jQuery】背景画像を画面いっぱいでスライドショーさせる方法 | KLUTCHE - cssのみ 背景イン
jQuery】背景画像を画面いっぱいでスライドショーさせる方法 | KLUTCHE
Use CSS3 to Stretch a Background Image to Fit a Web Page:max_bytes(150000):strip_icc()/html-background-example-15e4a8f1a6724b3ca187b2bcc19650e8.jpg)
1文字ずつ文字色を変える、文字単位でのCSS適用方法 [ホームページ作成 
jQuery 不要 スライダープラグイン Swiper の使い方 / Web Design Leaves
背景画像に更にドットパターンを合成して超カッコよくできるjQuery
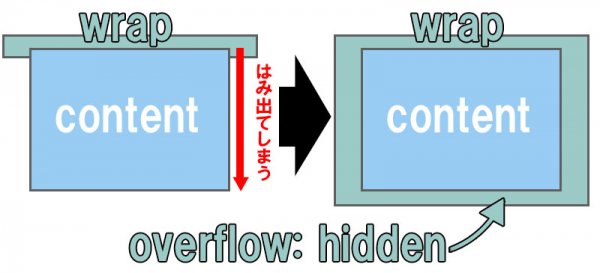
div要素の背景をdivの一番下まで表示したい時のやり方|Iu0027ll be NET
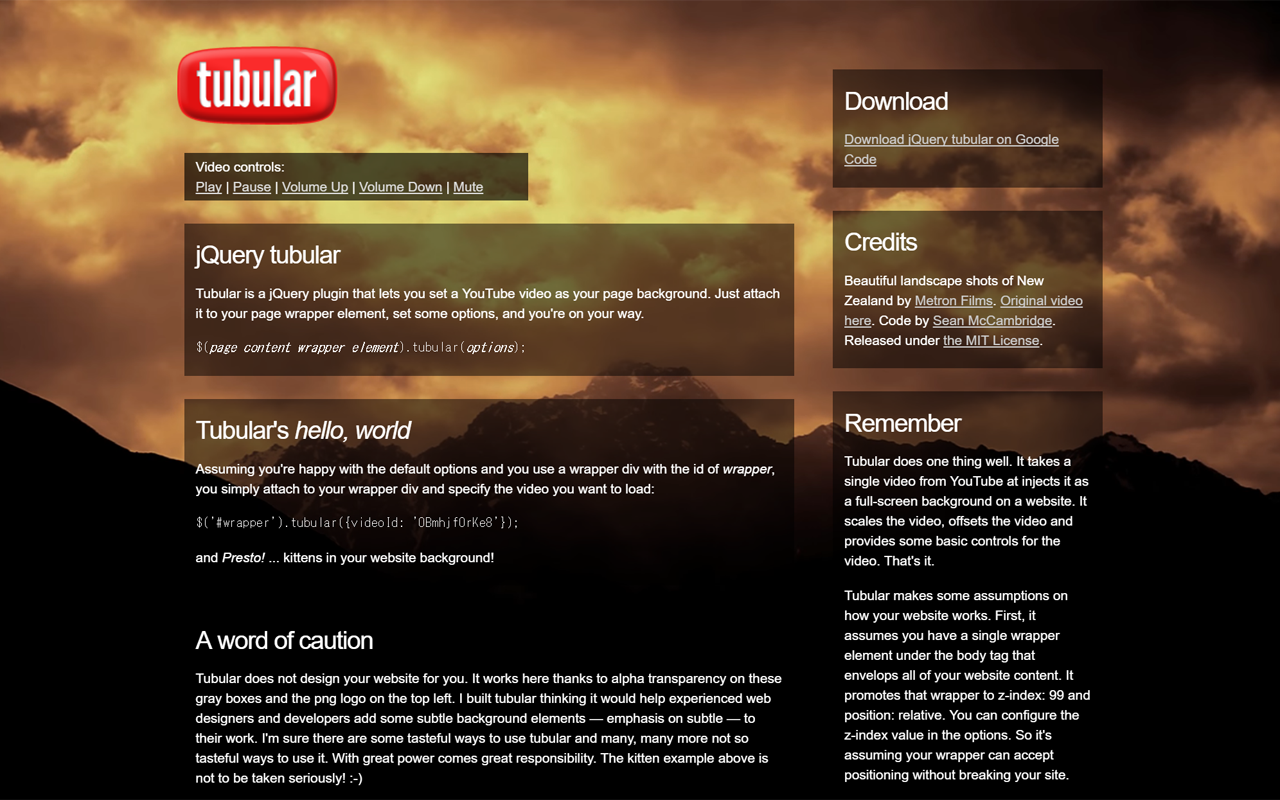
レスポンシブ対応】背景にYoutubeを全画面で表示するjQueryプラグイン 
FN1509002 Webページの背景に粒子のアニメーションを加える ー
背景を効果的に魅せることができるjQueryプラグイン 8bit モノづくり
ファーストビューの動きが面白いWebサイト20 Webクリエイターボックス
CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ コムテブログ
まとめ】パララックスを実装するためのプラグイン6選|株式会社ParaLux 
0 Response to "jQuery】背景画像を画面いっぱいでスライドショーさせる方法 | KLUTCHE - cssのみ 背景イン"
Post a Comment