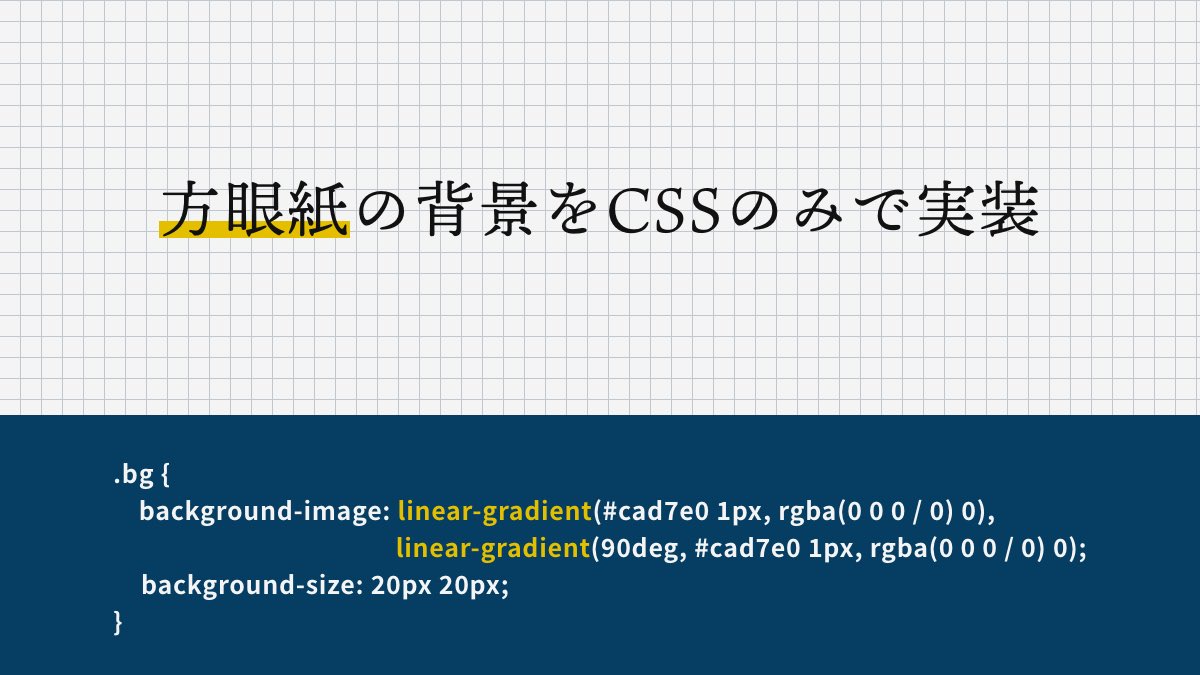
用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css3 背 景 斜線 1px
用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say 
WFU BLOG
Web技巧(17) 程式前沿
有趣的CSS題目(15): 談談CSS 關鍵字initial、inherit 和unset IT人
HTML](note)如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落](https://dotblogsfile.blob.core.windows.net/user/mis0800/1501/20151819553014.jpg)
HTML](note)如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落](https://dotblogsfile.blob.core.windows.net/user/mis0800/1501/20151819553014.jpg)
Lee: 2014
HTML](note)如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落](https://dotblogsfile.blob.core.windows.net/user/mis0800/1501/201518193750186.jpg)
現場で使えるHTMLu0026CSS Tips④
Blogger|筆記】特殊文字區塊也可以很可愛 Lau0027s jargon
HTML](note)如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落如何快速建立一個美觀的HTML表格(基本範本) 無商不雅- 點部落](https://dotblogsfile.blob.core.windows.net/user/mis0800/1501/201518193750186.jpg)
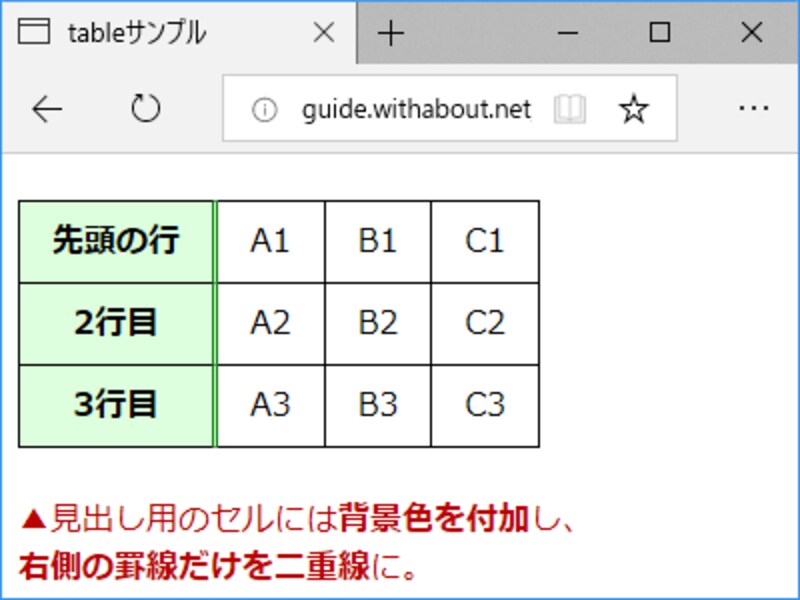
table(テーブル)タグで表を作る方法:HTML5+CSS3版 [ホームページ作成 
0 Response to "用CSS就能讓圖片自動填滿不同解析度螢幕u0026行動裝置- LIUBB say - css3 背 景 斜線 1px"
Post a Comment