CSSのlinear-gradientの使い方を現役デザイナーが解説【初心者向け - css3 背 景 デザイン
CSSのlinear-gradientの使い方を現役デザイナーが解説【初心者向け 
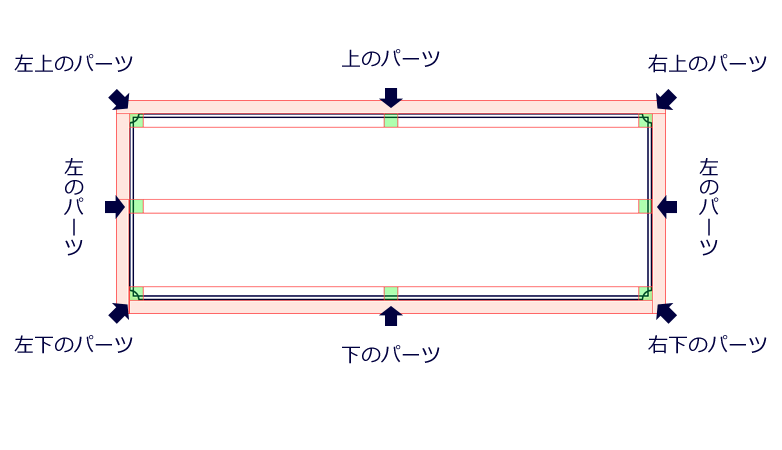
CSS3で組む、可変する枠 web制作会社 Maromaro Blog
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
コンピュータデザイン、白背景ベクトル図 プレミアムベクター
コンピュータデザイン、白背景ベクトル図 プレミアムベクター
iPhone/iPadのMobileSafariで背景画像のセンタリングが効かない不具合
CSS3でつくれちゃうアニメーション!ループして流れる雲
CSSで表を見やすく美しく! テーブルのデザインを調整しよう 侍 
CSS3 レスポンシブデザイン ブレークポイントでデザインの変更を 
CSS3逆引きデザインレシピ 電子書籍(株式会社サイバーエージェント 原 
CSS3 u2013 background-size】背景画像のサイズを設定するプロパティの基本 
CSS3でborder(ボーダー)のグラデーションを実現 CSS 独学Web
0 Response to "CSSのlinear-gradientの使い方を現役デザイナーが解説【初心者向け - css3 背 景 デザイン"
Post a Comment