【初心者向け】CSSの擬似要素と擬似クラスを理解しよう - cssfixed 背景 消え た
【初心者向け】CSSの擬似要素と擬似クラスを理解しよう 
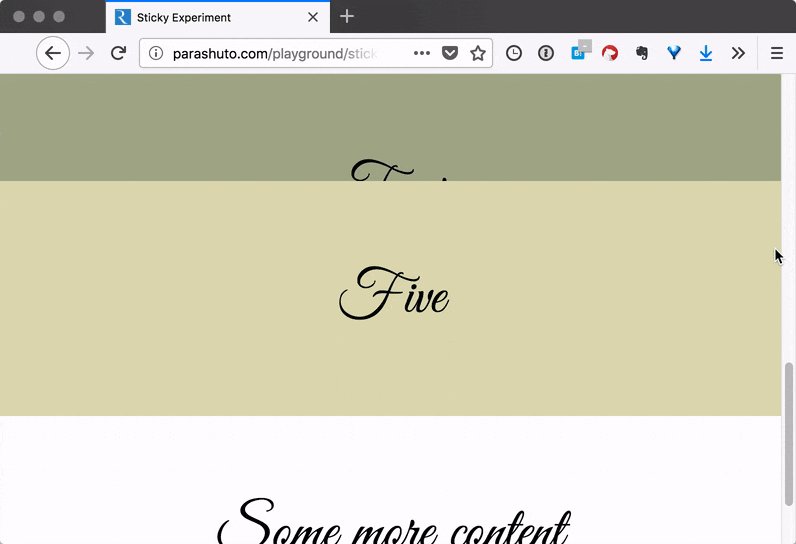
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb 
なぜか前面に表示されない?position:relative,absoluteとz-indexでの
IEとEdgeのスクロールのガタつきは楽しくカスタマイズしながら直そう 
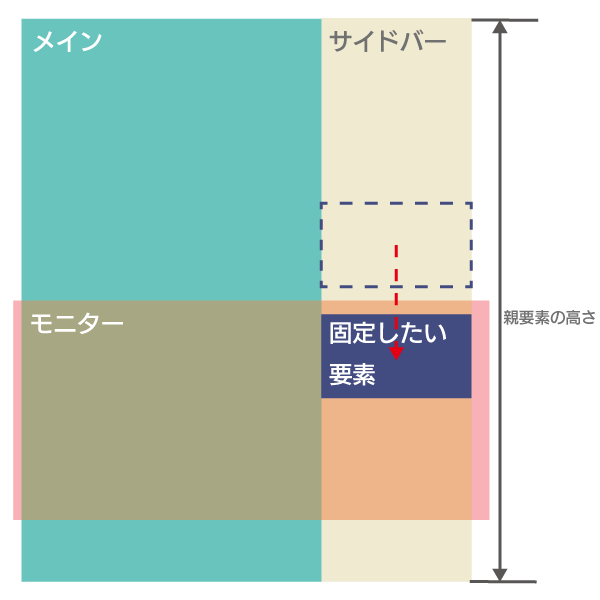
CSS】position:stickyでサイドバーメニューを固定して追従させる 
CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示 ![CSS]スマホで要素を高さいっぱいに表示したいのに、期待通りに表示](https://coliss.com/wp-content/uploads-201803/2018080401-02.png)
