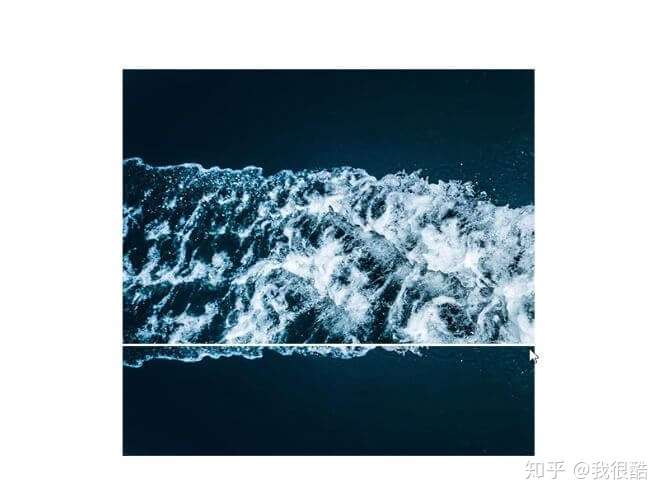
使用padding-top/bottom實現等比例響應式背景圖. u2014 Responsive Web - css背景 bottom
使用padding-top/bottom實現等比例響應式背景圖. u2014 Responsive Web 
CSS速查手册下载_在线阅读- 爱问共享资料
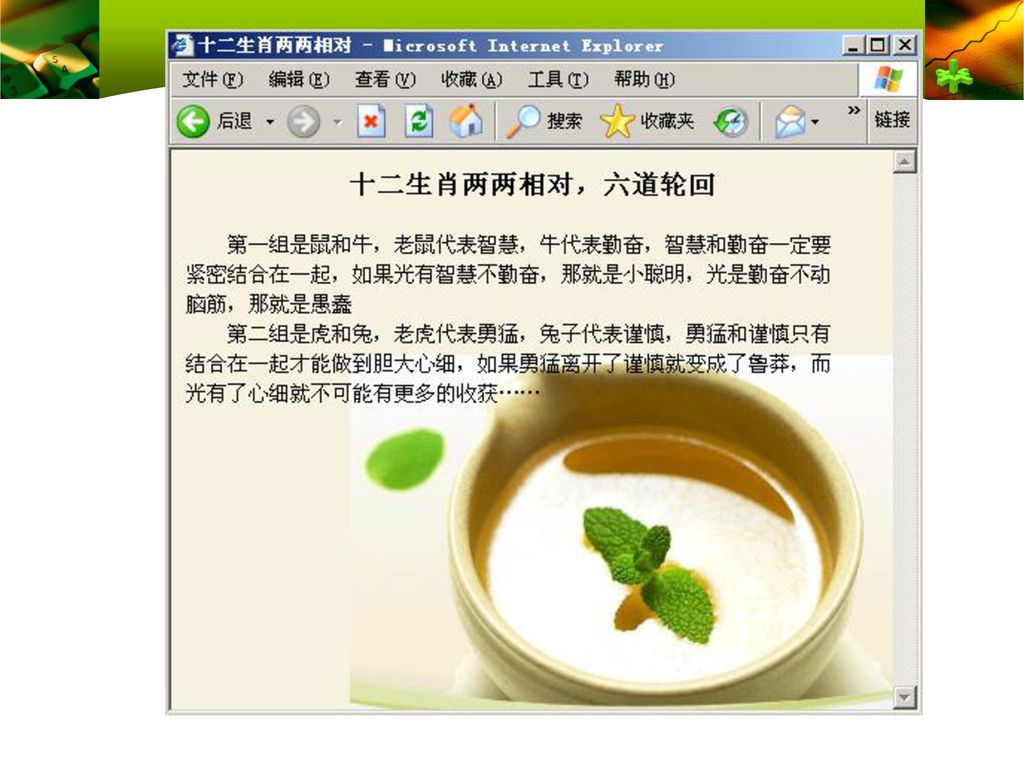
CSS的盒子模型. - ppt download
前端基礎:CSS 的各種裝飾. 背景:background by Hughu0027s Programming 
使用padding-top/bottom實現等比例響應式背景圖. u2014 Responsive Web 
纯CSS的逼真的反射效果!
css背景图片有哪些属性? - html中文网
CSS背景渐变- K码农
css3渐变背景+背景图片_AngerTime的博客-程序员宅基地_css渐变背景图片
CSS的盒子模型. - ppt download
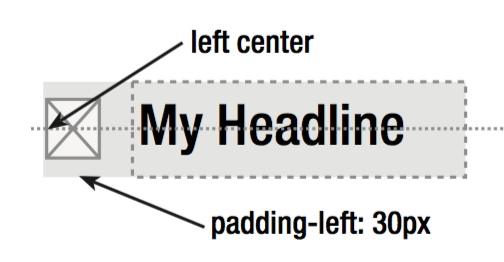
那些CSS 背景图的技巧 Harttle Land
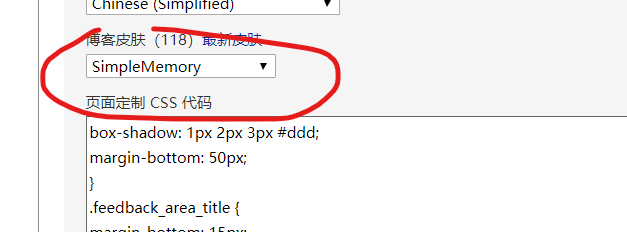
博客园美化(最全)

0 Response to "使用padding-top/bottom實現等比例響應式背景圖. u2014 Responsive Web - css背景 bottom"
Post a Comment