jQuery.Shapeshift】マウスで要素をドラッグして並び替えることが - cssのみ 背景イン
jQuery.Shapeshift】マウスで要素をドラッグして並び替えることが
jQuery「.hide( )/.fadeOut()」で指定要素をフェードアウト非表示にする方法
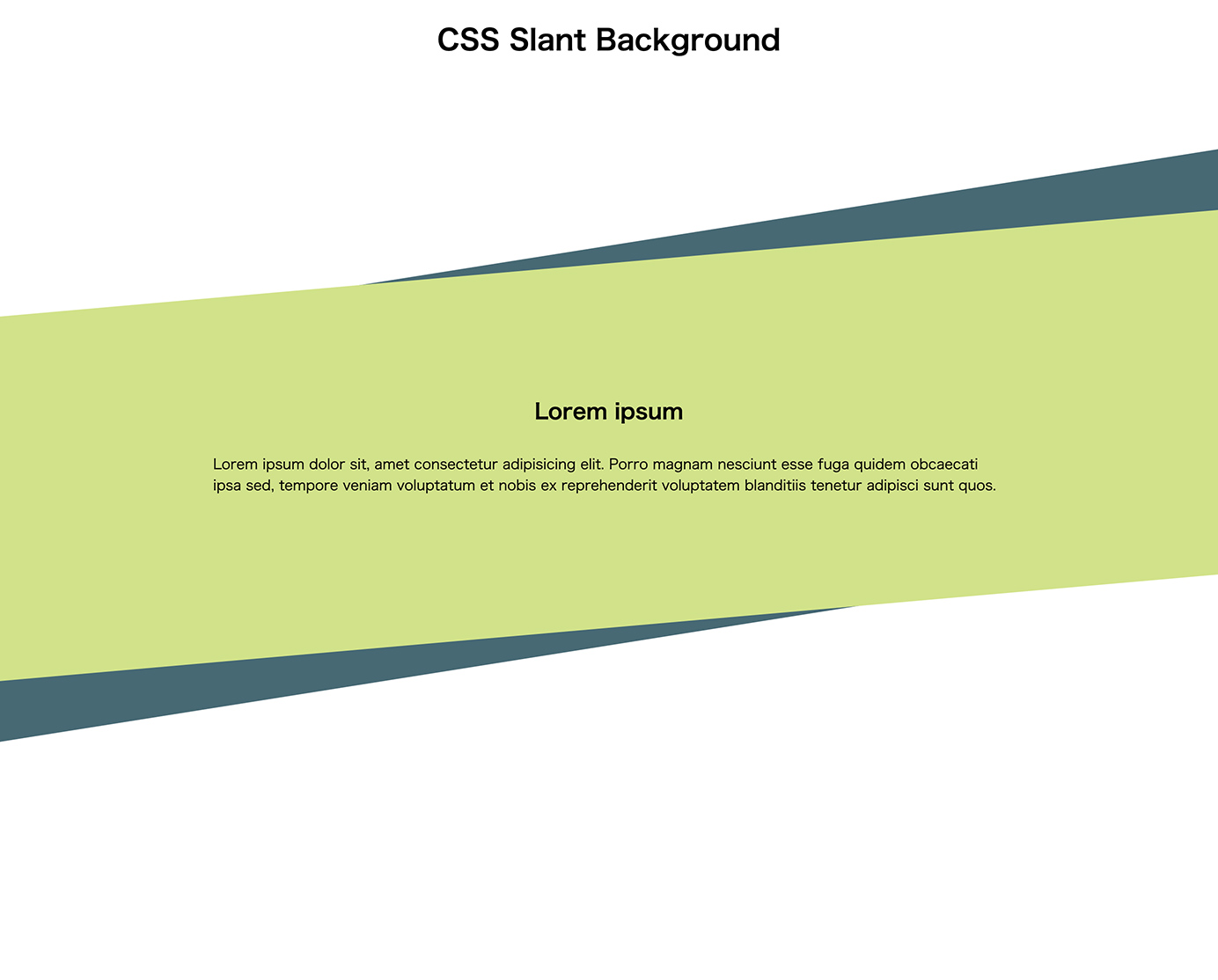
斜めの背景をcssで作る方法 Web-saku
jQuery BigVideoで背景を動画にする 岐阜 Web開発 オフィス後藤
CSSで上下&横からフェードインするアニメーションを作るには? | 向 
jQueryで横から出てくるスライドメニューを実装する方法 | Gimmick log
