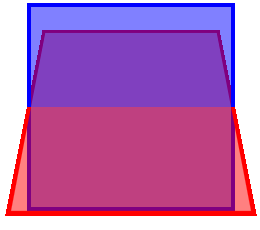
CSS3 - 画面全体を斜めで2分割し、左右それぞれにリンクを貼ることは - css3 背景 回転
CSS3 - 画面全体を斜めで2分割し、左右それぞれにリンクを貼ることは 
CSSでテキストや画像を回転させる方法 Webお役立ちネタ帳
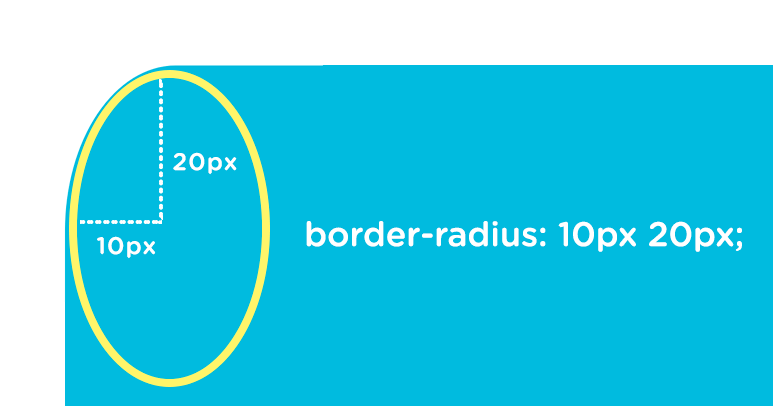
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
この知識がないと弊社では働けない!【CSS編第3弾】弊社のサイトに 
CSS:CSS3の「rgba()」で背景色を透過する方法 raining
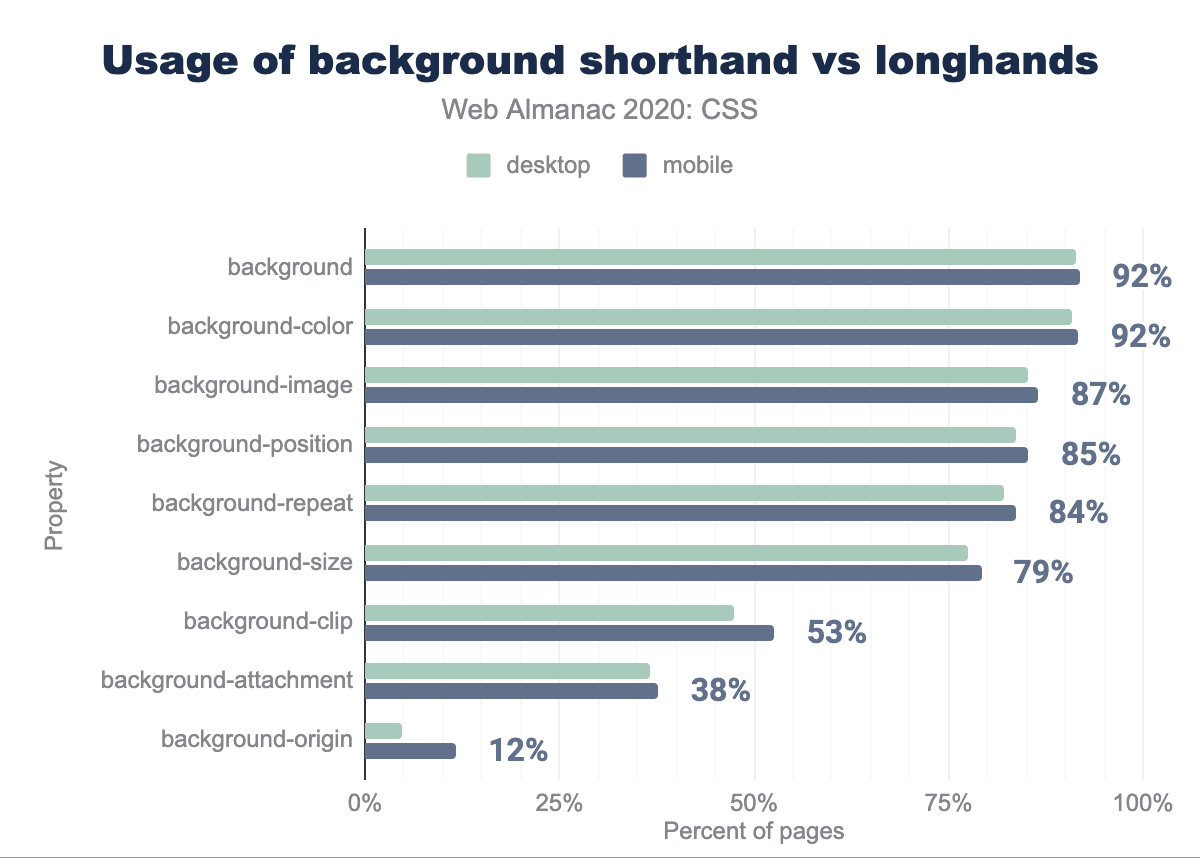
CSS 2020 HTTP ArchiveによるWeb Almanac
cssだけでルーレット作ってみた inglow:愛知名古屋のマーケティング 
CSS3の3D transform、三次元回転やperspectiveの実装状況は 
CSS]マウスオーバーで平面が回転する3Dアニメーションギャラリー ![CSS]マウスオーバーで平面が回転する3Dアニメーションギャラリー](https://digipress.info/_wp/wp-content/uploads/2016/06/capture-2016-06-10-12.16.25-copy.jpg)
CSS3】Transform(変形)関連のまとめ 忘備録 by ルンルン
意外と知られていないCSSの色々な回転アニメーションの作成方法 iwb.jp
CSS3とjQueryでボックスをぐるぐる回す解説。 - コンパイラかく語りき
0 Response to "CSS3 - 画面全体を斜めで2分割し、左右それぞれにリンクを貼ることは - css3 背景 回転"
Post a Comment