CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css3 背景 ピッタリ
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
CSS3 の記号のアイコン。カスケード スタイル シートのシンボル 
CSSコピペ◎】テキスト両端揃えでサイトの見栄えを改善しよう すきま 
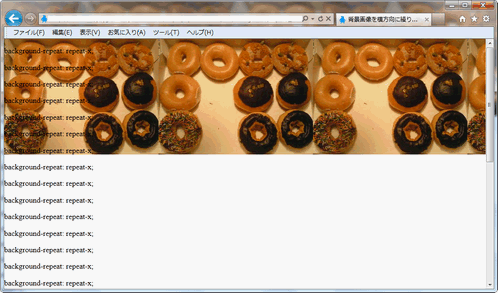
background(背景プロパティの一括指定)|Background - 背景 
CSSのscroll-snapプロパティを使ってスクロール移動でコンテンツの表示 
header,main,footerタグにおける背景色設定につ - Yahoo!知恵袋
CSSのアニメーションをまとめたサイト・記事10選 TechAcademyマガジン
背景全画面や特定要素に合わせて表示してくれるjQueryプラグイン
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/11/design_font_awesome.jpg)
疑似要素でできること【その1】タイトルのあしらい|ホームページ 
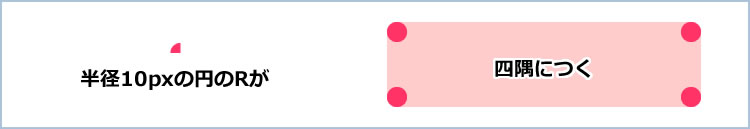
CSS3を使って角丸を表現する方法 htmlとcss3-ホームページ制作会社 
食後のデザートやお子様のおやつにぴったりです K+dep クリヤマ 
0 Response to "CSSのグラデーション(linear-gradient)の使い方を総まとめ! - css3 背景 ピッタリ"
Post a Comment