CSS3で作るシンプルなマウスオーバーアニメーション5種 webOpixel - css3 背 景 ストライプ
CSS3で作るシンプルなマウスオーバーアニメーション5種 webOpixel![]()
CSS3とjQueryを使ったスマホサイト作成テクニック クリエイタークリップ
CSS3のグラデーションサイズを小さくして敷きつめ過ぎるとFirefoxが
装飾系]背景パターン 斜めピンドット風(ドット間にラインあり ![装飾系]背景パターン 斜めピンドット風(ドット間にラインあり](https://copypet.jp/contents/wp-content/uploads/cp_bgpt18.png)
ストライプとは 一般の人気・最新記事を集めました - はてな
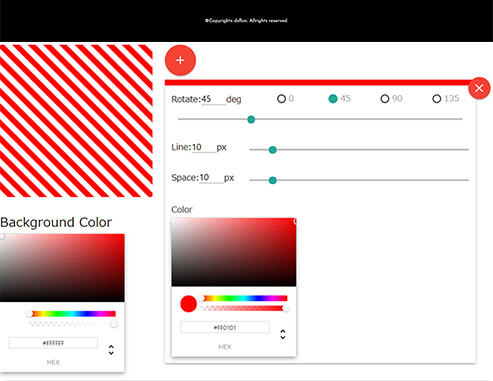
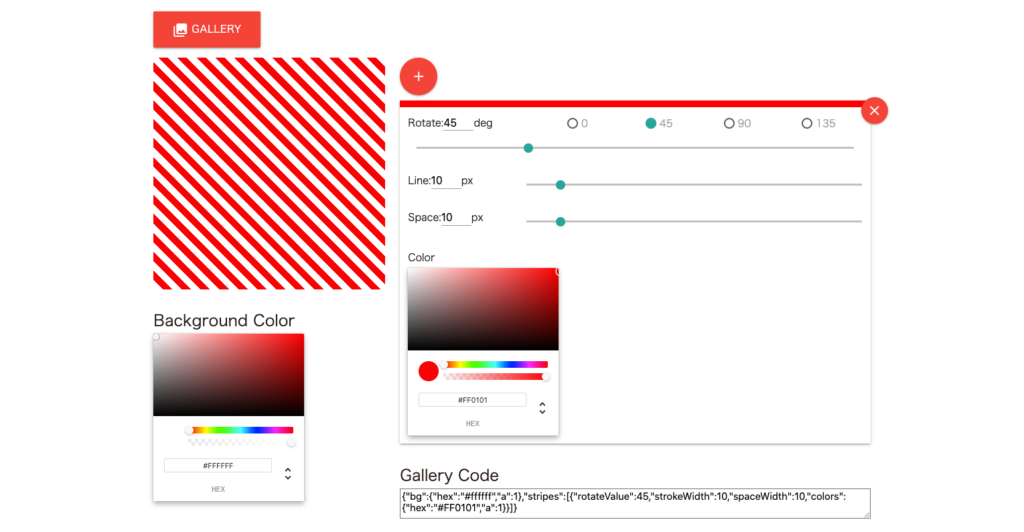
背景パターンを無料で作れるパターンジェネレーターまとめ
l Webデザイン CSSで背景パターンを表現する|DAI|note
2021年度版】おすすめCSSジェネレーターサイト17選 シャドウ、フキダシ 
CSSを簡単に生成できる便利なジェネレーターまとめ|tamatuf
CSS】複数の背景画像を指定する方法 デザインレベルアップ
CSSでストライプやボーダーの背景を作る方法【コピペOK】 u2013 DESIGN 
斜めのストライプをCSSのみでデザインする方法 コトダマウェブ
0 Response to "CSS3で作るシンプルなマウスオーバーアニメーション5種 webOpixel - css3 背 景 ストライプ"
Post a Comment