Using the brightness() CSS Filter to generically highlight Content - css3 背景 ブラー
Using the brightness() CSS Filter to generically highlight Content -to-generically-highlight-Content/BlurredBackground.jpg)
code, Motion blur, Programming language, Syntax highlighting, CSS 
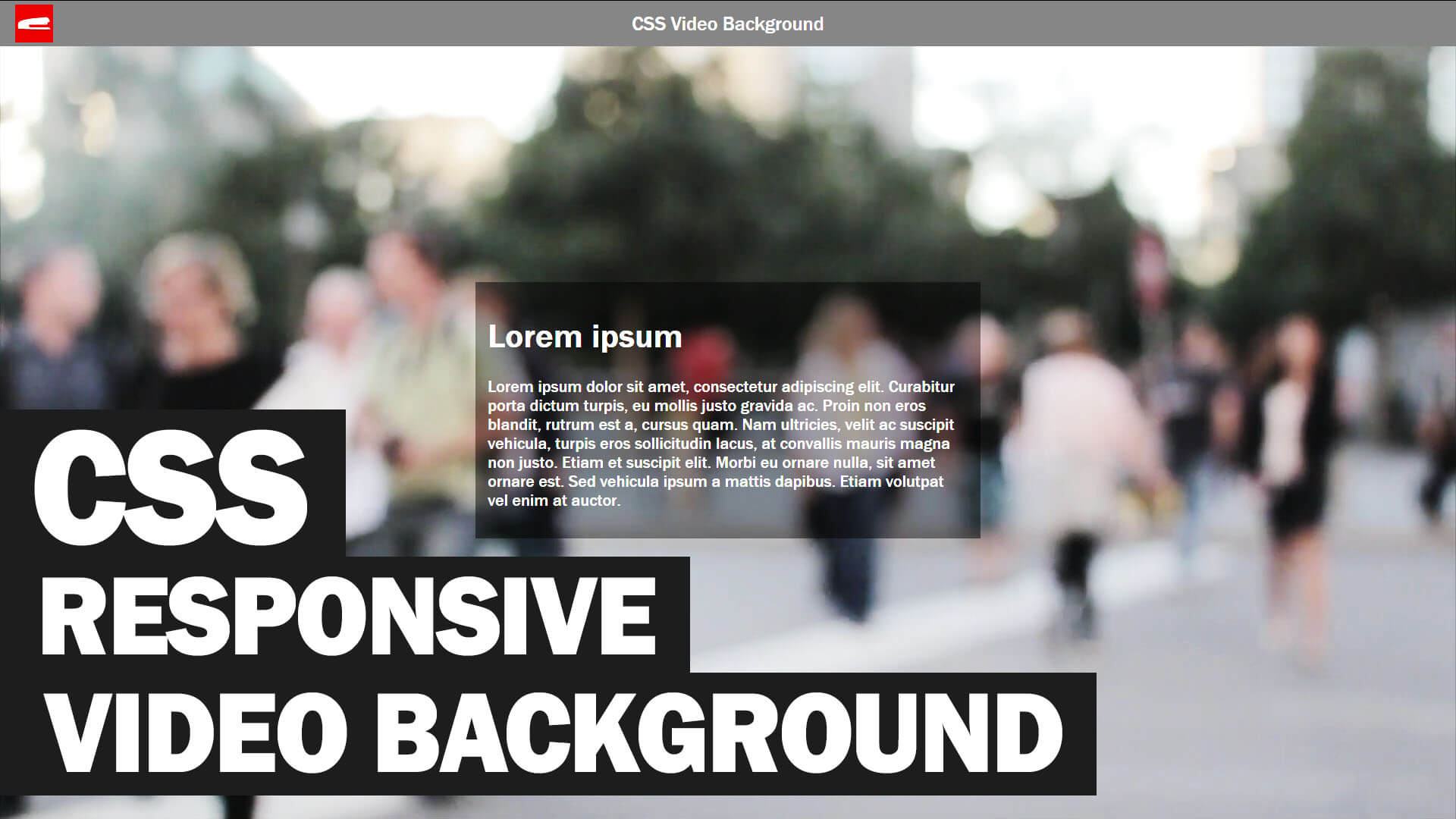
A Guide to Responsive CSS Video Background - Red Stapler
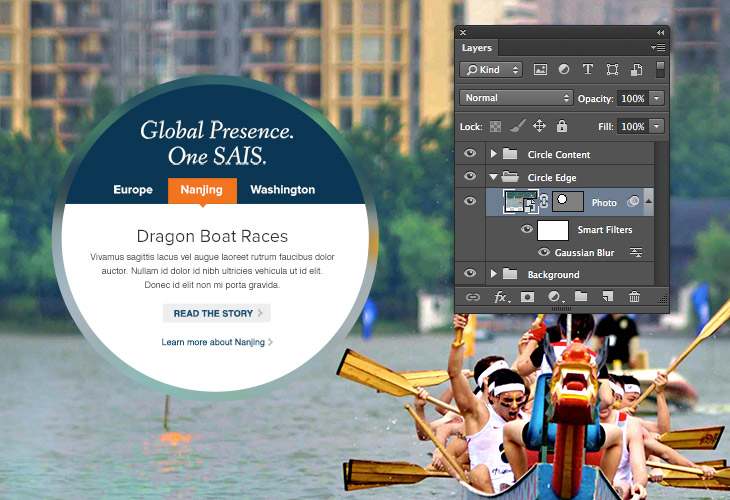
Frosted Glass Effect with Blur Filters and Masks Viget
