特定の位置までスクロールしたら消える要素の実装方法 │ ここつぶ - cssfixed 背景 消えた
特定の位置までスクロールしたら消える要素の実装方法 │ ここつぶ
CSS】position: fixed; でメニューを固定したら親要素からはみ出て 
CSS】親要素を無視して子要素の幅をいっぱいに広げる方法
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
background:fixedでの背景固定はiOS(iPhone)でうまく動かないので
スクロール途中でヘッダーが消え、上にスクロールすると復活 動くWeb 
Firefoxでposition:fixedの重複+backgroundの組み合わせに注意 
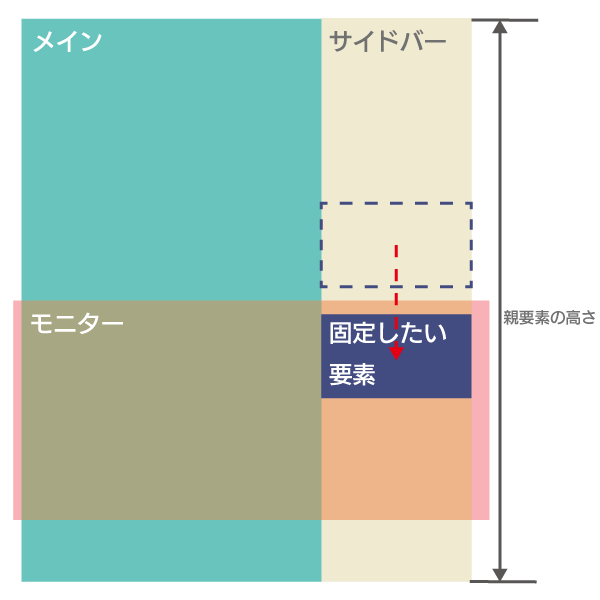
CSS】position:stickyでサイドバーメニューを固定して追従させる 
CSSのpositionのstickyを使いこなすための完全理解 アールエフェクト
iPhoneでは、フォーム入力のあるiframeをposition:fixedで使っては 
ヘッダーをposition:fixedで固定してz-indexを指定した時、下位要素の 
CSSでz-indexが効かない時の4つの原因とその対応方法 コリス
0 Response to "特定の位置までスクロールしたら消える要素の実装方法 │ ここつぶ - cssfixed 背景 消えた"
Post a Comment