写真を背景にフィット&スライドショーさせるプラグイン MaxImage 2.0
youtubeの動画を背景にするjQueryプラグイン「videobackground」 - WEB
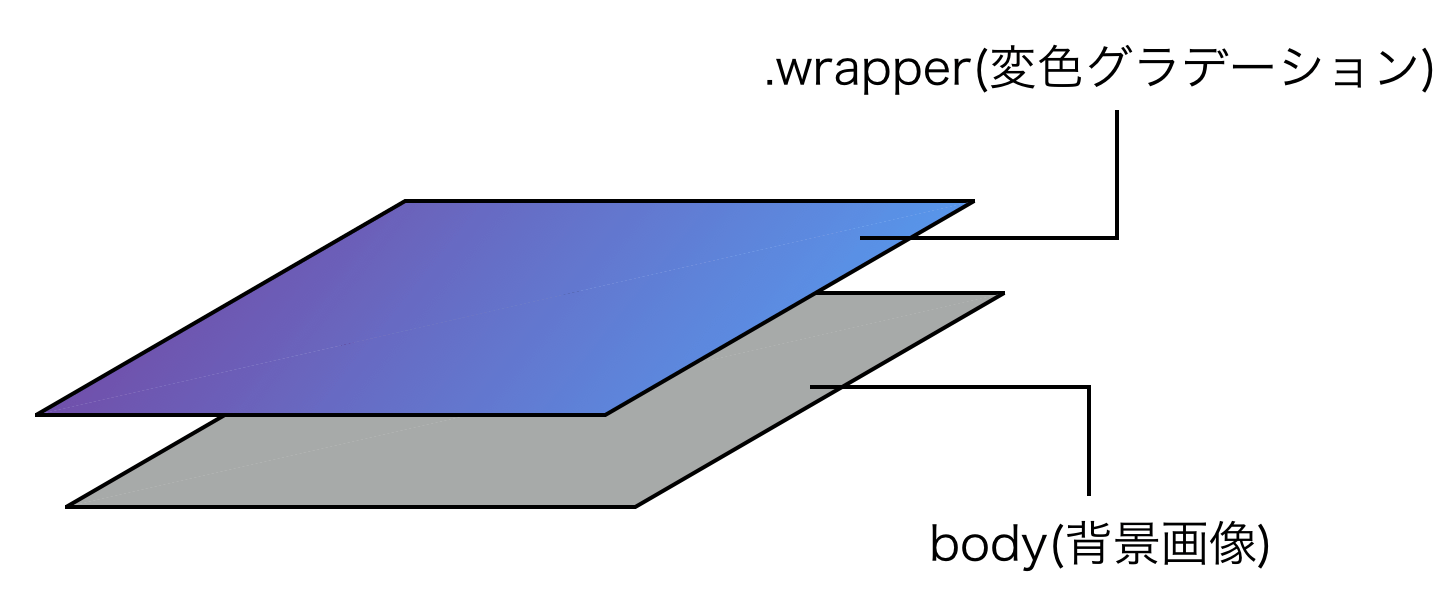
背景画像に変色するグラデーション背景を重ね合わせるサンプル 
背景 スライドショー Jquery
CSSで背景を画面サイズいっぱいに広げる!フルスクリーンの作り方 
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
0 Response to "jQuery.Shapeshift】マウスで要素をドラッグして並び替えることが - cssのみ 背景イン"
Post a Comment