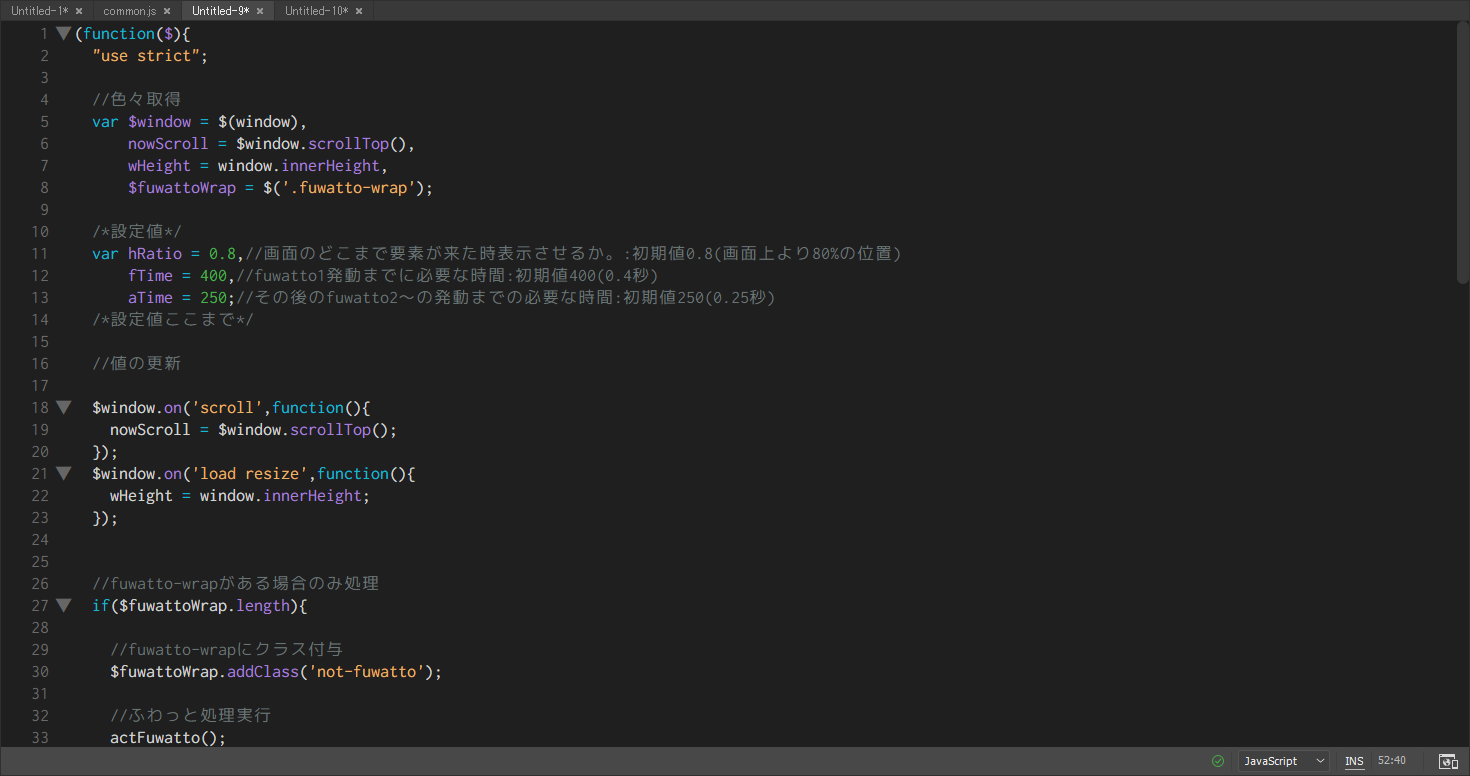
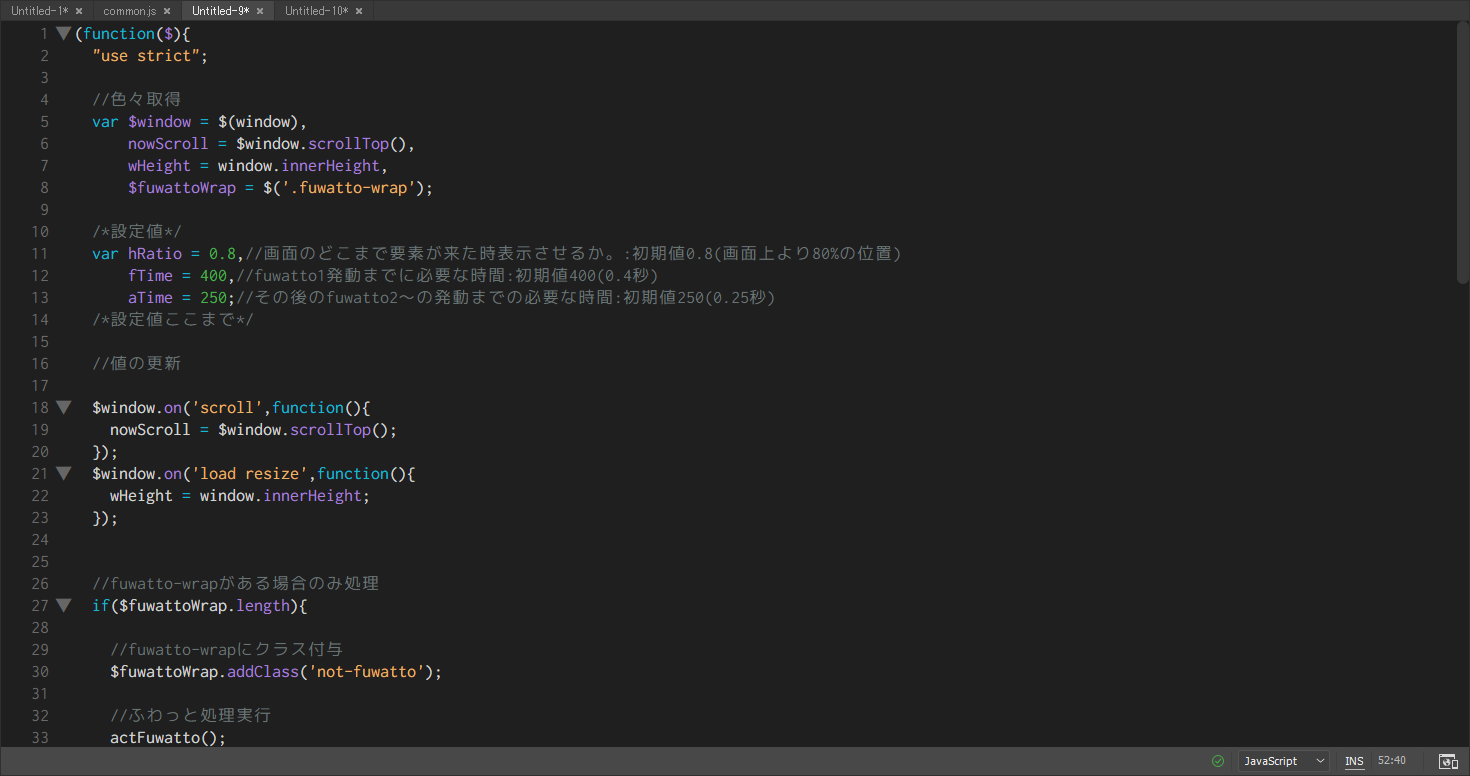
コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ - cssアニメーション 背景 ふわっと
コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ 
コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ 
CSSで吹き出しをアニメーションさせる方法!【コピペでOK!】 - Cony-Tas
これ全部CSS!?驚くほど自由自在なCSSアニメーション20選 CodeCampus
コピペOK】ちょい足しで使えるCSSアニメーションのサンプル8選(解説 ![]()
