CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法 - cssアニメーション 背景 ふわっと
CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法
アニメーションがステキなおしゃれすぎるCSSボタンデザイン - デシノン
CSSのグラデーションボタンをホバー(マウスオーバー)で 
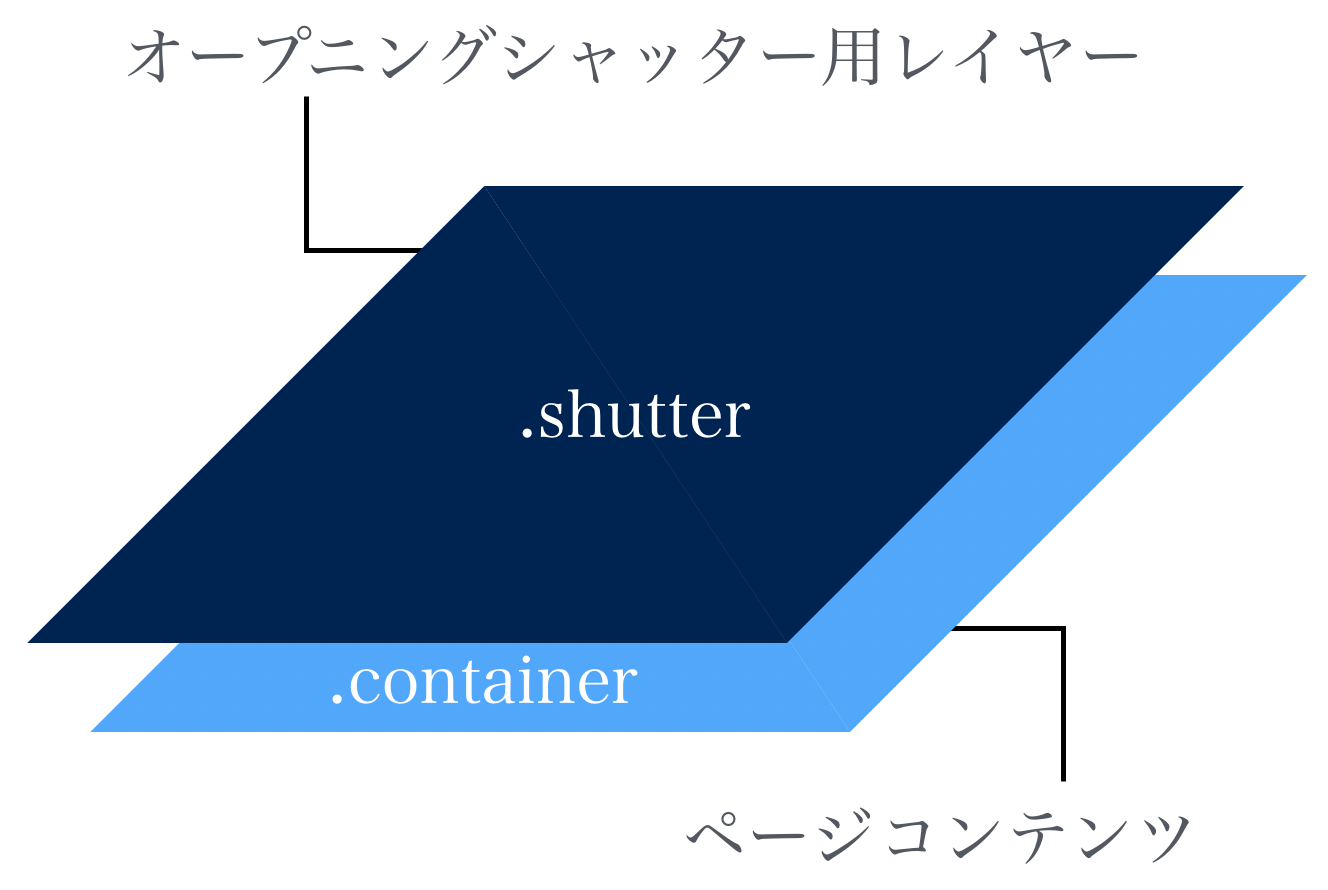
CSS のみでページを開くときのオープニングシャッターアニメーションを 
Animate.cssでhover,click,scrollなどイベントでアニメーション処理 
CSSコピペだけ】おしゃれな動きのアニメーションサンプルコードが 
jQueryで最初にトップページを開いたときに画面全体やロゴをフェード 
CSS3】リンクhover時の変化をふわっとさせるやつ(transition)簡単
CSSのグラデーションボタンをホバー(マウスオーバー)で 
これ全部CSS!?驚くほど自由自在なCSSアニメーション20選 CodeCampus
jQueryで最初にトップページを開いたときに画面全体やロゴをフェード 
ふわっと変化するボタンの作り方!CSSのtransision入門 RAMUNE BLOG
0 Response to "CSSアニメーション】コピペでOK!フェードインでふわっと表示する方法 - cssアニメーション 背景 ふわっと"
Post a Comment