scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - cssfixed 背景 消えた
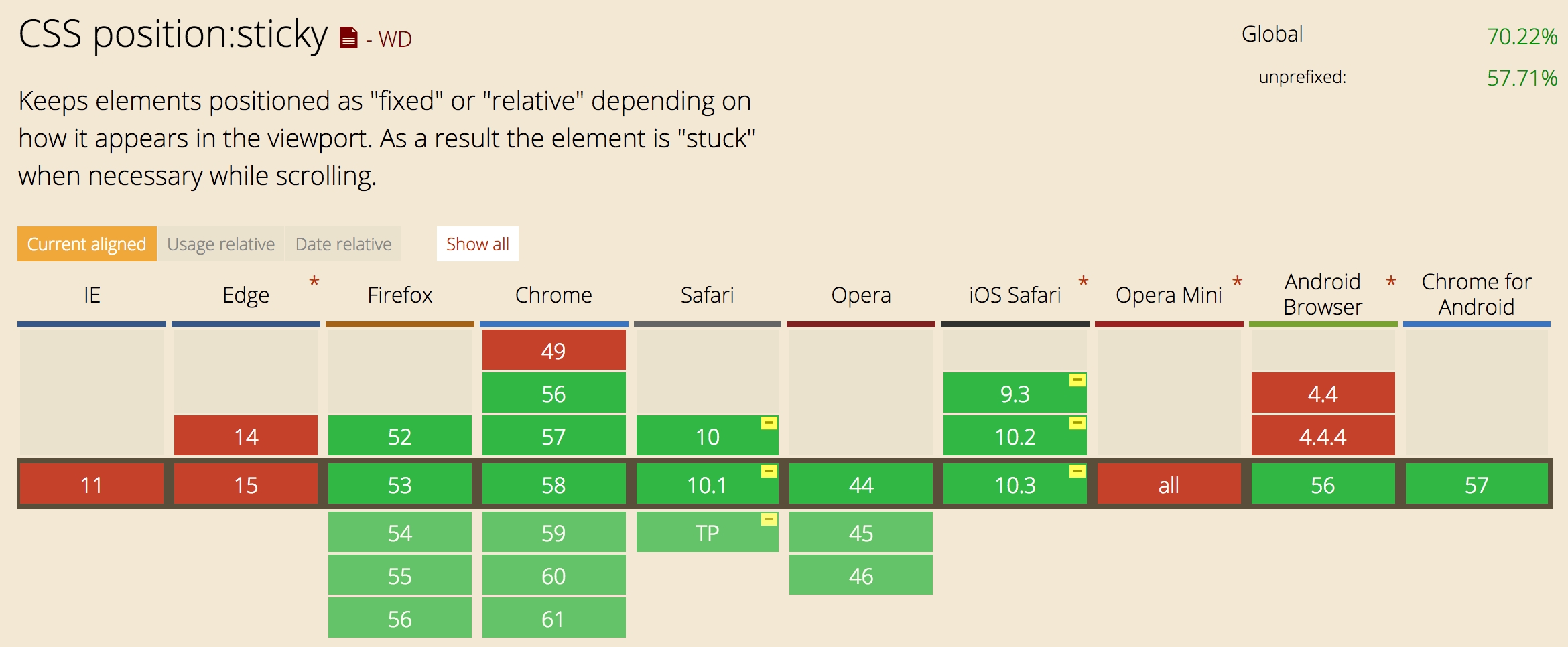
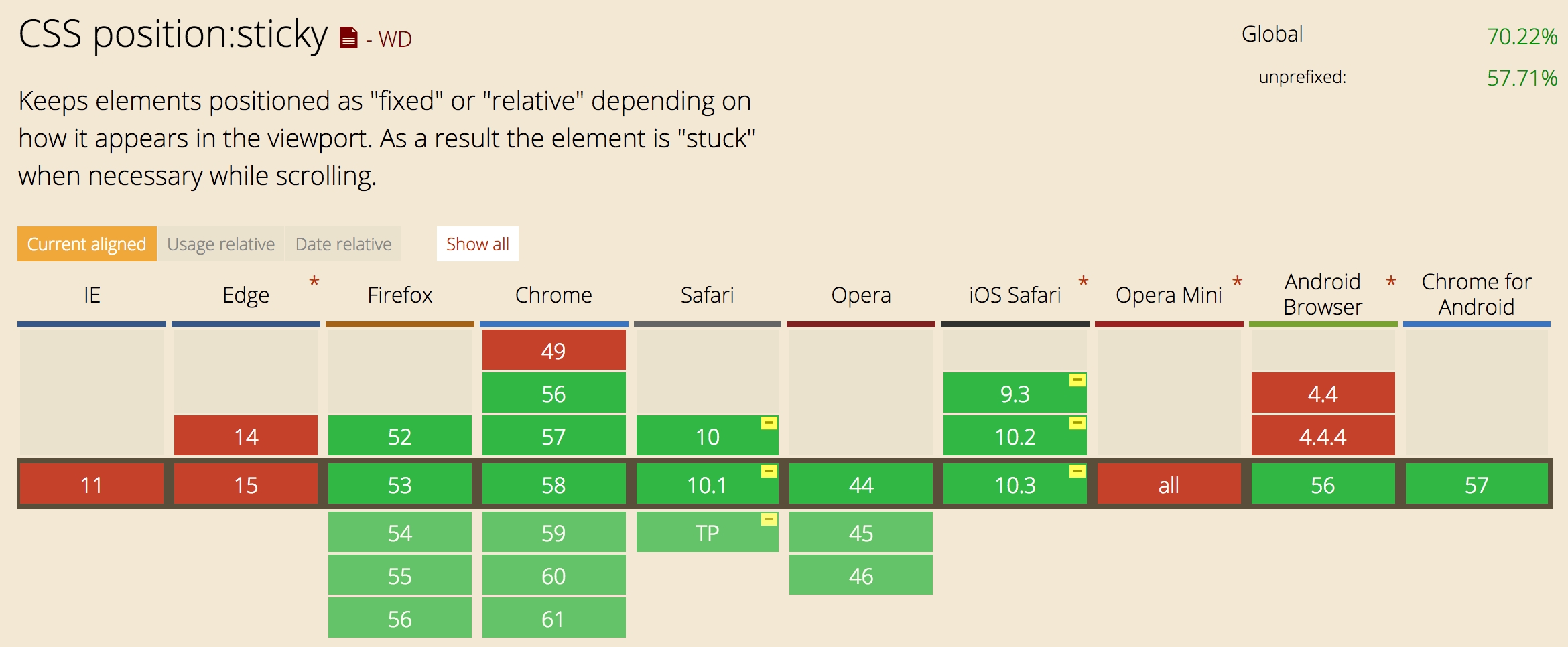
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
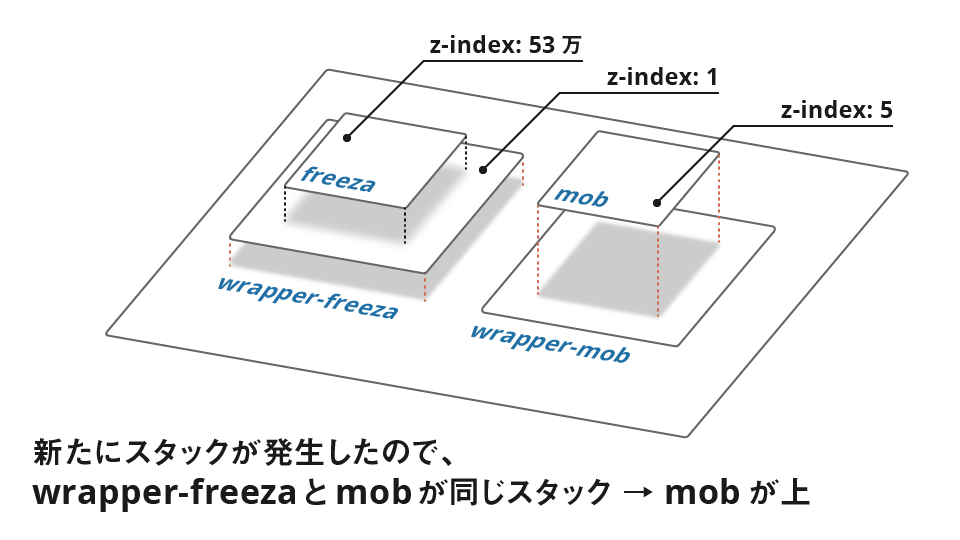
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
