web前端入门到实战:CSS自定义属性+CSS Grid网格实现超级的布局能力_ - cssgrid 背景
web前端入门到实战:CSS自定义属性+CSS Grid网格实现超级的布局能力_
如何使用Flexbox和CSS Grid,实现高效布局- 葡萄城技术团队- 博客园
Flexbox与Grid布局大比拼,使用哪种布局更好?为什么?-srcmini
一行CSS 代码的魅力- debugger.wiki - debugger.wiki
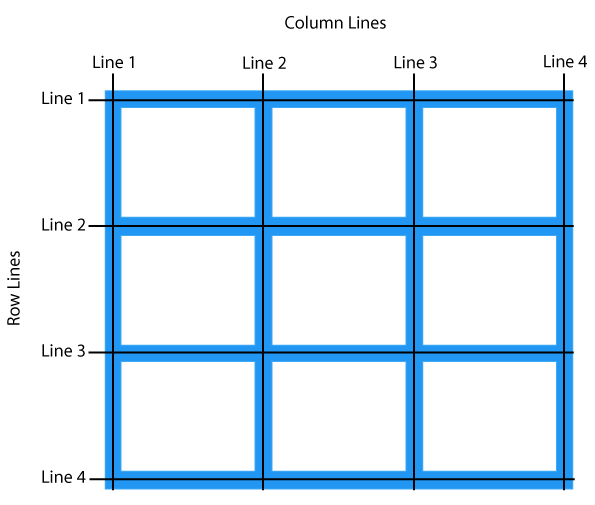
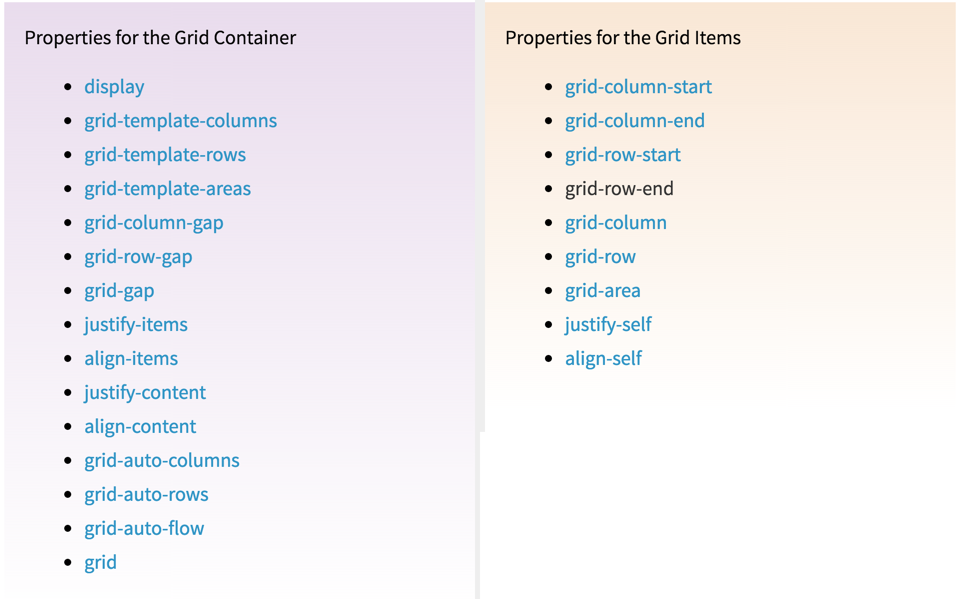
CSS 网格布局 菜鸟教程
grid - 《拥抱未来的CSS布局方式:flex与grid布局》 - 书栈网· BookStack
CSS Grid Simple Example - pengqinmm的个人空间- OSCHINA - 中文开源 
Flexbox与Grid布局大比拼,使用哪种布局更好?为什么?-srcmini
Flexbox v.s CSS Grid - 哪個更好? (Flexbox v.s CSS Grid - Which is 
CSS Grid布局:響應式布局- 每日頭條
CSS Grid 页面布局- rxliuli blog
CSS Grid和Flexbox实际的布局用法和区别- 365学习- 365建站网
0 Response to "web前端入门到实战:CSS自定义属性+CSS Grid网格实现超级的布局能力_ - cssgrid 背景"
Post a Comment