CSSアニメーションの使い方 動くWebデザインアイディア帳
JS不要、コピペで1分】CSSだけで作るマウスオーバーでふわっと色が 
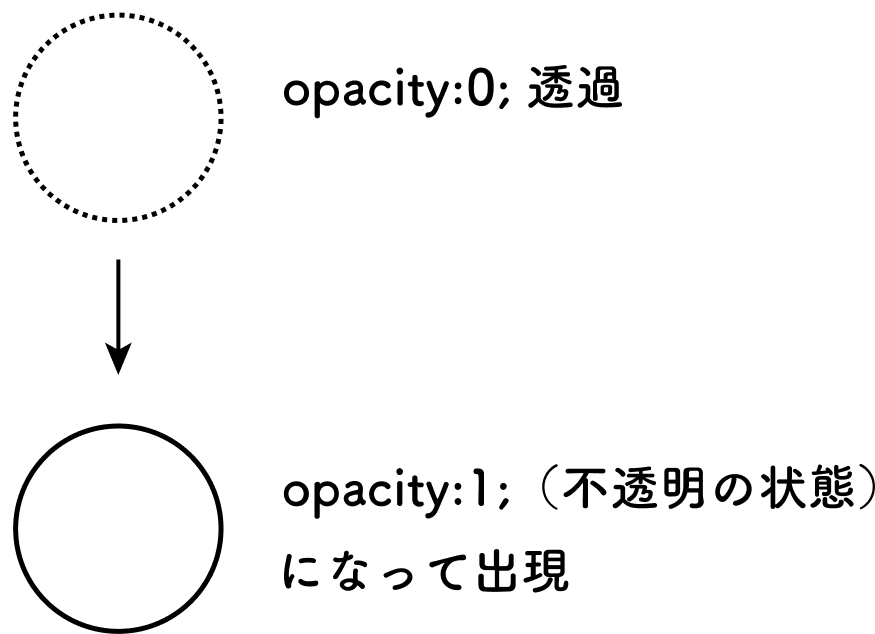
CSSで要素をふわっと表示させる方法を解説! Qumeruマガジン
detailsとsummaryタグでアコーディオンを作る - HTMLリファレンス
CSS】CSSのおしゃれなホバーエフェクト5選 - bagelee(ベーグリー)
CSSでアニメーションが作れる!簡単なCSSアニメーション、一緒に作って
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 

0 Response to "コピペでOK!スクロールでふわっと表示させるcssu0026javascript ウェブ - cssアニメーション 背景 ふわっと"
Post a Comment