2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル - css3 背景固定 レスポンシブ
2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル 
レスポンシブなCSSスプライト - MANA-DOT
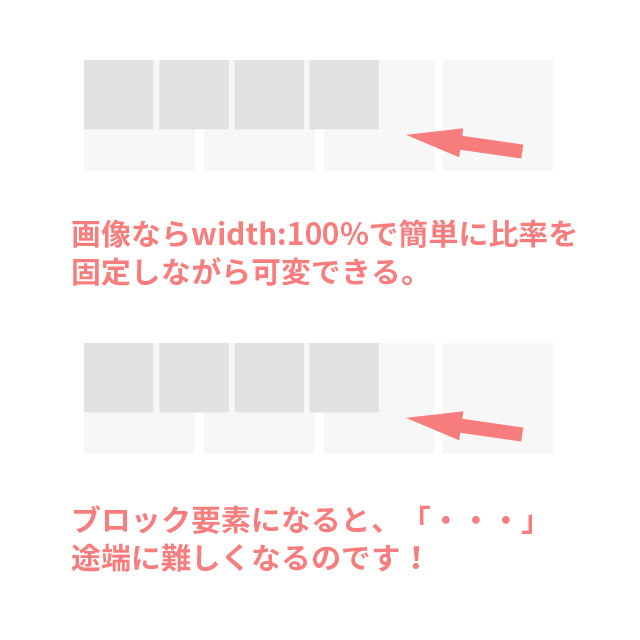
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
CSS3 ウィンドウサイズ変更でアニメーション 使えるUIサンプル
1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成 
ドロワーメニュー/レスポンシブ ナビゲーション コピペでの作り方 
HTML - レスポンシブデザインで背景画像をちゃんと表示したい|teratail
無料で最強!レスポンシブ対応の高品質HTMLテンプレート23個まとめ 
CSS|ページ内リンクの上下位置を調整する方法
CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する 
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい|a 
CSSを学ぶ。『position:fixed;』を使ってナビゲーションバーを固定する 
0 Response to "2020年】レスポンシブウェブデザイン初心者向けガイド(コードサンプル - css3 背景固定 レスポンシブ"
Post a Comment