たった数行のCSSでパララックス風表現ができる「position: sticky」の - css背景 スクロール 変更
たった数行のCSSでパララックス風表現ができる「position: sticky」の 
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
簡単】jQueryでモーダルを作る方法【背景固定付き】 でざなり
background:fixedでの背景固定はiOS(iPhone)でうまく動かない HIBI 
初心者でもわかる】横スクロールしたら背景が切れてしまう時の対策方法 
スクロールしている時の背景画像にパララックス効果を加える方法 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
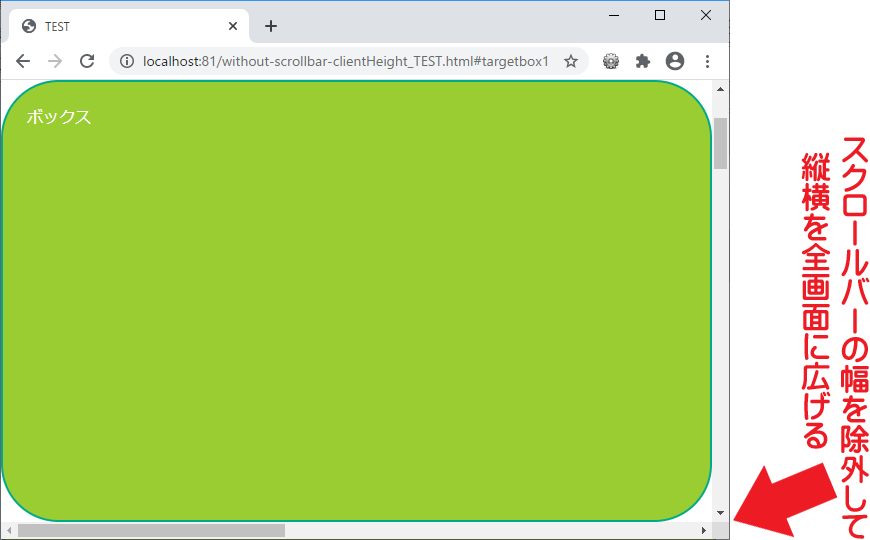
ボックスの高さを、スクロールバーを含まない全画面(または画面半分)に 
スクロールで変化する背景デザインの作り方|成果につながるWebスキル
scroll-behaviorプロパティを使ってCSSのみでページ内リンクをスムーズ 
CSSでスクロールバーをお洒落にデザインする方法 | 向壁虚造
CSSでスクロールスナップ(scroll-snap)の実装方法【デモ有】 キノコログ
0 Response to "たった数行のCSSでパララックス風表現ができる「position: sticky」の - css背景 スクロール 変更"
Post a Comment