Webページ全体を暗くする、明るくする - CSSによるフェード効果
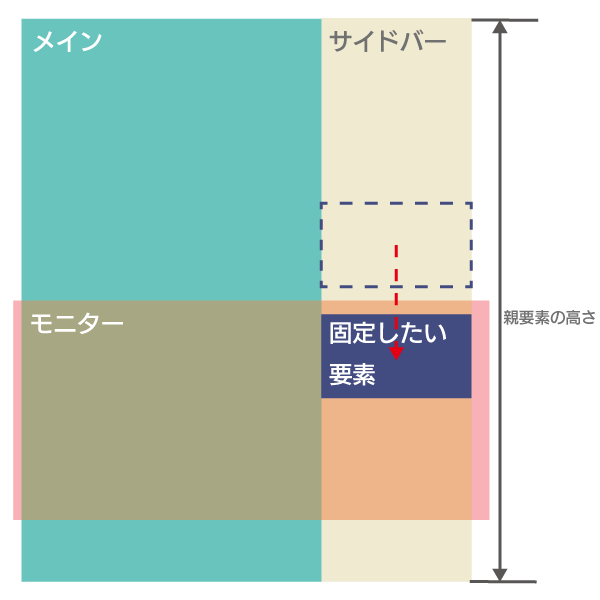
CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト
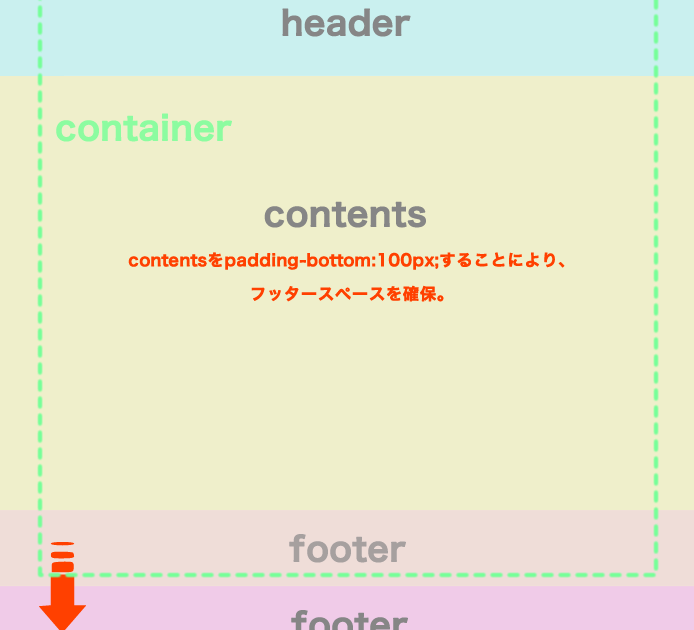
フッターをCSSやjQueryで常に最下部(一番下)に固定表示する方法 
scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill 
君は真に理解しているか?z-indexとスタッキングコンテキストの関係 
コンテンツ量が少ない時、フッターを画像下部に表示させるには?|WEB 
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
右側にはみ出した部分まで横スクロールバーが表示されないようにする 
CSSのfixedの上下中央揃え メモ帳Webデザイナー
CSSのfixedの上下中央揃え メモ帳Webデザイナー

0 Response to "scrollに応じて要素を固定/解除するCSS「position: sticky」とpolyfill - cssfixed 背景 消えた"
Post a Comment