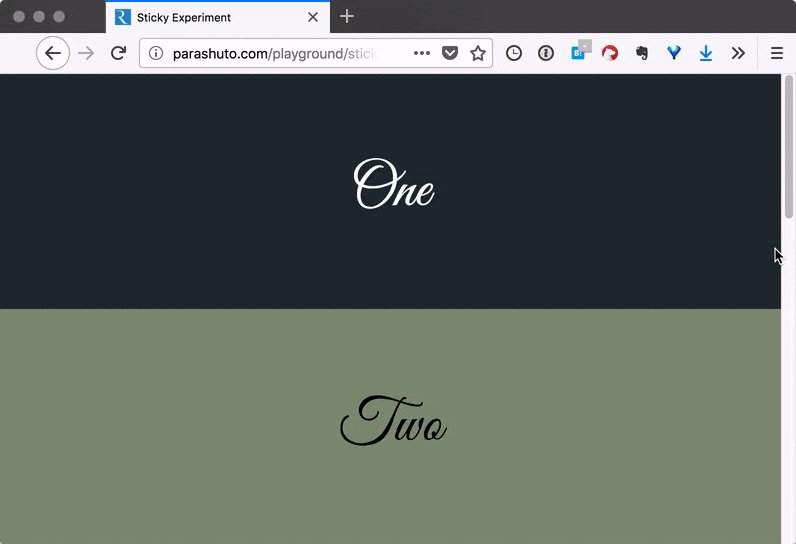
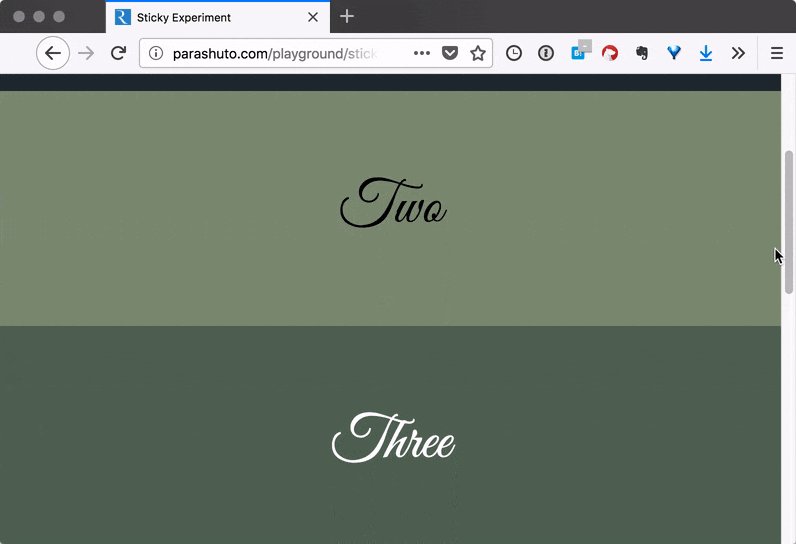
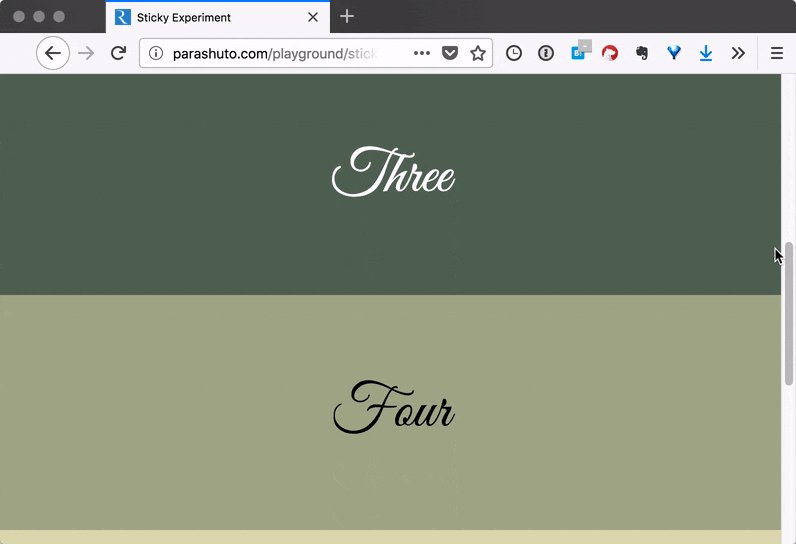
CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト
position: stickyの面白い使い方と使用時の注意点 Rriver
iPhoneでは、フォーム入力のあるiframeをposition:fixedで使っては 
CSSで重なり順を指定するz-indexの正しい使い方を現役エンジニア 
【初心者向け】CSSの擬似要素と擬似クラスを理解しよう 
CSSファイルを消した間違えて編集してしまった場合の復旧方法|つねづ 
0 Response to "【初心者向け】CSSの擬似要素と擬似クラスを理解しよう - cssfixed 背景 消え た"
Post a Comment