8 useful CSS tricks: Parallax images, sticky footers and more by 
Black Everyday Company: CSS3 box-shadowを使って画像の輪郭(境界線 
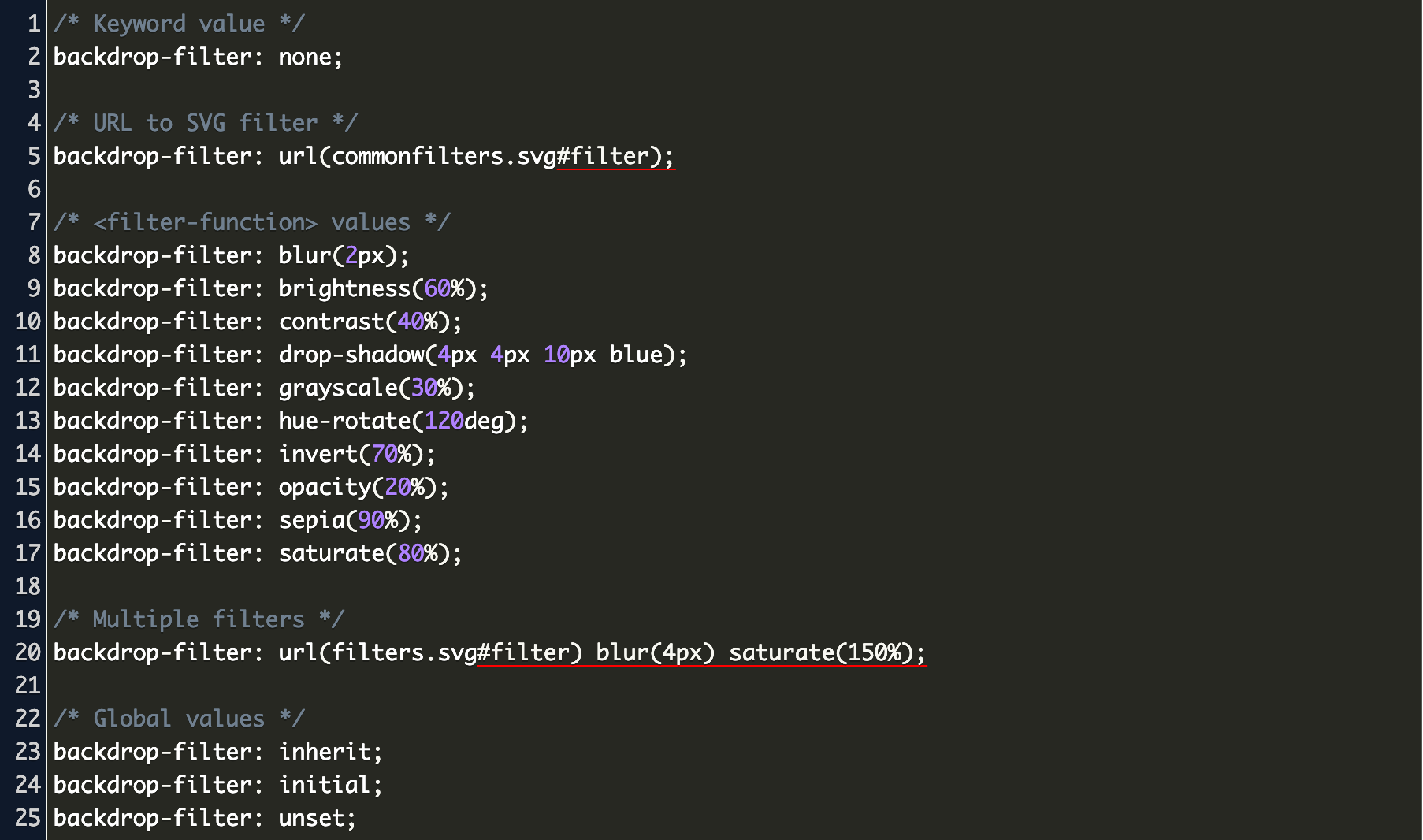
backdrop filter blur css Code Example
Neumorphism/Soft UI CSS shadow generator
コピペで簡単】cssだけで背景画像をぼかす方法。画像加工が不要で便利 
Sliding Drawer Navigation With Blur Effect - Pushbar.js CSS Script
CSSで写真のふちをぼかす方法(border枠とbeforeを使ったテクニック)
67 CSS Modal Windows
0 Response to "Using the brightness() CSS Filter to generically highlight Content - css3 背景 ブラー"
Post a Comment