一秒提高格调!帮你快速生成网页毛玻璃背景的酷站(附CSS代码) - 优设 - css3 背景 2重
一秒提高格调!帮你快速生成网页毛玻璃背景的酷站(附CSS代码) - 优设 
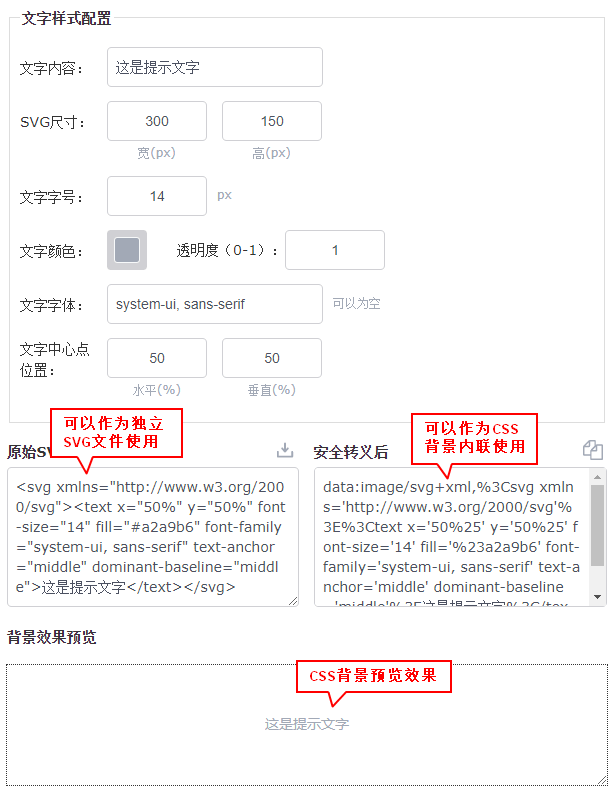
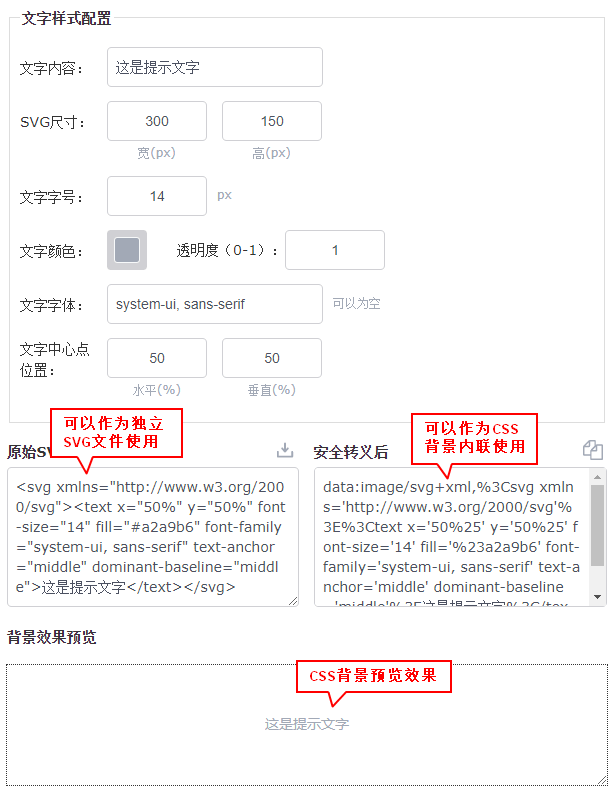
如何让文字作为CSS背景图片显示? « 张鑫旭-鑫空间-鑫生活
CSS背景色透明但内容不透明怎么实现-百度经验
CSS backgroundImage 7个好用的技巧- SegmentFault 思否
如何让文字作为CSS背景图片显示? « 张鑫旭-鑫空间-鑫生活
CSS高效开发实战:CSS 3、LESS、SASS、Bootstrap、Foundation --读书
UI设计师需要会编程吗?快速入门HTML/CSS u2014 (下) -虎课网
CSS秘密花园:条纹背景_CSS秘密花园, gradient 教程_W3cplus
图解CSS3:核心技术与案例实战》(廖伟华)【摘要书评试读】- 京东图书
CSS背景色 Udacity的友好指南yabo4 - ag亚博集团
html坐标轴背景色,CSS 背景(css background)_weixin_39654322的博客 
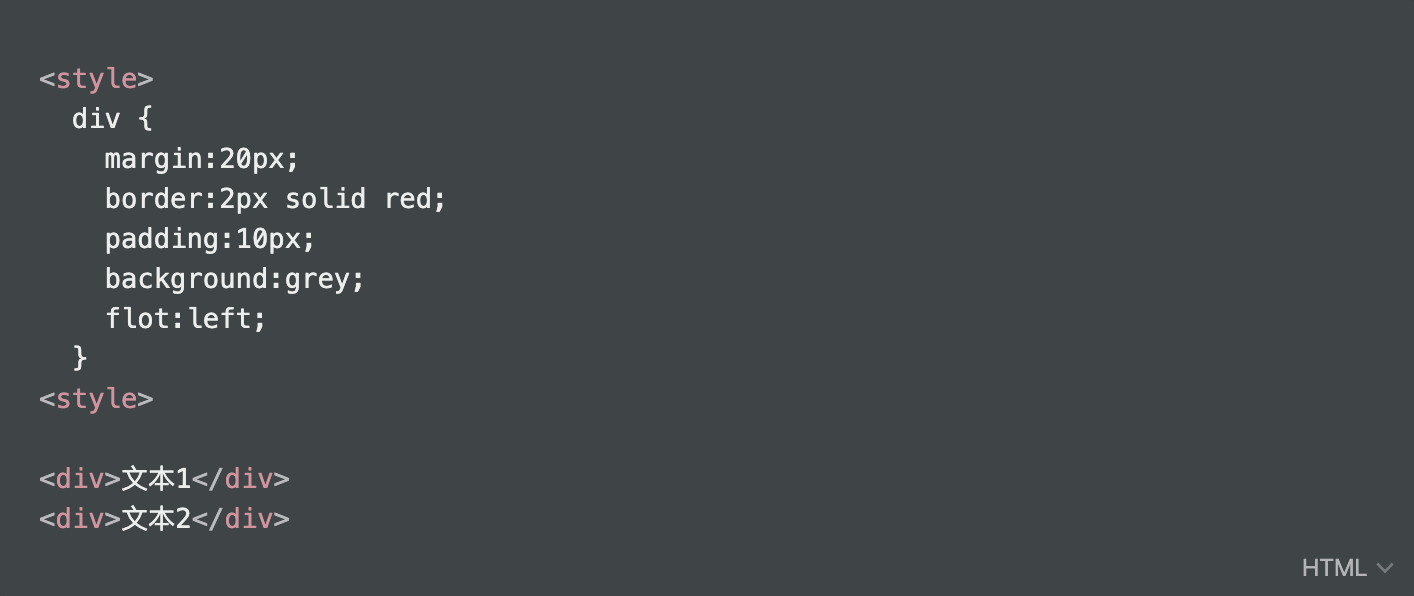
css样式不起作用是什么原因? - html中文网

0 Response to "一秒提高格调!帮你快速生成网页毛玻璃背景的酷站(附CSS代码) - 优设 - css3 背景 2重"
Post a Comment