Processing.jsを利用してアニメーションu0026インタラクティブなWebページ - css3 背景を動かす
Processing.jsを利用してアニメーションu0026インタラクティブなWebページ 
HTML5とCSS3で何ができるかを実際に動かして学べる「The Expressive 
【CSS】【z-index】ヘッダー画像を背景画像として設定し 
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
CSSで上下から横からフェードインしながらスライドイン! l 
CSS】スプライト画像をstepsでアニメーションさせる方法・作り方
CSSコピペだけ】おしゃれな動きのアニメーションサンプルコードが 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
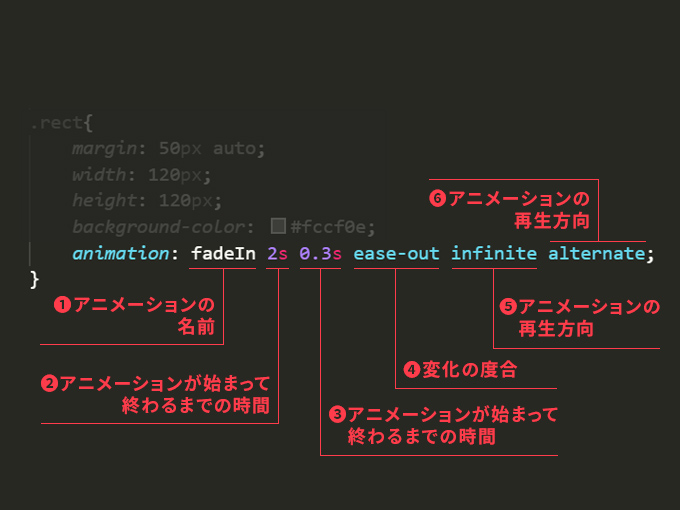
CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って
パララックス効果が秀逸なWebサイト&作り方まとめ
サイト制作でよく使うCSS/jQuery 19選【コピペOK】 - ブログの神様 
WordPressの背景画像を追加、編集、カスタマイズする方法

0 Response to "Processing.jsを利用してアニメーションu0026インタラクティブなWebページ - css3 背景を動かす"
Post a Comment