カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo - css三角形 の背景
カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo
IE終了後にWeb制作の現場で使えるHTMLu0026CSSコード14選!おさえておき 
ページトップに戻るボタンを画像を使わずにCSSだけで書いてみた - Mainu0027s
CSSで乗算がかけられる!!css3の新プロパティ「mix-blend-mode」で 
CSSだけでviewportに常に対角線を引く - dskd
CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて 
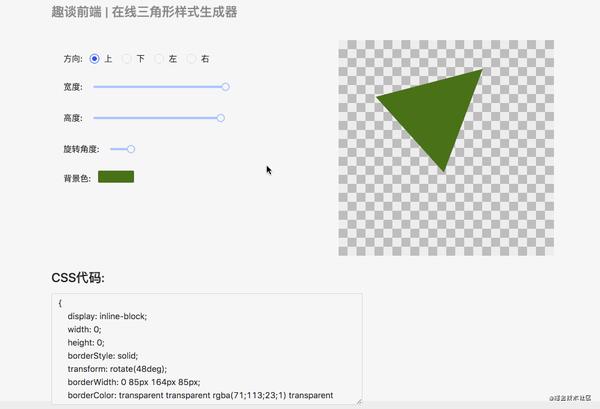
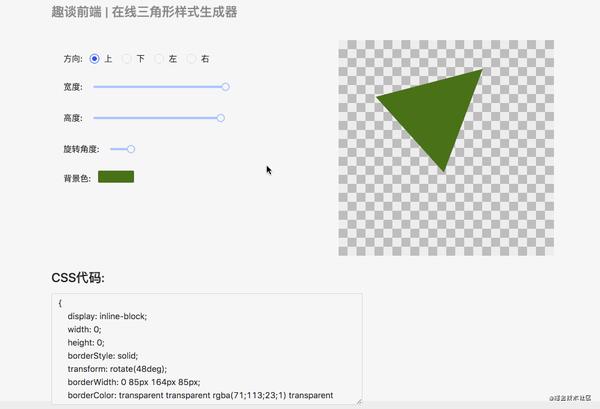
如何手撸一个在线css三角形生成器? - 知乎
CSS clip-path maker】切り抜きや背景のアクセントに けんぴこの
如何手撸一个在线css三角形生成器? - 知乎
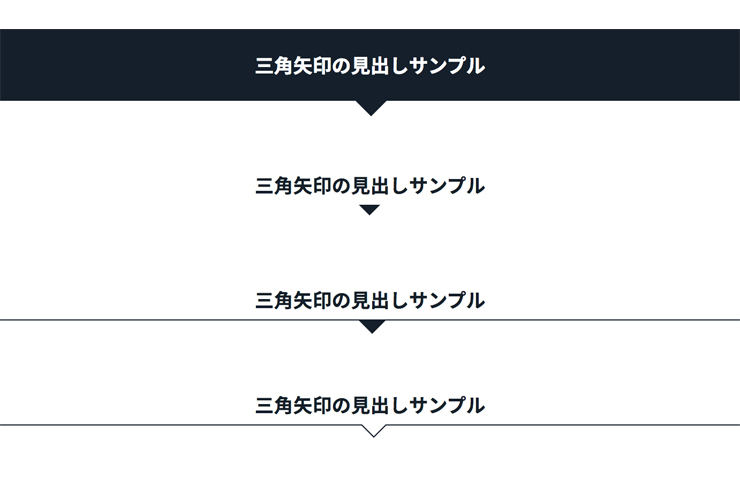
レスポンシブ対応】CSSだけで三角矢印の見出しを作る方法 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSSでレスポンシブ対応のボタンやグリッドに使える六角形 SPYWEB
0 Response to "カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo - css三角形 の背景"
Post a Comment