heightをレスポンシブ(高さ可変)にする方法「paddingハック - css3 背景固定 レスポンシブ
heightをレスポンシブ(高さ可変)にする方法「paddingハック 
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS|ページ内リンクの上下位置を調整する方法
スマホで『background-attachment: fixed』が効かないときの解決法 
dl, dt, dd を使いレスポンシブな表組みで表示するCSS すぐ使える 
CSS3-flexbox用style説明マニュアル ビジョン ホームページ制作 
レスポンシブは難しくない!CSS初心者のためにわかりやすく解説 
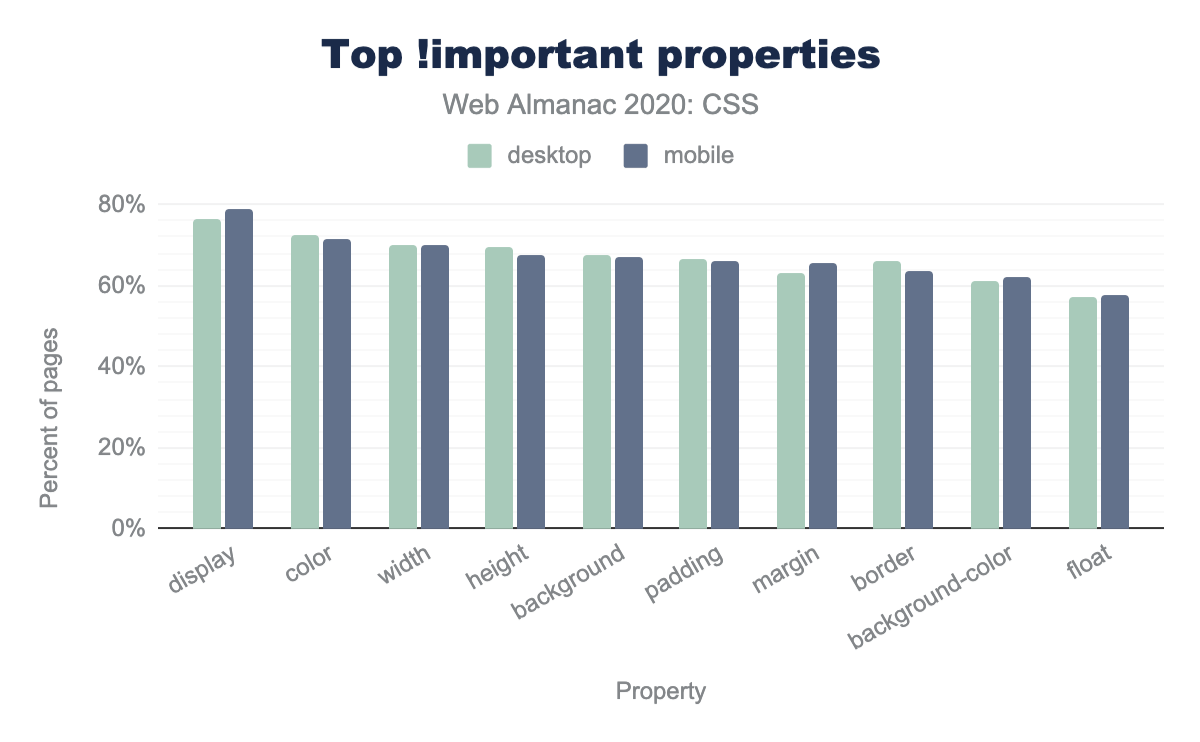
CSS 2020 HTTP ArchiveによるWeb Almanac
CSSで左右に別々の背景を連続させる方法 | BLACKFLAG
css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに ![css]アスペクト比を固定して可変させる方法 ~よく見る75%ってなに](https://swallow-incubate.com/sw_wp/wp-content/uploads/2019/05/aspect75-thumnail.png)
css】レスポンシブで縦横比を固定しておく簡単な方法 Pで作業軽減し 
今更だけどu2026レスポンシブ対応!背景にvideoタグで動画を設置したい

0 Response to "heightをレスポンシブ(高さ可変)にする方法「paddingハック - css3 背景固定 レスポンシブ"
Post a Comment