これで解決!height: 100vh;を定義したのに、iOSのスマホで高さ - cssfixed 背景 消えた
これで解決!height: 100vh;を定義したのに、iOSのスマホで高さ 
ページの指定の高さを超えたら出現し、フッター手前で止まる 動くWeb
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
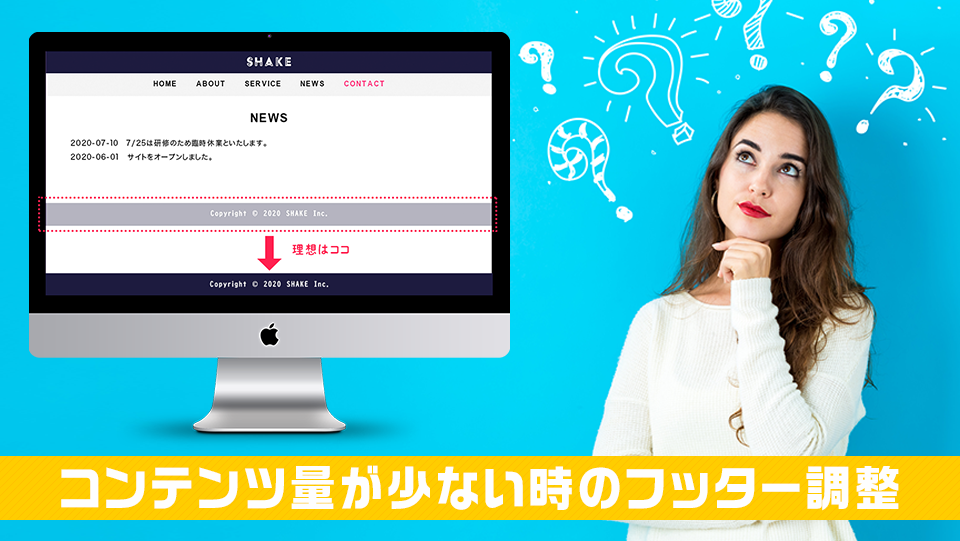
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
なぜか前面に表示されない?position:relative,absoluteとz-indexでの
position:fixedが効かない事件簿 - Qiita
モーダルやメニューを表示したときに背景をスクロールさせない方法 
position: fixed;を使わずにヘッダー/フッターを固定する方法【FlexBox
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
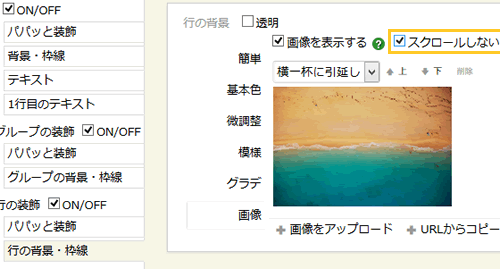
スクロールしない背景画像が設定できるようになりました [無料 
CSS】position:stickyでサイドバーメニューを固定して追従させる 
0 Response to "これで解決!height: 100vh;を定義したのに、iOSのスマホで高さ - cssfixed 背景 消えた"
Post a Comment