An easy way to implement CSS3 blur effect(Pictures as Background - css3 背景 ブラー
An easy way to implement CSS3 blur effect(Pictures as Background
Solved] Css using a div to blur an image behind it? - Code Redirect![Solved] Css using a div to blur an image behind it? - Code Redirect](https://i.stack.imgur.com/Q2wyh.png)
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
Convert an image into Blur using HTML/CSS - GeeksforGeeks
CSS Background and Image Effects
Blur Background Image - Pure CSS Tutorial [2020]![Blur Background Image - Pure CSS Tutorial [2020]](https://daily-dev-tips.com/images/11-06-2020.jpg)
Glassmorphism - how to create in pure CSS Albert Walicki
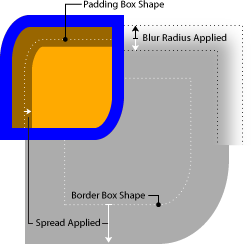
CSS Backgrounds and Borders Module Level 3
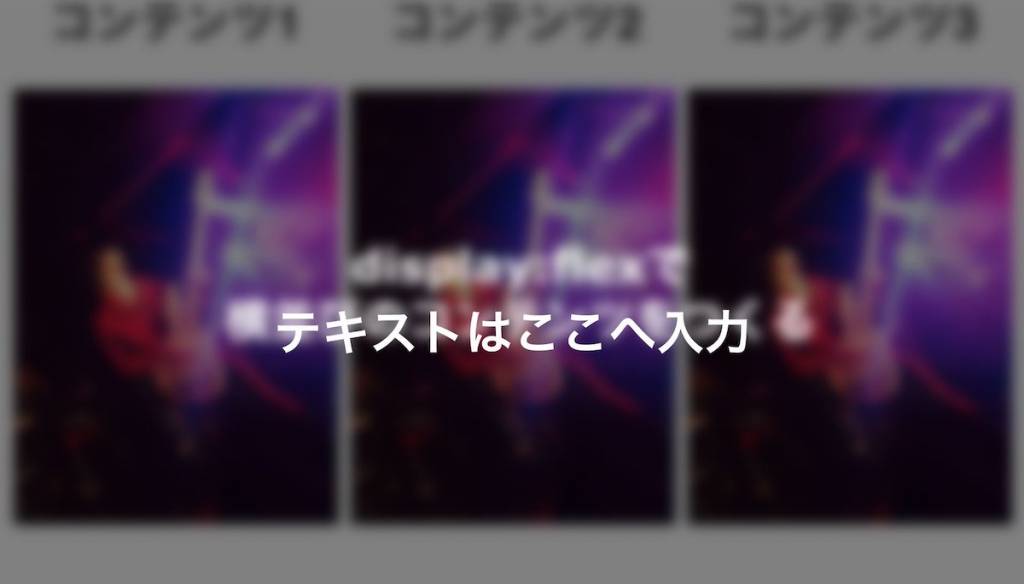
How to Make Background Image Blur Behind Text in HTML5 u0026 CSS3 Full 
Neumorphism/Soft UI CSS shadow generator
filterプロパティ】CSSで背景画像にぼかし(ブラー)を入れる方法 
コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利 
0 Response to "An easy way to implement CSS3 blur effect(Pictures as Background - css3 背景 ブラー"
Post a Comment