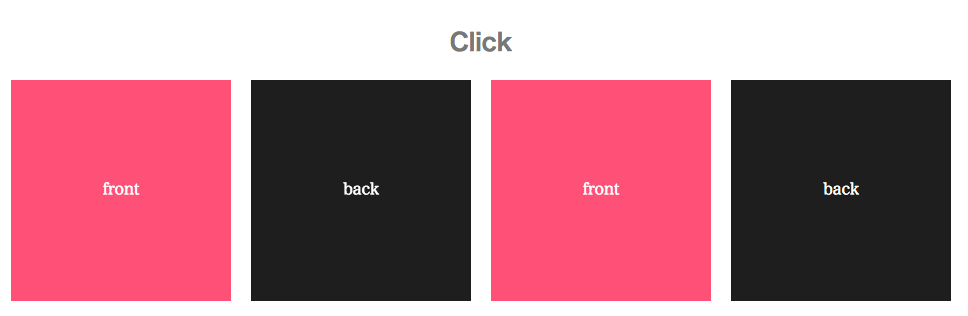
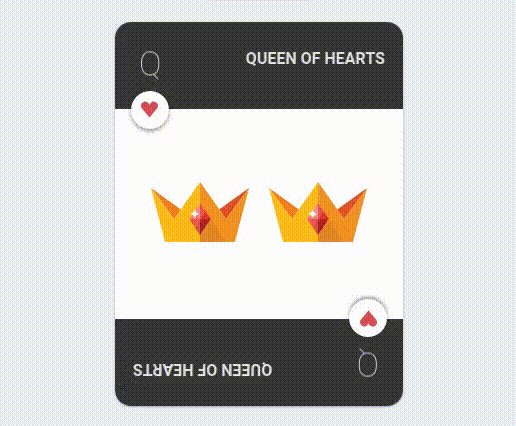
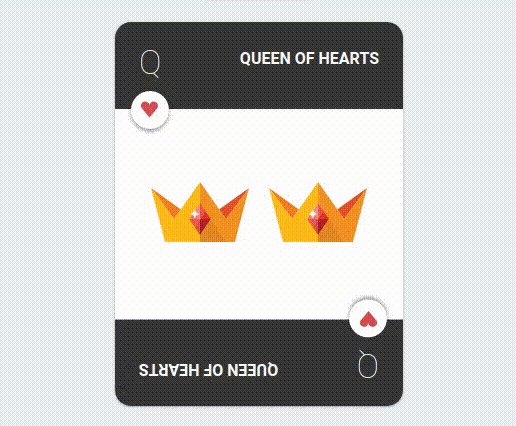
CSSとJSで作るコンテンツを回転させるチュートリアル Flipping Card - css3 背景画像 回転
CSSとJSで作るコンテンツを回転させるチュートリアル Flipping Card 
CSSグラデーションで作った背景パターンのサンプル - NxWorld
回転アニメーションがおしゃれなカードデザイン! 【 HTML/CSS 
css】背景色(background-color)のみを透過させ文字などは透過させない 
徐々に背景色を変更するCSSアニメーションサンプル ONE NOTES
HTML5 u0026 CSS3の知識|WEB企画u0026デザイン【和禅雅】
CSS】超簡単!背景画像にグラデーションを重ねる方法|Into the Program
Web最新テクニックはこれ!コピペで実装できるすごいHTML/CSS 
回転で作る斜めのメニュー+立体的なCSSリボン u2013 学び家.com
CSSで色が変化する背景グラデーションを作成する方法|tamatuf
見たことない】背景画像『回転する』CSSアニメーション3選 ゆうけん 
CSS「回転」アニメーションと背景の画像に重なっている部分の色を 
0 Response to "CSSとJSで作るコンテンツを回転させるチュートリアル Flipping Card - css3 背景画像 回転"
Post a Comment