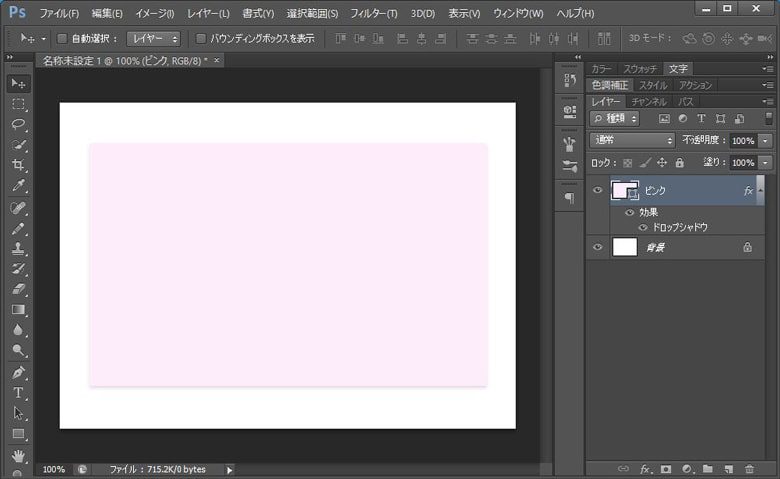
PhotoshopのドロップシャドウをCSS3で表現する方法 | B-side Journal - css3 背景 フィルター
PhotoshopのドロップシャドウをCSS3で表現する方法 | B-side Journal
色 Web 技術シールド形ホワイト バック グラウンド HTTP5、CSS3 
Web制作の面倒な作業をラクにするCSS便利ツール87個まとめ - PhotoshopVIP
ホームベース型の五角形のボタンをCSS3でつくってみた sounansa.net
Css3」の画像、写真素材、ベクター画像 Shutterstock
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSSで背景画像だけにブラー(ぼかし)エフェクトを加える方法 - Design Color
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
Css3」の画像、写真素材、ベクター画像 Shutterstock
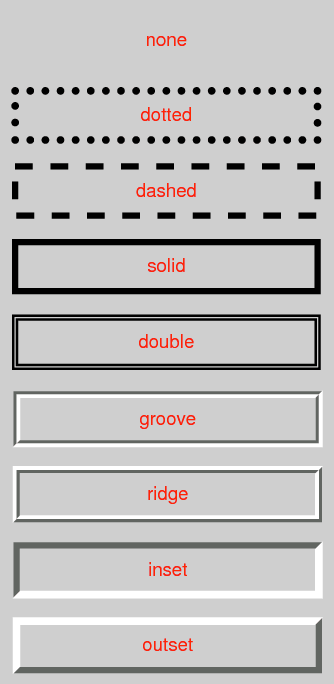
CSS Backgrounds and Borders Module Level 3 (日本語訳)
CSSのグラデーション(linear-gradient)の使い方を総まとめ!
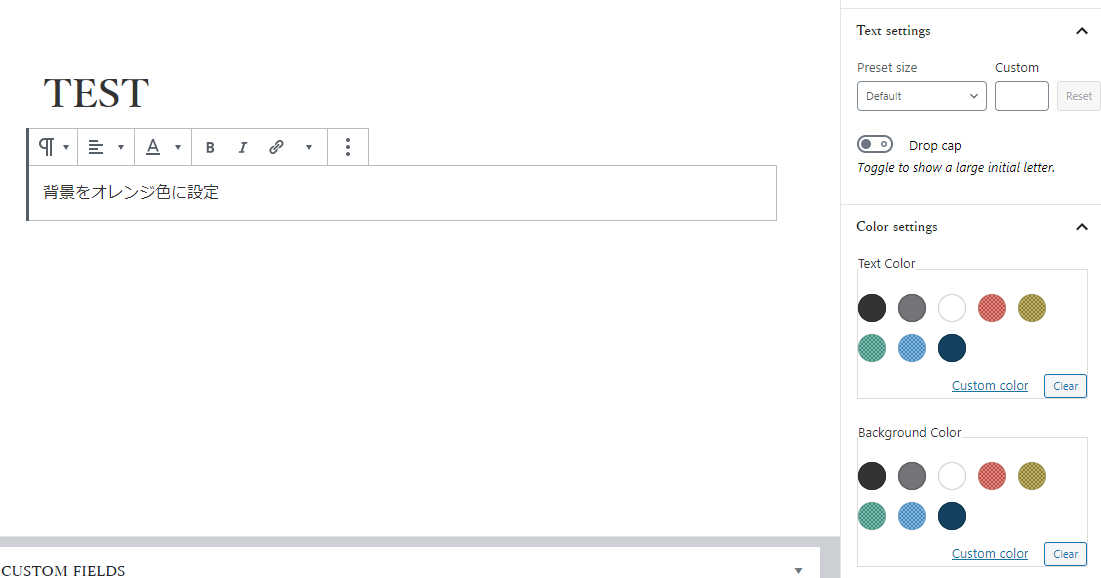
WordPressで color や background プロパティで色や背景色をデザイン 
0 Response to "PhotoshopのドロップシャドウをCSS3で表現する方法 | B-side Journal - css3 背景 フィルター"
Post a Comment